Blocklyで変数を利用できるようにする
Blocklyで変数ブロックを設置します。
変数ブロックを使用するためにはBlocklyでツールボックスのブロックをカテゴリ分けしてみるで行いましたブロックのカテゴリ分けを行う必要があります。
Blocklyでツールボックスのブロックをカテゴリ分けしてみるで作成しましたコードを下記のように修正します。
const toolbox = {
"kind": "categoryToolbox",
"contents": [
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
{
"kind": "block",
"type": "controls_repeat_ext"
},
]
},
/** 他のカテゴリの記述は省略 **/
{
"kind": "category",
"name": "Variables",
"custom": "VARIABLE"
}
]
}
一つのカテゴリのような扱いでcustomの値がVARIABLEのオブジェクトを追加します。
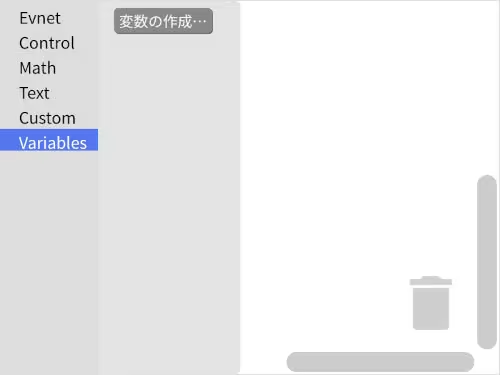
ツールボックスの変更後にブラウザで表示の確認をしてみると、

型指定無しの変数が使用できるようになっています。
型指定の変数を使用したい場合は
{
"kind": "category",
"name": "Variables",
"custom": "VARIABLE"
}
を
{
"kind": "category",
"name": "Variables",
"custom": "VARIABLE_DYNAMIC"
}
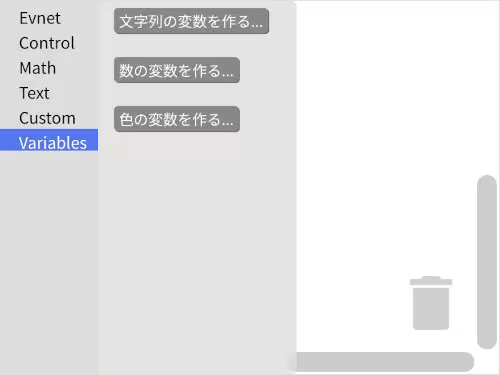
に変更すると、

になります。
大阪府高槻市でプログラミング教室を開設しています。
同じカテゴリーの記事
- クロスティーニに最新版のNode.jsをインストールする
- Node.jsで簡易的なサーバを立ち上げる
- クロームブックのマインクラフトでmcws.jsを使ってみる
- Blocklyを試してみよう
- Blocklyでコードを実行してみよう
- Blocklyでブロックを日本語表記にしてみる
- Blocklyのブロック一覧
- Blocklyで初期値付きのブロックを設置する
- Blocklyのカスタムブロックを作ってみる
- Blocklyでツールボックスのブロックをカテゴリ分けしてみる
- Blocklyで繋がっていないブロックを実行の対象外にする
- Blocklyでずっとブロックを作成する
- BlocklyのカスタムブロックをJS-Interpreterで実行できるようにする
- Blocklyで変数を利用できるようにする
- Blocklyで関数を利用できるようにする
- Electronを試してみよう
- Electronのプロセス間通信について
- Electronのプロセス間通信について2
- Electronのアプリのパッケージ
- LeafletでOpenStreetMapの地図を出力してみよう
- Leafletで任意の地点でピン(マーカー)を立ててみよう
- Leafletでピンをクリックするとポップアップが表示されるようにしてみよう
- Leafletでピンをクリックすると任意のサイトに移動するようにしてみよう
- Leafletで位置情報をオブジェクトの形式で持つように変えてみよう
- Leafletで地図上に線を引いてみよう
- Leafletで地図上に二点間の経路を線引してみよう
- Leafletでカテゴリ分けをしてみよう
他のカテゴリー
マインクラフト用ビジュアルエディタを開発しています。
詳しくはinunosinsi/mcws_blockly - githubをご覧ください。