MakeCodeでコードを書いてみよう
MakeCodeでマイクロビットを動かす為のコードを書いてみます。
Microsoft MakeCode for micro:bit

MakeCodeはスクラッチ(Scratch)のようなビジュアル言語用エディタで、プログラミン初心者でもすぐにコードを書くことができますが、初心者向けとは思えない程の表現力を持ち、他言語を習得したプログラマでも活用しているコードエディタです。
早速コードを作成して、マイクロビットを動かしてみましょう。

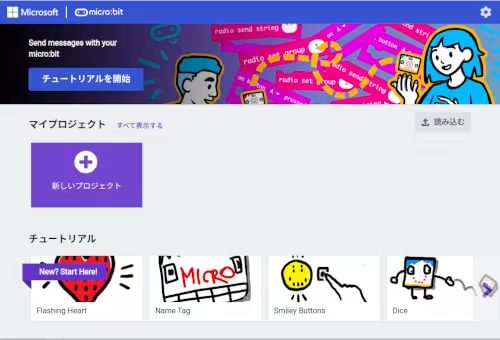
Google Chrome等のブラウザでMicrosoft MakeCode for micro:bitを開き、新しいプロジェクトのボタンをクリックします。

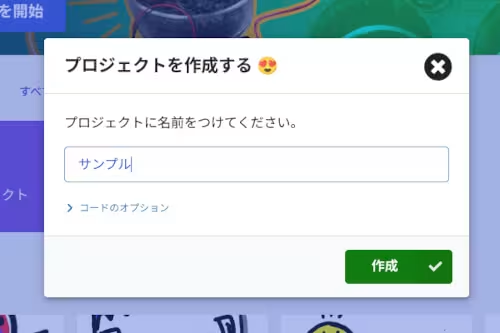
プロジェクト名を決めて作成します。
この時のプロジェクト名は何でも良いので、後から見てもわかりやすい名前を付けましょう。

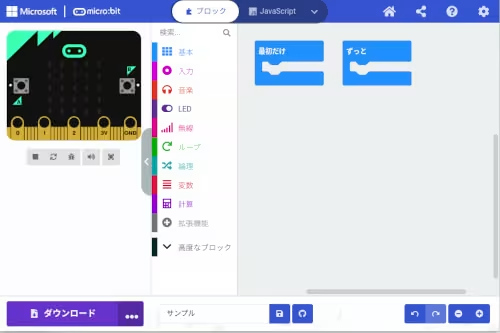
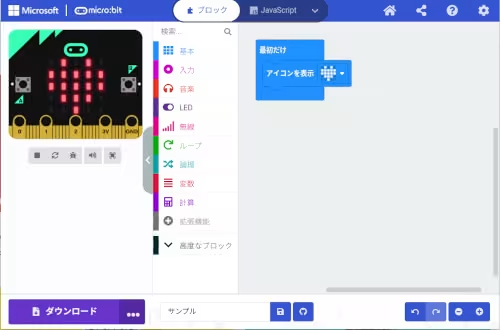
プロジェクトの作成後にコードの作成画面が表示されますので、コードを作成していきましょう。

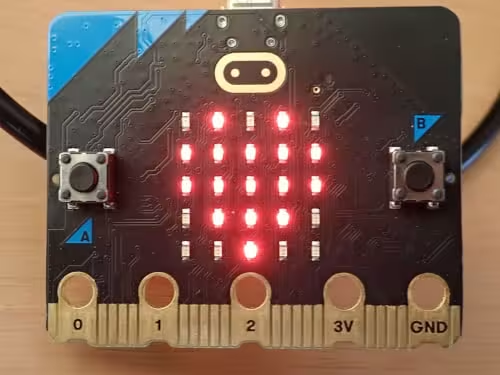
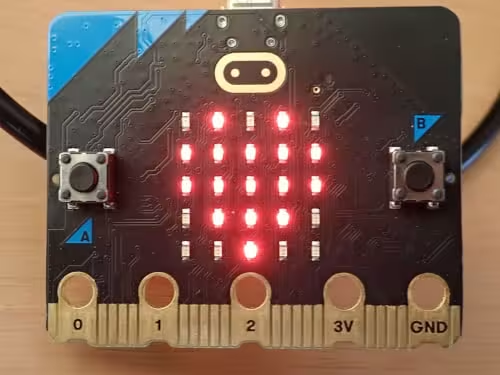
最初はマイクロビットの中央にあります5×5のディスプレイにハートマークを表示するプログラムを作成してみます。

