カレンダーを公開側のページで表示してみます。
※今回はSOY CMS側のみ手順を記載します。

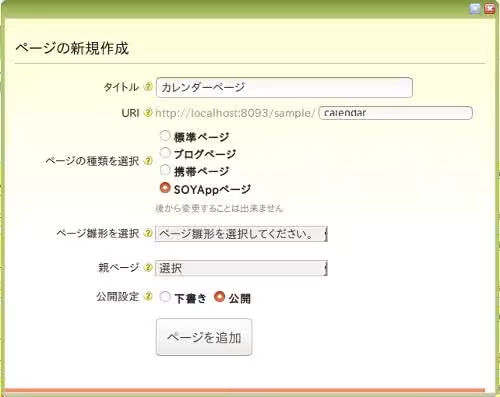
SOY CMS側の管理画面でページの種類を選択でSOYAppページにチェックを入れてページを作成します。


ページ作成後に、アプリケーションでSOY Calendarを選択して更新します。
カレンダーの表示位置の指定ですが、表示死体箇所に下記のコードを記述します。
<!-- app:id="soycalendar" --> <!-- cms:id="current_calendar" /--> <!-- /app:id="soycalendar" -->
※タグの使用例や使用できるcms:idタグはSOY CalendarのHelpのページをご覧ください。
ページの設定やタグの追加を行った後、公開側での表示を確認し、

登録したスケジュールを含め、カレンダーが表示されていることが確認できれば終了です。
※表示確認のためにカレンダーには下記のスタイルを当てています。
<style>
table,tr,th,td {
border:1px solid #000000;
border-collapse: collapse;
}
td {
width:80px;
height:60px;
vertical-align:top;
}
</style>