
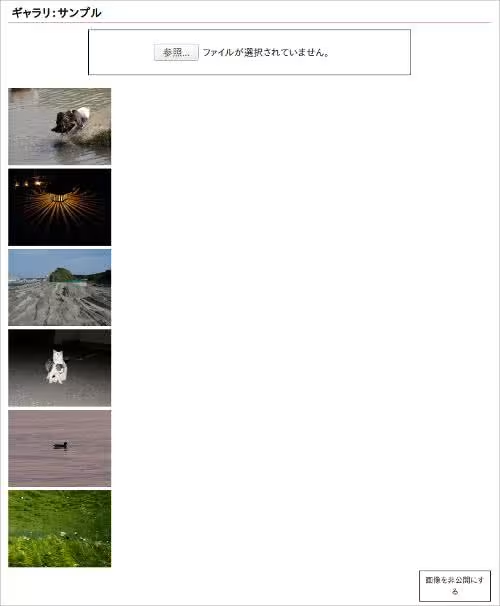
ギャラリーを作成して、いくつか画像を登録したギャラリーを公開側のページで表示してみます。
※今回はSOY CMS側のみ手順を記載します。

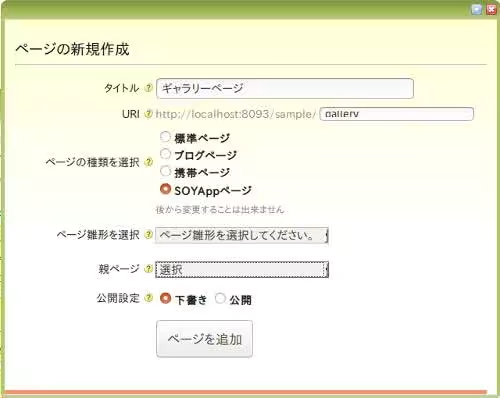
SOY CMS側の管理画面でページの種類を選択でSOYAppページにチェックを入れてページを作成します。


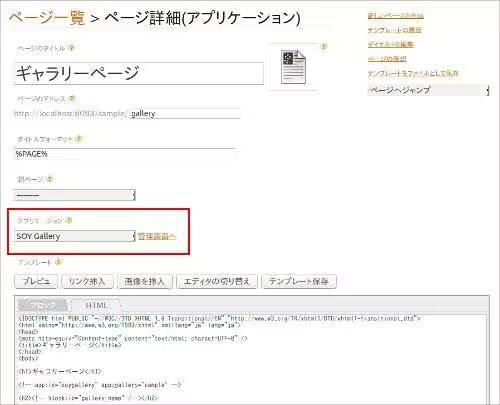
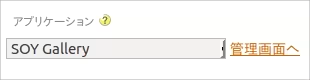
ページ作成後に、アプリケーションでSOY Galleryを選択して更新します。
ギャラリーの表示位置の指定ですが、
今回はサムネイルを並べるため下記のコードを記載しました。
※ギャラリーIDがsampleのギャラリーを表示します
<!-- app:id="soygallery" app:gallery="sample" --> <h2><!-- block:id="gallery_name" /--></h2> <!-- block:id="image_list" --> <img cms:id="thumbnail" /> <!-- /block:id="image_list" --> <!-- /app:id="soygallery" -->
※タグの使用例や使用できるcms:idタグはSOY GalleryのHelpのページをご覧ください。
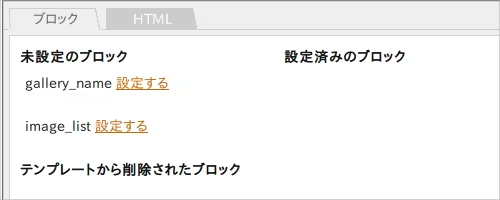
block:idを使用しているため、

テンプレートエディタのブロックの箇所に未設定のブロックとしてSOY Galleryのブロックが表示されますが、
これらのブロック設定は行わないで下さい。
ページの設定やタグの追加を行った後、公開側での表示を確認し、

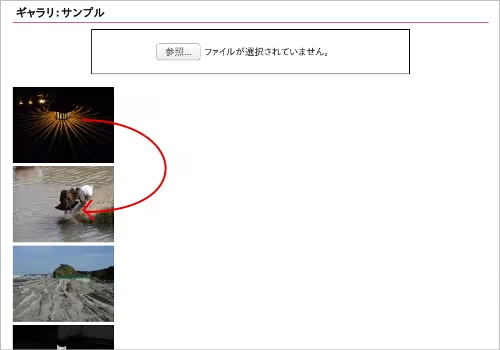
ギャラリーで登録した画像一覧が表示されていれば、設定は終了です。

SOY Galleryでは、管理画面の画像一覧のページで、
ドラックドロップでギャラリー内の画像の並び替えを行う事が出来ます。
並び替えを行った後、公開側を表示してみて、

並び替えが正しく行われることを試してみましょう。
