ユーザーカスタムフィールドから出力されるフォームの位置をカスタマイズ(入力フォーム)の続きです。
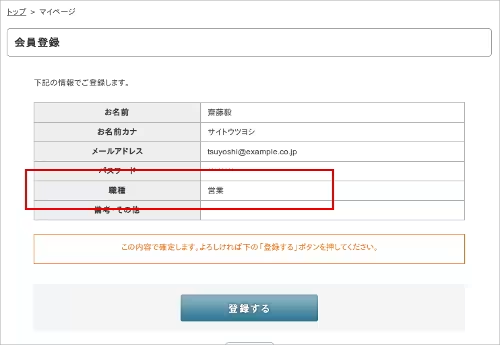
入力フォーム同様、入力内容の確認画面でも標準機能だと

このように備考の上に項目が追加されるようになっています。
今回は入力フォームに合わせて入力内容の確認画面の項目の順番を編集する方法を紹介します。
マイページの会員登録のページを例にして設置方法を紹介します。
はじめにマイページのコンテンツの出力部分をカスタマイズするの内容に従って、フォームの出力部分のHTMLを用意します。
用意できたら、
register.ConfirmPage.htmlを開き、下記のように変更します。
1. 標準で出力しているタグを消す。
<!-- soy:id="has_user_customfield" --> <!-- soy:id="user_customfield_list" --> <tr> <th nowrap scope="row"><!-- soy:id="customfield_name" /--></th> <td> <!-- soy:id="customfield_confirm" /--> </td> </tr> <!-- /soy:id="user_customfield_list" --> <!-- /soy:id="has_user_customfield" -->
2. ユーザーカスタムフィールドの出力タグを出力したい箇所に記述する。
※今回はIDがjob_categoryで、タイプがセレクトボックスのカスタムフィールドを設置します。
<tr> <th>職種</th> <td><!-- soy:id="user_customfield_job_category_text" -->入力フォームで入力した値<!-- /soy:id="user_customfield_job_category_text" --></td> </tr>
表示したい箇所にsoy:id="user_customfield_{ID}_text"の形式で指定します。
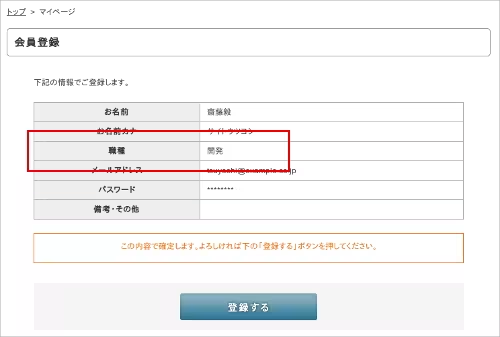
タグを追加したところで、会員登録画面を開き、入力内容の確認画面まで遷移してみると、

ユーザーカスタムフィールドの管理画面で追加したフィールドの設定に従って入力内容が出力されました。
補足
マイページログイン後の会員情報の編集画面での対応の場合は、
edit.ConfirmPage.htmlを開き、今回と同様の編集を行います。
カートページで今回の編集と同様のことを行う場合は、
カートページのフォームの出力部分をカスタマイズするの内容に従って、カスタマイズ用のHTMLを用意し、
標準のカートであれば、Cart04Page.htmlを開き、
マイページの登録画面と同様の編集を行います。
