MicroPythonで潜水艦が潜るアニメーションのコードを書いてみよう
上の動画のようなマイクロビットの5×5ディスプレイで潜水艦が水に潜るアニメーションを作成してみます。
今回の内容はMakeCodeで潜水艦が潜るアニメーションのコードを書いてみようの内容をマイクロパイソン(MicroPython)で書き換える内容になっています。
最初に

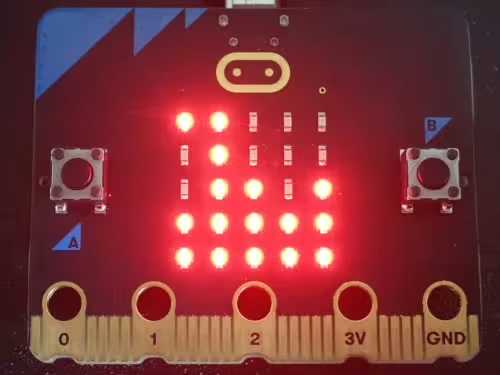
5×5ディスプレイに潜水艦を出力してみます。
from microbit import *
submarine = Image("99000:"
"09000:"
"09909:"
"99999:"
"99999:")
display.show(submarine)
上記のコードをフラッシングしてみると、上の写真のような潜水艦が出力されます。
今回作成しましたコードを見ていきます。
Image("99000:"
"09000:"
"09909:"
"99999:"
"99999:")
Imageの括弧内の値はマイクロビットの5×5ディスプレイの形に合わせてLEDのどの箇所を点灯させるかを指示するものになります。
5×5の各所に0〜9までの数字を指定していて、1以上の数字でLEDが点灯することになります。
1〜9までの数字はLEDの点灯時の明るさになりまして、数字が大きい程点灯が明るくなります。
続いて、Imageに指示する為の値をアニメーションの作成がしやすいようにリストに書き換えてみます。
from microbit import * mat = [ [9,9,0,0,0], [0,9,0,0,0], [0,9,9,0,9], [9,9,9,9,9], [9,9,9,9,9] ] coord = "" for vec in mat: for v in vec: coord += str(v) coord += ":" submarine = Image(coord) display.show(submarine)
座標を二次元のリストに変更し、リストから座標の文字列に変換した後、アイコンとして出力するという内容に書き換えました。
このコードをフラッシングして、変更前のコードと同じアイコンの出力になることを確認しましょう。
続いて、1秒毎に二次元リストの値が下にシフトする仕組みを設けてみます。
from microbit import * mat = [ [9,9,0,0,0], [0,9,0,0,0], [0,9,9,0,9], [9,9,9,9,9], [9,9,9,9,9] ] for i in range(0, len(mat)+1): coord = "" for vec in mat: for v in vec: coord += str(v) coord += ":" submarine = Image(coord) display.show(submarine) sleep(1000) # リスト内の行を下にシフト for row in range(len(mat)-1, 0, -1): mat[row] = mat[row-1] mat[0] = [0,0,0,0,0]
アイコンの表示の箇所のコードをforで囲い、アイコンの表示を6回行うようにします。
この時、アイコンを表示した直後に、
for row in range(len(mat)-1, 0, -1): mat[row] = mat[row-1] mat[0] = [0,0,0,0,0]
の処理を加える事で、1秒毎にリストの行を下にシフトさせます。
行をシフトさせることで、次のアイコンの描写の時は少し潜ったように表現できるようになります。
上のコードでは、アイコンの表示の繰り返しの度に1秒(1000ミリ秒)待つという処理が綺麗ではないので、delayの機能を使ってみます。
from microbit import * mat = [ [9,9,0,0,0], [0,9,0,0,0], [0,9,9,0,9], [9,9,9,9,9], [9,9,9,9,9] ] icons = [] for i in range(0, len(mat)+1): coord = "" for vec in mat: for v in vec: coord += str(v) coord += ":" icons.append(Image(coord)) for row in range(len(mat)-1, 0, -1): mat[row] = mat[row-1] mat[0] = [0,0,0,0,0] display.show(icons, delay=1000)
アイコンの描写に関する文字列を組み立てた後、アイコンを表示せずにリストで保管しておきます。
最後に保管したImageのリストをdisplay.show()で一気に出力しますが、delay=1000を指定しておくことで、1秒(1000ミリ秒)毎にリストにあるアイコンを出力することができます。
- MakeCodeでコードを書いてみよう
- MakeCodeのConnect deviceができない時の対応
- micro:bit Python Editorでコードを書いてみよう
- MakeCodeのShow data デバイスを使ってみよう
- micro:bit Python Editorのシリアルを表示を使ってみよう
- MakeCodeでボタンを試してみよう
- マイクロビットの無線通信の受信機側の値の取り扱い方を調べる
- マイクロビットの無線通信で常に新しい値を取得してみる
- マイクロビットの無線通信で信号の強度を変えながら値を送信してみる
- MakeCodeで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonでヨットが横に移動するアニメーションのコードを書いてみよう
- MakeCodeでボタンAを押した時だけアイコンを表示してみよう
- MicroPythonでボタンAを押した時だけアイコンを表示してみよう
- MakeCodeでメインループに触れてみよう
- MicroPythonでメインループのコードを書いてみよう
- MicroPythonのメインループ内でいろんなアイコンを表示できるようにしてみよう
- マイクロビットからのシリアル通信をラズベリーパイで受信してみる
- MakeCodeでLチカをしてみよう
- MicroPythonでLチカをしてみよう
- pokitMeterでマイクロビットから発生する電流等を測定してみよう
- MakeCodeでLEDの明るさを徐々に変えてみよう
- MicroPythonでLEDの明るさを徐々に変えてみよう
- MakeCodeで明るさセンサーで暗くなったらLEDを点灯してみよう
- MicroPythonで明るさセンサーで暗くなったらLEDを点灯してみよう
- MakeCodeで270°サーボモータを動かしてみよう
- MakeCodeのPWMで270°サーボモータを動かしてみよう
- MicroPythonで270°サーボモータを動かしてみよう
- MicroPythonで360°サーボモータを動かしてみよう
- マイクロビットとモータドライバでDCモータを動かしてみよう
- ブレットボードを使ってみよう
- CdSセルとマイクロビットのAD変換で明るさを測定してみよう
- マイクロビットとタクトスイッチでプルダウン抵抗について触れてみる
- マイクロビットとタクトスイッチでプルアップ抵抗について触れてみる
- マイクロビットでUARTを使ってみる
- マイクロビットでI2C電子ペーパモジュールを使ってみる
- マイクロビットとI2C電子ペーパモジュールでデジタル温度計を造ってみる
- マイクロビットでSPIカラー電子ペーパモジュールを使ってみる
- スクラッチにマイクロビットを繋げてコードを書いてみる
- Microbit Moreとマイクロビットを繋げてコードを書いてみる
- :GAME ZIP 64でMicrobit Moreを動かしてみる
- :GAME ZIP 64とMicrobit Moreでマリオ風の操作をできるようにする
- Microbit Moreで明るさセンサーを使ってみる
- Microbit Moreの水準器を使ってスプライトを移動してみる
- Microbit Moreでマイクを使ってみる
- Microbit Moreでボールの発射ボタンを作ってみる
- マイクロビットをブルートゥースの子機(ペリフェラル)にしてみる
- ターミナルからマイクロビットにコードをフラッシングする