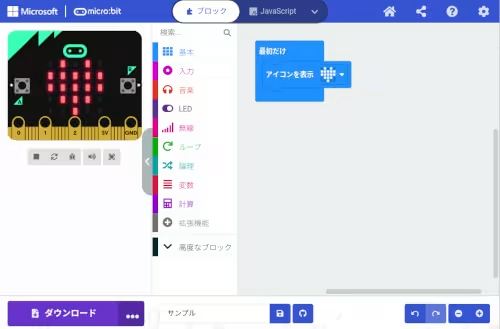
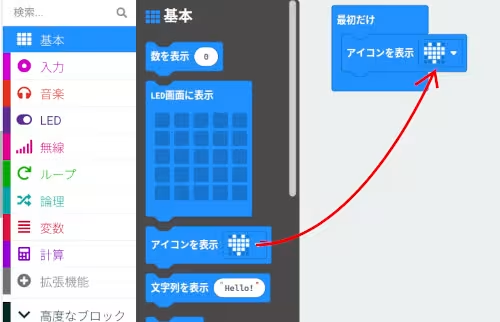
基本をクリックして、アイコンを表示のブロックを右側の最初だけのところにドラックします。
これでディスプレイにハートマークを表示するプログラムが完成しました。
このコードをマイクロビットに入れてみます。
※マイクロビットに作成したコードを入れることをフラッシングと呼びます。

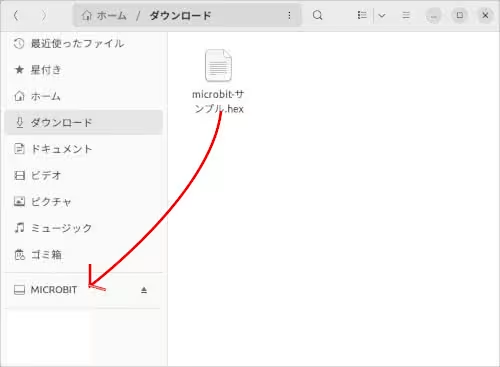
画面左下にありますダウンロードボタンをクリックし、microbit-プロジェクト名.hexファイルをダウンロードします。

マイクロビットとPCをUSBケーブルで繋げて、

ダウンロードしたファイルをMICROBITにドラックします。
※ドラックの方法はご利用中のOSによって異なります。
マイクロビットにフラッシング中は背面の黄色いランプが点滅していて、点滅が終了するとフラッシングも終了します。

マイクロビットのディスプレイにハートマークが表示されることを確認しましょう。
MakeCodeにはConnect deviceというコードをマイクロビットに直接フラッシングする機能があります。
Connect deviceは直接フラッシング以外に、

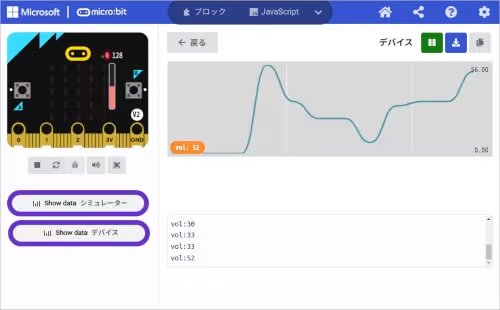
シリアル通信のシミュレーターでマイクロビットで得られる値(明るさや音量)のログをとる機能があり、これからの電子工作で役に立ちますので、設定をしておくと便利です。
設定方法は、

先にマイクロビットとPCをUSBケーブルで繋いでおき、

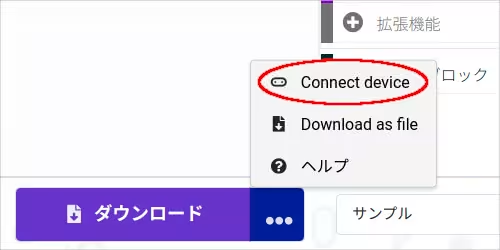
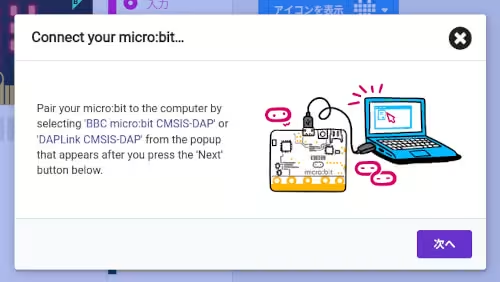
MakeCodeの画面左下のダウンロードボタンの横のConnect deviceをクリックします。



