MakeCodeでボタンAを押した時だけアイコンを表示してみよう
上の動画のようにボタンAを押した時だけハートのアイコンを表示してみます。
シンプルにコードを考えてみると、

ボタンAが押された時のブロックの中にハートのアイコンを表示を入れる形が頭に浮かぶかと思います。
ただ、このコードをマイクロビットにフラッシングをして実行してみると、
ボタンAを押した時にハートのアイコンが表示されますが、ボタンAを押すのを止めた後でもハートのアイコンが表示され続けます。
コードを作成する時は、ハートを表示する処理の他にハートを表示しない処理というコードも一緒に作成する必要があります。
ただ、MakeCodeでボタンAが押されなかったときというブロックがないので、一つ工夫をしてみます。

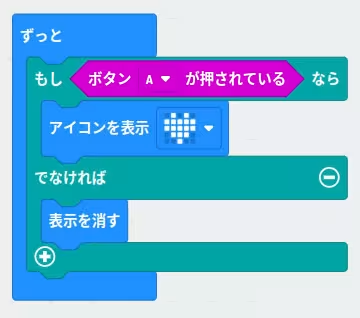
すっとのブロックの中にもしのブロックを入れ、もしボタンAが押されているならの箇所にハートのアイコンを表示のブロックを入れ、でなければの箇所に表示を消すのブロックを入れます。
ずっとというブロックは囲んだ箇所を回数指定無しで繰り返し実行し、ずっとの中でボタンAの当たり判定を設ける事で、ボタンAが押されている時の反応とそうでない時の反応を決める事ができます。
上記のコードをフラッシングした後にマイクロビットを見てみると、冒頭の動画のような操作を行えるようになっています。
同じカテゴリーの記事
- MakeCodeでコードを書いてみよう
- MakeCodeのConnect deviceができない時の対応
- micro:bit Python Editorでコードを書いてみよう
- MakeCodeのShow data デバイスを使ってみよう
- micro:bit Python Editorのシリアルを表示を使ってみよう
- MakeCodeでボタンを試してみよう
- マイクロビットの無線通信の受信機側の値の取り扱い方を調べる
- マイクロビットの無線通信で常に新しい値を取得してみる
- マイクロビットの無線通信で信号の強度を変えながら値を送信してみる
- MakeCodeで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonでヨットが横に移動するアニメーションのコードを書いてみよう
- MakeCodeでボタンAを押した時だけアイコンを表示してみよう
- MicroPythonでボタンAを押した時だけアイコンを表示してみよう
- MakeCodeでメインループに触れてみよう
- MicroPythonでメインループのコードを書いてみよう
- MicroPythonのメインループ内でいろんなアイコンを表示できるようにしてみよう
- マイクロビットからのシリアル通信をラズベリーパイで受信してみる
- MakeCodeでLチカをしてみよう
- MicroPythonでLチカをしてみよう
- pokitMeterでマイクロビットから発生する電流等を測定してみよう
- MakeCodeでLEDの明るさを徐々に変えてみよう
- MicroPythonでLEDの明るさを徐々に変えてみよう
- MakeCodeで明るさセンサーで暗くなったらLEDを点灯してみよう
- MicroPythonで明るさセンサーで暗くなったらLEDを点灯してみよう
- MakeCodeで270°サーボモータを動かしてみよう
- MakeCodeのPWMで270°サーボモータを動かしてみよう
- MicroPythonで270°サーボモータを動かしてみよう
- MicroPythonで360°サーボモータを動かしてみよう
- マイクロビットとモータドライバでDCモータを動かしてみよう
- ブレットボードを使ってみよう
- CdSセルとマイクロビットのAD変換で明るさを測定してみよう
- マイクロビットとタクトスイッチでプルダウン抵抗について触れてみる
- マイクロビットとタクトスイッチでプルアップ抵抗について触れてみる
- マイクロビットでUARTを使ってみる
- マイクロビットでI2C電子ペーパモジュールを使ってみる
- マイクロビットとI2C電子ペーパモジュールでデジタル温度計を造ってみる
- マイクロビットでSPIカラー電子ペーパモジュールを使ってみる
- スクラッチにマイクロビットを繋げてコードを書いてみる
- Microbit Moreとマイクロビットを繋げてコードを書いてみる
- :GAME ZIP 64でMicrobit Moreを動かしてみる
- :GAME ZIP 64とMicrobit Moreでマリオ風の操作をできるようにする
- Microbit Moreで明るさセンサーを使ってみる
- Microbit Moreの水準器を使ってスプライトを移動してみる
- Microbit Moreでマイクを使ってみる
- Microbit Moreでボールの発射ボタンを作ってみる
- マイクロビットをブルートゥースの子機(ペリフェラル)にしてみる
- ターミナルからマイクロビットにコードをフラッシングする
他のカテゴリー
マインクラフト用ビジュアルエディタを開発しています。
詳しくはinunosinsi/mcws_blockly - githubをご覧ください。