Blocklyでツールボックスのブロックをカテゴリ分けしてみる

Blocklyでアプリの開発を進めていくと、ツールボックス(上の画像の画面左)にたくさんのブロックが並び、ブロックの選択が大変になります。

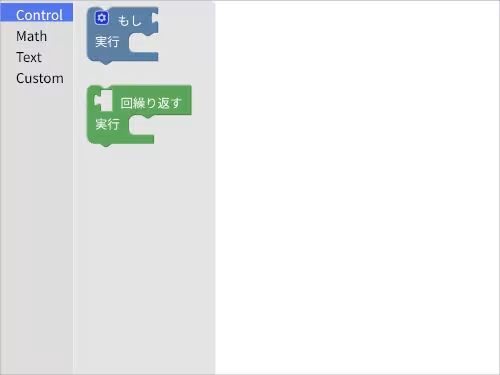
そこでブロックのカテゴリ分けをしてみます。
次にBlocklyを試してみようで作成しましたツールボックスのコードを下記のようにします。
const toolbox = {
"kind": "categoryToolbox",
"contents": [
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
{
"kind": "block",
"type": "controls_repeat_ext"
},
]
},
{
"kind": "category",
"name": "Math",
"contents": [
{
"kind": "block",
"type": "math_number"
},
]
},
{
"kind": "category",
"name": "Text",
"contents": [
{
"kind": "block",
"type": "text"
},
{
"kind": "block",
"type": "text_print"
}
]
},
{
"kind": "category",
"name": "Custom",
"contents": [
{
"kind": "block",
"type": "sleep",
"inputs": {
"SEC": {
"block": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
}
}
},
]
},
]
}
※今までの説明文で使用しなかったブロックも含めています。
今までと異なる箇所は
const toolbox = {
"kind": "categoryToolbox",
"contents": [
// contentsの内容は省略
]
}
toolboxのkind(種類)をcategoryToolboxに指定して、
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
{
"kind": "block",
"type": "controls_repeat_ext"
},
]
},
contentsの値で、最初にcategoryを指定して、categoryのcontentsとして、各種ブロックのオブジェクトを配列の形で指定します。
大阪府高槻市でプログラミング教室を開設しています。
同じカテゴリーの記事
- クロスティーニに最新版のNode.jsをインストールする
- Node.jsで簡易的なサーバを立ち上げる
- クロームブックのマインクラフトでmcws.jsを使ってみる
- Blocklyを試してみよう
- Blocklyでコードを実行してみよう
- Blocklyでブロックを日本語表記にしてみる
- Blocklyのブロック一覧
- Blocklyで初期値付きのブロックを設置する
- Blocklyのカスタムブロックを作ってみる
- Blocklyでツールボックスのブロックをカテゴリ分けしてみる
- Blocklyで繋がっていないブロックを実行の対象外にする
- Blocklyでずっとブロックを作成する
- BlocklyのカスタムブロックをJS-Interpreterで実行できるようにする
- Blocklyで変数を利用できるようにする
- Blocklyで関数を利用できるようにする
- Electronを試してみよう
- Electronのプロセス間通信について
- Electronのプロセス間通信について2
- Electronのアプリのパッケージ
- LeafletでOpenStreetMapの地図を出力してみよう
- Leafletで任意の地点でピン(マーカー)を立ててみよう
- Leafletでピンをクリックするとポップアップが表示されるようにしてみよう
- Leafletでピンをクリックすると任意のサイトに移動するようにしてみよう
- Leafletで位置情報をオブジェクトの形式で持つように変えてみよう
- Leafletで地図上に線を引いてみよう
- Leafletで地図上に二点間の経路を線引してみよう
- Leafletでカテゴリ分けをしてみよう
他のカテゴリー
マインクラフト用ビジュアルエディタを開発しています。
詳しくはinunosinsi/mcws_blockly - githubをご覧ください。