Blocklyを試してみよう

Blocklyは、Google製のブロックベースの初心者向けのプログラミング言語向けのライブラリになります。
Blockly | Google for Developers
今回の内容を進める前に動作確認を行いやすくするために、Node.jsで簡易的なサーバを立ち上げるの内容を参考にhttp-serverコマンドを使えるようにしておきましょう。
HTMLファイルを作成して、Blocklyを呼び出してみます。
Blocklyのバージョンは10.4.1を用い、CDN経由でライブラリを呼び出すことにします。
サーバ用のコードは慣習に従い、ホームディレクトリ以下にworkspaceディレクトリを設け、その下にプロジェクト用のディレクトリを設けた後にサーバ用のコードを作成します。
今回はblocklyというプロジェクト名にして話を進めます。
下記のコマンドを実行します。
$ cd ~ $ mkdir workspace $ cd workspace $ mkdir blockly
これで、
/home/******(ユーザ名が入る)/workspace/blockly/
というディレクトリ構造ができました。
※上記のパスは以後は~/workspace/blockly/と表記します。
続いて下記のパスになるようにファイルを作成します。
~/workspace/blockly/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Blockly sample</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/blockly/10.4.1/blockly.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/blockly/10.4.1/blocks_compressed.min.js"></script>
</head>
<body>
<div id="blocklyDiv" style="width:500px;height:300px;"></div>
<script>
const toolbox = {
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "text"
},
{
"kind": "block",
"type": "text_print"
},
]
}
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
</script>
</body>
</html>
ファイルを作成したら、下記のコマンドで検証用のサーバを起動します。
$ cd ~/workspace/blockly $ http-server
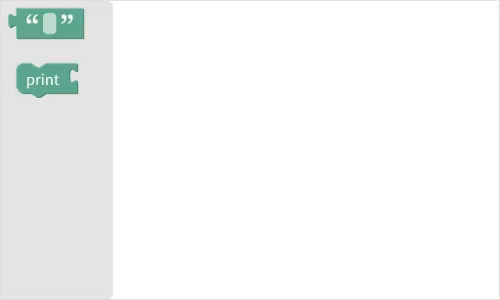
ブラウザを起動し、アドレスバーにhttp://localhost:8080を入力してアクセスをしてみると、

左側に2つのブロックが配置されたビジュアル言語用のエディタが出力されました。
左側にあるブロックを右側にドラックドロップで移動できます。
コードの詳細を見ていきます。
<head>で囲まれた箇所にCDN経由で2つのJSファイルを読み込みます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/blockly/10.4.1/blockly.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/blockly/10.4.1/blocks_compressed.min.js"></script>
<div id="blocklyDiv" style="width:500px;height:300px;"></div>
上記のHTMLのコードでエディアの配置位置とサイズを指定します。
const toolbox = {
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "text"
},
{
"kind": "block",
"type": "text_print"
},
]
}
上記のJSON形式のデータ構造で左側に配置するブロックを指定します。
※XML形式のデータの指定方法もあります。
※今回はブロックを文字列の出力に必要な最低限の構成にしています
ツールボックス | Blockly | Google for Developers
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
最後に上記のコードでライブラリを呼び出します。
固定サイズのワークスペース | Blockly | Google for Developers
- クロスティーニに最新版のNode.jsをインストールする
- Node.jsで簡易的なサーバを立ち上げる
- クロームブックのマインクラフトでmcws.jsを使ってみる
- Blocklyを試してみよう
- Blocklyでコードを実行してみよう
- Blocklyでブロックを日本語表記にしてみる
- Blocklyのブロック一覧
- Blocklyで初期値付きのブロックを設置する
- Blocklyのカスタムブロックを作ってみる
- Blocklyでツールボックスのブロックをカテゴリ分けしてみる
- Blocklyで繋がっていないブロックを実行の対象外にする
- Blocklyでずっとブロックを作成する
- BlocklyのカスタムブロックをJS-Interpreterで実行できるようにする
- Blocklyで変数を利用できるようにする
- Blocklyで関数を利用できるようにする
- Electronを試してみよう
- Electronのプロセス間通信について
- Electronのプロセス間通信について2
- Electronのアプリのパッケージ