SOY CMSで一つのサイトで複数のブログページを作成した時、他ページですべてのブログページ毎に設定されているカテゴリ一覧を出力したいという要望がありました。
各々のブログページでb_block:id="category"がありますが、これを他のページも使用できるようにすることとブログページ毎にカテゴリ一覧を出し分けたいということです。
これに対応するために、cms:module="common.multi_blog_category"というモジュールを追加しました。
使用方法は、

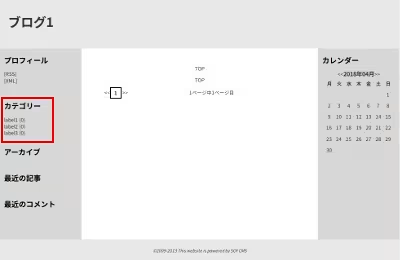
例えば、上記のようなページの構成があって、標準ページのトップページにブログ1ページ(URI:blog)とブログ2ページ(URI:sub/blog)のカテゴリ一覧を出力したいとします。
ちなみに各ブログページのカテゴリ一覧というのは、

ブログページの赤い枠で囲ったようなブログパーツのことね。
/soycms/tags/?t=blog_top#block_id_category
使用方法はcms:module="common.multi_blog_category"で囲った箇所で、b_bllck:id="category_on_{ブログページのURI}"と記述すると、使用できるようになります。
ブログ1ページのURIはblogであったため、b_block:id="category_on_blog"になります。
ブログ2ページのURIはsub/blogなのですが、スラッシュはアンダースコアに変換する規則を設けましたので、ブログ2ページの場合はb_block:id="category_on_sub_blog"になります。
これらの内容を踏まえた上で、標準ページのトップページにcms:module="common.multi_blog_category"を設置してみます。
カテゴリ一覧を単純に並べるだけのコードは
<!-- cms:module="common.multi_blog_category" --> <!-- b_block:id="category_on_blog" --> <h2><a cms:id="category_link"><!-- cms:id="category_name" /--></a></h2> <!-- /b_block:id="category_on_blog" --> <!-- b_block:id="category_on_sub_blog" --> <h2><a cms:id="category_link"><!-- cms:id="category_name" /--></a></h2> <!-- /b_block:id="category_on_sub_blog" --> <!-- /cms:module="common.multi_blog_category" -->
こんな感じになりました。
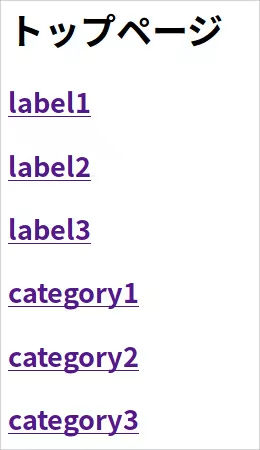
実際の表示は

わかりにくいけれども、各ブログページのカテゴリ一覧が出力され、各々のブログページのカテゴリページに移動できるアンカータグも出力されています。
b_block:id="category_on_{ブログページのURI}"内では、ブログページで利用できるb_block:id="category"と同じcms:idを利用することができます。
/soycms/tags/?t=blog_top#block_id_category
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。
関連記事
SOY CMSで標準ページでも任意のブログページのb_blockを使用できるようにした





