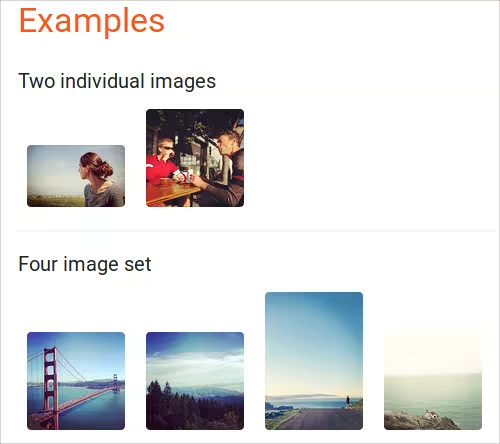
jQueryのLightboxというのは、

このように画像(サムネイル)を並べて、
各サムネイルをクリックすると、

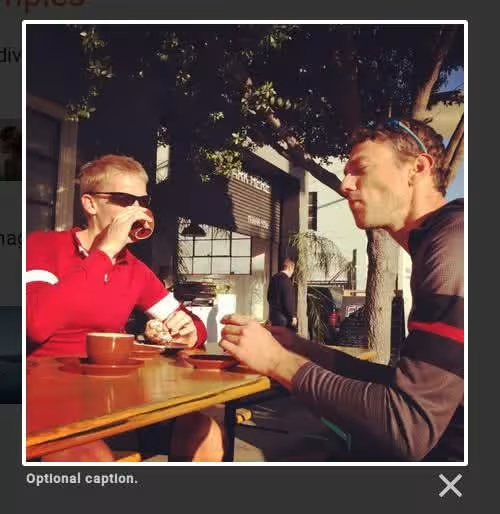
クリックした画像が強調表示されるものです。
表示された画像の下に説明文も表示することができます。
サムネイルと画像を一覧として同時に出力できるSOY Galleryであれば、
簡単にLightboxを利用した画像一覧ページを作成することができますが、
画像の説明文を出力する際にはひと工夫必要です。
Lightboxを設置するには下記のコードを指定します。
<head> <!-- 他のメタタグは省略 -- > <link rel="stylesheet" href="css/lightbox.css"> <script src="js/jquery.min.js"></script> <script src="js/lightbox-plus-jquery.min.js"></script> </head>
※headタグ内のCSSとJavaScriptファイルの指定は環境に合わせて適宜対応してください。
サムネイル画像を表示する箇所は、
<a href="{画像のパス}" data-lightbox="{任意の値}" data-title="{説明文を入れる}"><img src="{サムネイルのパス}"></a>
このようにする。
例えば、SOY Galleryで複数枚サムネイルを表示したいとする場合、
注意すべき点として、一つのタグの中に2つのcms:idを指定できないということ。
具体的に見ると、
aタグの中に画像のパス(href属性)と画像の説明(data-title属性)の2つの値を出力しなければならず、
<a cms:id="image_link" data-title="<!-- cms:id="memo" /-->"><img cms:id="thumbnail"></a>
このようにaタグ内の中でcms:id="image_link"を指定しつつ、cms:id="memo"も入れたくなるところだけれども、aタグ内で2つのcms:idは使用できない。
そこで下記のように指定する。
<a href="<!-- cms:id="image_path" /-->" data-title="<!-- cms:id="memo" /-->"><img cms:id="thumbnail"></a>
上記の内容を踏まえた上で、ulタグ内でのサムネイル一覧の設置例は下記になります。
<!-- app:id="soygallery" app:gallery="{ギャラリーのID}" -->
<h3 block:id="gallery_name">ギャラリー名</h3>
<ul>
<!-- block:id="image_list" -->
<li><a href="<!-- cms:id="image_path" /-->" data-title="<!-- cms:id="memo" /-->"><img cms:id="thumbnail"></a></li>
<!-- /block:id="image_list" -->
</ul>