ラズベリーパイPico WでHTTPのサーバを構築してみる

ラズベリーパイPico WでHTTPのサーバを構築してみます。
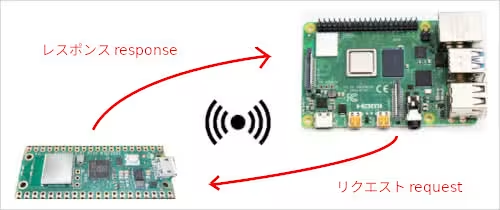
マイコンでサーバを構築して何か良いことがあるの?と思ってしまいますが、HTTPは簡単に遠隔のマシンにアクセスできる術になりまして、スマホ等でマイコンを簡単に制御できるようになります。
今回はブラウザ等でマイコンのサーバにアクセスしたら、マイコンから簡単なHTMLを受け取って出力するといったことをしてみます。
ラズベリーパイPico Wのmain.py
import network
import utime
import socket
import machine
led = machine.Pin("LED", machine.Pin.OUT)
led.off()
# ssidは必ず2.4GHz帯(11n)の方を使用
ssid = "your ssid"
pw = "your password"
# ssidとpwでWLANに接続する
def connect(ssid, pw):
wlan = network.WLAN(network.STA_IF)
wlan.active(True)
wlan.connect(ssid, pw)
wait = 0
while wlan.isconnected() == False:
print("Waiting for connection...")
utime.sleep(1)
wait += 1
if wait > 20:
raise RuntimeError("network connection failed")
#print(wlan.ifconfig())
ip = wlan.ifconfig()[0]
print(f'Connected on {ip}')
return ip
# ソケットを開く
def open_socket(ip):
address = (ip, 80)
connection = socket.socket()
connection.bind(address)
connection.listen(1)
return connection
# レスポンスで送信するHTML
def build_html():
return f"""
<!DOCTYPE html>
<html>
<head>
<title>raspberry pi pico w</title>
</head>
<body>
hello raspberry pi pico w!
</body>
</html>
"""
# サーバを立ち上げる
def serve(connection):
while True:
# クライアントからのアクセスがあった時に下記の処理が実行される
client = connection.accept()[0]
data = client.recv(1024)
if data:
print(str(data, 'utf8'), end='')
client.send(build_html())
client.close()
try:
ip = connect(ssid, pw)
# 接続が成功した時にLEDを点ける
led.on()
connection = open_socket(ip)
serve(connection)
except KeyboardInterrupt:
machine.reset()
上記コードをThonny上で実行してみると、
Connected on 192.168.1.35
のような文字列が出力されます。
※利用しているネットワークによって上記の値は異なります
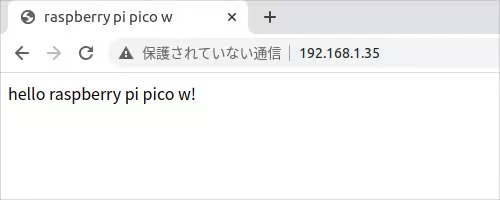
ブラウザを開きアドレスバーにThonnyのコンソールで出力されたされたIPアドレス(今回は192.168.1.35)を入力してアクセスしてみると、

main.pyのbuild_html関数で記述したHTMLが出力されます。
最後にThonnyの方(ラズベリーパイPico W)のコンソールログを見て、
GET / HTTP/1.1 Host: 192.168.1.35 Connection: keep-alive Cache-Control: max-age=0 Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (X11; CrOS aarch64 13597.84.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/109.0.0.0 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9 Accept-Encoding: gzip, deflate Accept-Language: en-GB,en-US;q=0.9,en;q=0.8
上記のような値が出力がされていることを確認しましょう。
4. ネットワークの基礎 — MicroPython latest ドキュメント
同じカテゴリーの記事
- ラズベリーパイPico Wを使ってみる
- ラズベリーパイPico Wを初期化する
- ラズベリーパイPico WでHTTPリクエストを送信してみる
- ラズベリーパイPico WでHTTPのPOSTで値を送信してみる
- ラズベリーパイPico WでHTTPのサーバを構築してみる
- ラズベリーパイPico WでHTTPリクエストでLEDを点灯できるようにしてみる
- AndroidでラズベリーパイPico WからのHTTPリクエストを受信する
- ラズベリーパイPico WでBluetoothを使ってみる
- PythonでSerial Bluetooth Terminalの動作を再現してみる
- ラズベリーパイPico WでBluetoothのセントラル機器を構築してみる
- ラズベリーパイPico WでBluetooth接続を介してLチカをしてみる
- ラズベリーパイPico W同士をBluetooth接続してLチカをしてみる
- ラズベリーパイPico WとモータドライバでDCモータを動かしてみよう
- ラズベリーパイPico Wを介してブルートゥースでDCモータを制御してみよう
- ラズベリーパイPico W同士をブルートゥースで接続してDCモータを制御してみよう
- ラズベリーパイPico Wで270°サーボモータを動かしてみよう
- クロームブックでラズベリーパイとファイルの共有を行う
- シリアルコンソール経由でラズベリーパイを操作する
- LANケーブル経由でラズベリーパイを操作する
- クロームブックでFTP操作の代替のファイルアプリにマウントを利用する
- クロームブックでSFTPでファイルの転送を行う
- クロームブックで公開鍵認証でラズベリーパイにリモートアクセスする
- ラズベリーパイゼロ2W
- ラズベリーパイのスワップを変更する
- ターミナルからラズベリーパイPicoにコードをフラッシングする
他のカテゴリー
マインクラフト用ビジュアルエディタを開発しています。
詳しくはinunosinsi/mcws_blockly - githubをご覧ください。