Blocklyでずっとブロックを作成する
ビジュアルプログラミングのMakeCodeにあるずっとブロックをBlocklyでも作成してみます。
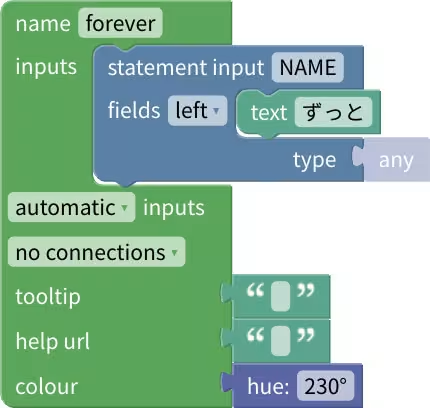
最初にBlocklyのカスタムブロックを作ってみるで記載されているBlockly Developer Toolsを開き、ずっとブロックを作成します。

上記のような構成にし、

ブロックの間に更にブロックを挿入できるようにします。
続いて、作成中のコードに今回のブロックに関するコードを組み込みます。
~/workspace/blockly/custom.js
に下記のコードを組み込みます。
Blockly.Blocks['forever'] = {
init: function() {
this.appendStatementInput("NAME")
.setCheck(null)
.appendField("ずっと");
this.setColour(230);
this.setTooltip("");
this.setHelpUrl("");
}
};
と
javascript.javascriptGenerator.forBlock['forever'] = function(block, generator) {
var statements_name = generator.statementToCode(block, 'NAME');
var code = 'for(;;){\n'+statements_name+'}\n';
return code;
};
にします。
statements_nameを挟むようにコードを作成することで、繰り返しの処理にすることが出来ます。
最後にforeverブロックをtoolboxに追加しておきます。
Blocklyでツールボックスのブロックをカテゴリ分けしてみるで作成しましたCustomカテゴリにforeverブロックを追加します。
const toolbox = {
kind: "categoryToolbox",
contents: [
/** 途中省略 **/
{
kind: "category",
name: "Custom",
contents: [
/** 途中省略 **/
{
kind: "block",
type: "start",
},
{
kind: "block",
type: "forever",
},
],
},
],
}
サーバを起動して、ブラウザを開き動作を確認してみます。

このようにブロックを組むと、
for(;;){
window.alert('hello');
(function(ms) {
var start = Date.now();
while(Date.now() - start < ms){
}
})(5000);
}
※ n秒待つのブロックから出力されるコードは可読性の向上の為に整形しています。
意図通りのコードになりました。
同じカテゴリーの記事
- クロスティーニに最新版のNode.jsをインストールする
- Node.jsで簡易的なサーバを立ち上げる
- クロームブックのマインクラフトでmcws.jsを使ってみる
- Blocklyを試してみよう
- Blocklyでコードを実行してみよう
- Blocklyでブロックを日本語表記にしてみる
- Blocklyのブロック一覧
- Blocklyで初期値付きのブロックを設置する
- Blocklyのカスタムブロックを作ってみる
- Blocklyでツールボックスのブロックをカテゴリ分けしてみる
- Blocklyで繋がっていないブロックを実行の対象外にする
- Blocklyでずっとブロックを作成する
- BlocklyのカスタムブロックをJS-Interpreterで実行できるようにする
- Blocklyで変数を利用できるようにする
- Blocklyで関数を利用できるようにする
- Electronを試してみよう
- Electronのプロセス間通信について
- Electronのプロセス間通信について2
- Electronのアプリのパッケージ