Electronを試してみよう
![]()
Electronは、JavaScript、HTML、CSS によるデスクトップアプリケーションを構築するフレームワークです。
Build cross-platform desktop apps with JavaScript, HTML, and CSS | Electron
公式のドキュメントを参考にして、デスクトップアプリケーションとは何なのか?を見ていくことにしましょう。
今回の内容を読み進める前にクロスティーニに最新版のNode.jsをインストールするを参考にして、npmコマンドを使用できるようにしておきましょう。
コード作成用のエディタはクロームブックにVisual Studio Codeをインストールするで紹介しているVisual Studio Codeをおすすめします。
今回の内容は初めてのアプリのビルド | Electronにしています。
今回はmy-electron-appというプロジェクト名にして話を進めます。
下記のコマンドを実行します。
$ cd ~ $ mkdir workspace $ cd workspace $ mkdir my-electron-app $ cd my-electron-app
これで、
/home/******(ユーザ名が入る)/workspace/my-electron-app/
というディレクトリ構造ができました。
※上記のパスは以後は~/workspace/my-electron-app/と表記します。
コマンドを実行している端末を開いたままにして、引き続き下記のコマンドを実行します。
$ npm init
This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help init` for definitive documentation on these fields and exactly what they do. Use `npm install` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. package name: (my-electron-app) version: (1.0.0) description: entry point: (index.js) test command: git repository: keywords: author: license: (ISC)
上記のような出力がありますので、エンターキーを押し続けて手続きを終了します。
手続きがすべて終了すると、
~/workspace/my-electron-app/package.json
が生成されます。
package.jsonが生成された後、端末で下記のコマンドを実行します。
$ npm install electron --save-dev
これでElectronを試すための準備ができました。
エディタでpackage.jsonを開き、下記のように修正します。
"main": "index.js",
を
"main": "main.js",
に変更し、
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
を
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
のように一行追加します。
~/workspace/my-electron-app/main.jsを作成し、
console.log("Hello from Electron");
のコードを保存します。
Electronを実行してみましょう。
下記のコマンドを実行します。
$ cd ~/workspace/my-electron-app $ npm run start
このコマンドで、~/workspace/my-electron-app/package.jsonのscripts > startに追加した
electron .
のコマンドが実行されます。
端末を見てみると、
> my-electron-app@1.0.0 start > electron . Hello from Electron
のような内容が出力されているはずです。
以後の内容でコードの実行と記載した箇所は特別な操作ではない場合は
$ npm run start
になります。
続いて、簡易的なデスクトップアプリの動作になるようにコードを改修します。
~/workspace/my-electron-app/index.htmlを作成し、下記の内容を保存します。
<p>Hello from Electron</p>
※当記事の行数の省略のため、コードを簡易的なものにしています。
~/workspace/my-electron-app/main.jsを下記の内容にします。
const { app, BrowserWindow } = require('electron')
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})
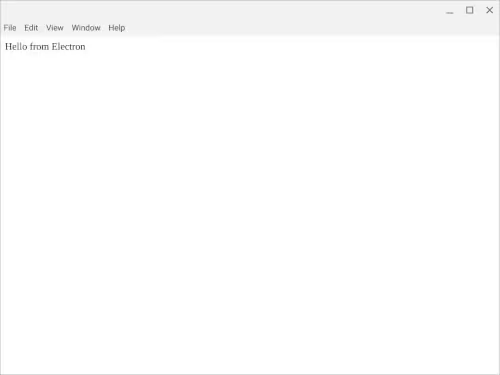
このコードを実行してみると、

ウィンドウが立ち上がりました。
- クロスティーニに最新版のNode.jsをインストールする
- Node.jsで簡易的なサーバを立ち上げる
- クロームブックのマインクラフトでmcws.jsを使ってみる
- Blocklyを試してみよう
- Blocklyでコードを実行してみよう
- Blocklyでブロックを日本語表記にしてみる
- Blocklyのブロック一覧
- Blocklyで初期値付きのブロックを設置する
- Blocklyのカスタムブロックを作ってみる
- Blocklyでツールボックスのブロックをカテゴリ分けしてみる
- Blocklyで繋がっていないブロックを実行の対象外にする
- Blocklyでずっとブロックを作成する
- BlocklyのカスタムブロックをJS-Interpreterで実行できるようにする
- Blocklyで変数を利用できるようにする
- Blocklyで関数を利用できるようにする
- Electronを試してみよう
- Electronのプロセス間通信について
- Electronのプロセス間通信について2
- Electronのアプリのパッケージ