

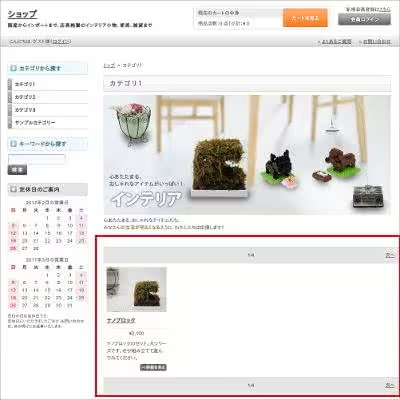
商品一覧ページでページャを設置します。
※説明のために一ページあたりで表示する商品件数を1件にしています。
ページャは標準同梱されているモジュールを利用します。
このモジュールは管理画面から編集することは出来ません。
ページャの表示に該当する箇所のHTMLを下記のように修正します。
<!-- shop:module="common.pager_navigation" --> <!-- block:id="has_pager" --> <div class="item_pager clearfix"> <ul> <li class="prev"><a href="#" cms:id="prev_link">前へ</a></li> <li class="next"><a href="#" cms:id="next_link">次へ</a></li> <li> <!-- cms:id="current_page" -->1<!-- /cms:id="current_page" -->/ <!-- cms:id="total_page" -->4<!-- /cms:id="total_page" --> </li> </ul> </div> <!-- /block:id="has_pager" --> <!-- /shop:module="common.pager_navigation" -->
shop:module="common.pager_navigation"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
