SOY CMSで作成したページにSOY Inquiryから出力されるフォームを設置します。

SOY Inquiryの管理画面にログインし、


フォームの作成のリンクをクリックします。

フォームの新規作成の画面でフォーム名とフォームIDを決めます。
フォーム名は管理画面で表示される名前、フォームIDはSOY CMSのページに表示するためのタグを出力するためのものです。
フォームの作成を行いましたら、


フォームの画面に表示された新しいフォームでSOY CMSの連携のリンクをクリックします。

表示されているapp:idタグをメモ帳にコピーしておきましょう。
続いて、SOY CMS側でお問い合わせ用のページを作成します。

ページの新規作成の画面で、ページの種類を選択で必ずSOYAppページを選択して下さい。
ページの作成を行いましたら、お問い合わせページ用で準備したHTMLテンプレートを入れておきます。
今回もSOY CMSのユーザのoffice*nicoさんのサイトで配布しているテンプレートを組み込みます。
同じテンプレートで試してみたい方は下記のリンクからダウンロードしてください。
SOYCMSでwebサイトを作ってみよう!の手順(基本設定編)|お知らせやブログや雑記など - 福島県の格安ホームページ作成 OnePriceHomepage
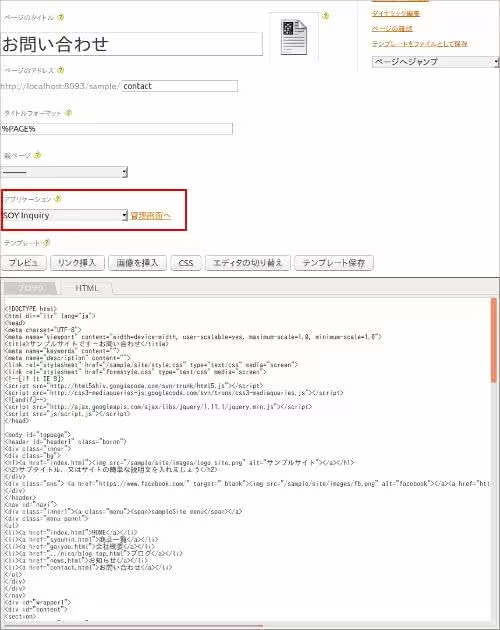
テンプレートを挿入する際、


アプリケーションという項目でSOY Inquiryにして更新します。

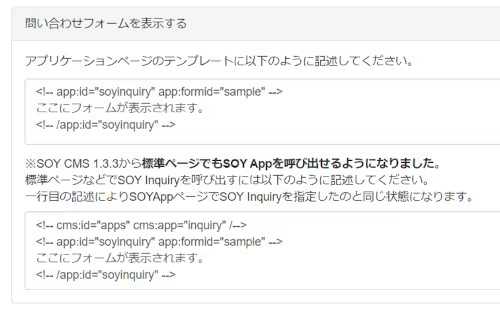
お問い合わせフォームに該当する箇所にSOY Inquiryのタグを挿入します。
<!-- app:id="soyinquiry" app:formid="sample" --> <form method="post"> <table class="soy_inquiry_message" id="soy_inquiry_message_information"> <tr> <td> ※下記の項目を入力してください。 </td> </tr> </table> <div id="inquiry_form_wrapper"> <table id="inquiry_form" class="inquiry_form"> <tr class="require"> <th>*お名前</th> <td><input type="text" name="data[1]" value="" /></td> </tr> <!-- 以下省略 --> </table> </div> <table> <tr> <td><input name="data[hash]" type="hidden" value="######" /> <input name="confirm" type="submit" value="入力内容の確認" /></td> </tr> </table> </form> <!-- /app:id="soyinquiry" -->
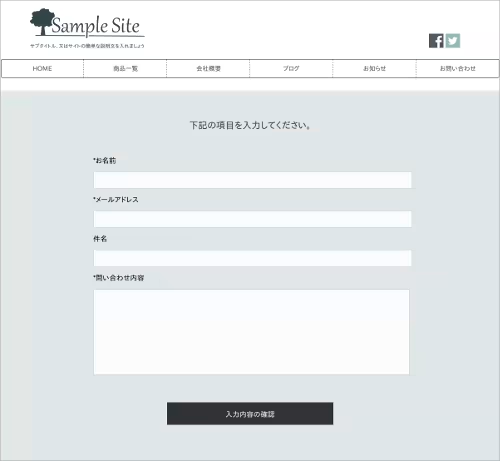
app:id="inquiry"で囲った箇所でSOY Inquiryから出力されるフォームが表示されます。
これでフォームの表示に関する設定は終了です。
試しに表示されているフォームでテストのお問い合わせを行ってみます。

お問い合わせフォームで受信できることを確認し、


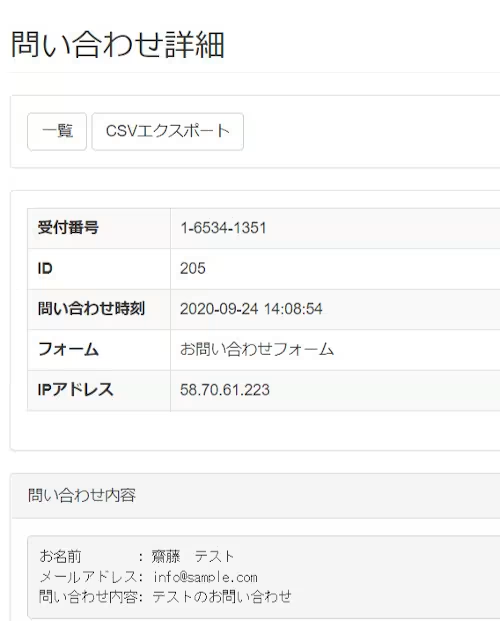
SOY Inquiryの管理画面でお問い合わせの詳細を確認して、項目に過不足なければ終了です。
