オリジナルのカラムを追加する1【要PHP】で作成しましたカスタムカラム(CustomColumn)に設定画面を設けてみます。
/CMSインストールディレクトリ/app/webapp/inquiry/src/columns/CustomColumn.class.php
を下記のように変更します。
<?php
class CustomColumn extends SOYInquiry_ColumnBase{
private $initial_value;
/** 途中省略 **/
/**
* 設定画面で表示する用のフォーム
* @return string
*/
function getConfigForm(){
return "初期値:<input type=\"text\" name=\"Column[config][initial_value]\" value=\"".$this->initial_value."\">";
}
function setConfigure(array $config){
SOYInquiry_ColumnBase::setConfigure($config);
$this->initial_value = (isset($config["initial_value"])) ? $config["initial_value"] : "";
}
function getConfigure(){
$config = parent::getConfigure();
$config["initial_value"] = $this->initial_value;
return $config;
}
}
初期値というパラメータを設置するためにクラスのプロパティで$initial_valueを追加し、setConfigureとgetConfigureのメソッドを追加します。
追加したプロパティは太字で書いたような規則でコードを追加します。
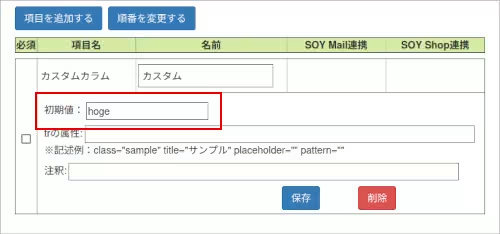
管理画面側を開いてみますと、

getConfigFormメソッドで返したHTMLが出力されています。
フォームの箇所のHTMLのname属性の値はColumn[config]までが固定で、その後は設定用で追加したプロパティ(今回であればinitial_value)を指定してください。
続いて、公開側のフォームの方を見ていきます。
<?php
class CustomColumn extends SOYInquiry_ColumnBase{
private $initial_value;
/**
* ユーザに表示するようのフォーム
* @param array
* @return string
*/
function getForm(array $attrs=array()){
// 入力した内容
$value = $this->getValue();
// 入力した内容が空である場合は初期値を挿入
if(!strlen($value)) $value = (string)$this->initial_value;
return "<input type=\"text\" name=\"data[".$this->getColumnId()."]\" value=\"".htmlspecialchars($value, ENT_QUOTES, "UTF-8")."\">";
}
/** 以降省略 **/
}
のようにPHPの書き方でHTMLの記述を行い、文字列として返します。

公開側のフォームでgetFormメソッドで返したHTMLが出力されています。
$this->getValue()
は入力した内容を取得するためのメソッドになります。
入力内容の確認ボタンを押した時にカスタムカラムに入力した値のチェック(validate)を行うようにします。
<?php
class CustomColumn extends SOYInquiry_ColumnBase{
private $initial_value;
/**
* ユーザに表示するようのフォーム
* @param array
* @return string
*/
function getForm(array $attrs=array()){
/** getFormの中身は省略 **/
}
/**
* @return bool
*/
function validate(){
$value = trim($this->getValue());
if(!strlen($value)){
$this->setErrorMessage("値が入力されていません。");
return false;
}
// 親クラスのvalidateを利用します。
return parent::validate();
}
/** 以降省略 **/
}
validateメソッドを追加します。
入力内容に間違いがなければ、true(真)を返し、そうでない場合はfalse(偽)を返します。
falseを返す際は入力内容の何に問題があるのか?をわかりやすくするために
$this->setErrorMessage("値が入力されていません。");
等のエラーメッセージを添えると良いです。

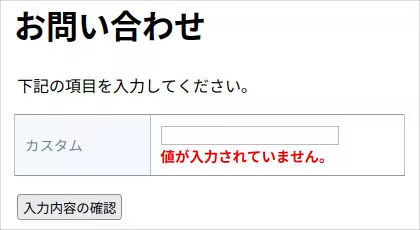
公開側ではこのような形でエラーメッセージが出力されるようになります。
最後に確認画面やお問い合わせ送信後の処理ですが、
<?php
class CustomColumn extends SOYInquiry_ColumnBase{
/** 途中省略 **/
/**
* 確認画面で呼び出す
* @return string
*/
function getView(){
return $this->getValue();
}
/**
* データ投入用
* @return string
*/
function getContent(){
return $this->getValue();
}
/** 以後省略 **/
}
各々のメソッドで
$this->getValue()
で入力した内容の値を返せば良いです。
追記
カスタムカラムの親クラスのSOYInquiry_ColumnBaseのコードは下記のリンク先ページで確認できます。