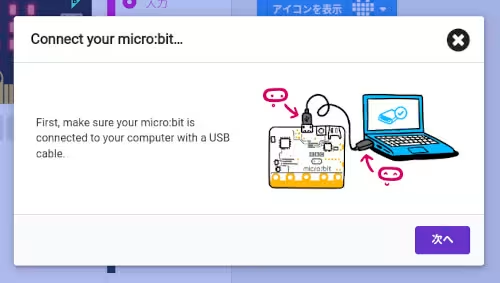
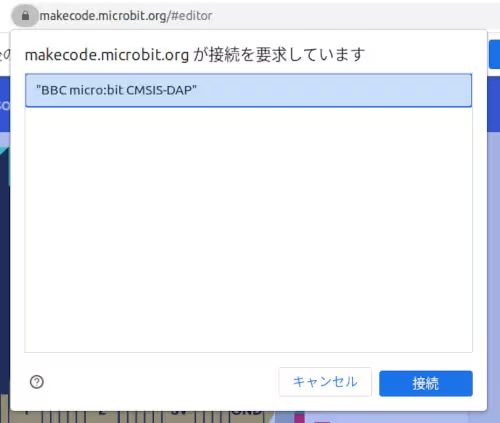
画面の指示に従って、接続ボタンを押すと、マイクロビットとPCが接続されます。

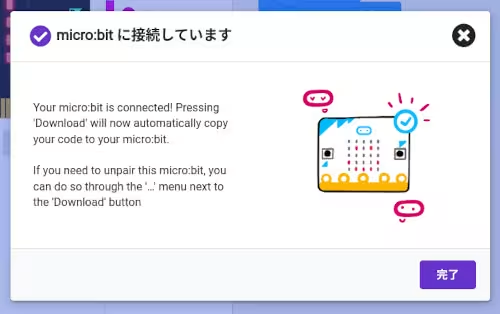
上の画面が表示されましたら、完了ボタンを押します。
マイクロビットとの接続が成功していたら、

ダウンロードボタンのアイコンがファイルから

マイクロビットのアイコンに変わります。
ダウンロードボタンを押してみて、コードがダウンロードされずに直接フラッシングされることを確認しましょう。
ダウンロードボタンのアイコンが変わらなかったり、直接フラッシングができない場合は、MakeCodeのConnect deviceができない時の対応を参考にして、マイクロビットに書き込み権限を付与してみましょう。
- MakeCodeでコードを書いてみよう
- MakeCodeのConnect deviceができない時の対応
- micro:bit Python Editorでコードを書いてみよう
- MakeCodeのShow data デバイスを使ってみよう
- micro:bit Python Editorのシリアルを表示を使ってみよう
- MakeCodeでボタンを試してみよう
- マイクロビットの無線通信の受信機側の値の取り扱い方を調べる
- マイクロビットの無線通信で常に新しい値を取得してみる
- マイクロビットの無線通信で信号の強度を変えながら値を送信してみる
- MakeCodeで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonでヨットが横に移動するアニメーションのコードを書いてみよう
- MakeCodeでボタンAを押した時だけアイコンを表示してみよう
- MicroPythonでボタンAを押した時だけアイコンを表示してみよう
- MakeCodeでメインループに触れてみよう
- MicroPythonでメインループのコードを書いてみよう
- MicroPythonのメインループ内でいろんなアイコンを表示できるようにしてみよう
- マイクロビットからのシリアル通信をラズベリーパイで受信してみる
- MakeCodeでLチカをしてみよう
- MicroPythonでLチカをしてみよう
- pokitMeterでマイクロビットから発生する電流等を測定してみよう
- MakeCodeでLEDの明るさを徐々に変えてみよう
- MicroPythonでLEDの明るさを徐々に変えてみよう
- MakeCodeで明るさセンサーで暗くなったらLEDを点灯してみよう
- MicroPythonで明るさセンサーで暗くなったらLEDを点灯してみよう
- MakeCodeで270°サーボモータを動かしてみよう
- MakeCodeのPWMで270°サーボモータを動かしてみよう
- MicroPythonで270°サーボモータを動かしてみよう
- MicroPythonで360°サーボモータを動かしてみよう
- マイクロビットとモータドライバでDCモータを動かしてみよう
- ブレットボードを使ってみよう
- CdSセルとマイクロビットのAD変換で明るさを測定してみよう
- マイクロビットとタクトスイッチでプルダウン抵抗について触れてみる
- マイクロビットとタクトスイッチでプルアップ抵抗について触れてみる
- マイクロビットでUARTを使ってみる
- マイクロビットでI2C電子ペーパモジュールを使ってみる
- マイクロビットとI2C電子ペーパモジュールでデジタル温度計を造ってみる
- マイクロビットでSPIカラー電子ペーパモジュールを使ってみる
- スクラッチにマイクロビットを繋げてコードを書いてみる
- Microbit Moreとマイクロビットを繋げてコードを書いてみる
- :GAME ZIP 64でMicrobit Moreを動かしてみる
- :GAME ZIP 64とMicrobit Moreでマリオ風の操作をできるようにする
- Microbit Moreで明るさセンサーを使ってみる
- Microbit Moreの水準器を使ってスプライトを移動してみる
- Microbit Moreでマイクを使ってみる
- Microbit Moreでボールの発射ボタンを作ってみる
- マイクロビットをブルートゥースの子機(ペリフェラル)にしてみる
- ターミナルからマイクロビットにコードをフラッシングする