MakeCodeでボタンを試してみよう

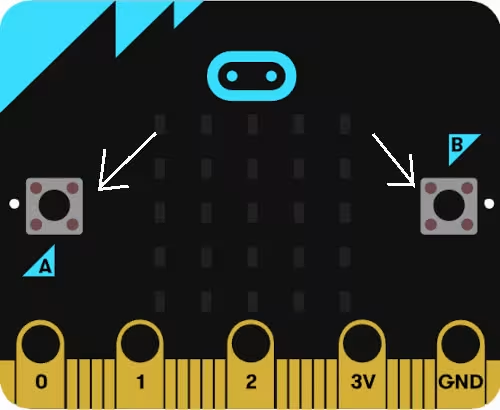
マイクロビットには左右で2つのボタンがあります。
左側のボタンはAボタンで、右側のボタンはBボタンになります。
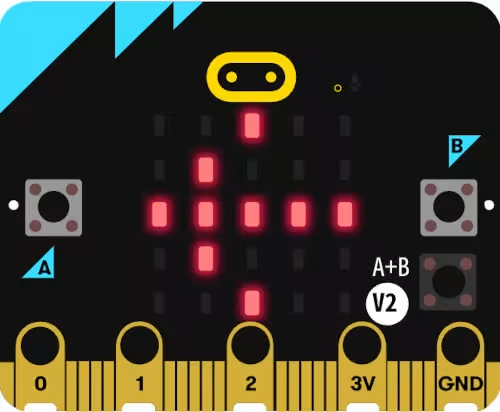
Aボタンが押された時は、

真ん中に左向きの矢印を表示して、Bボタンが押された時は

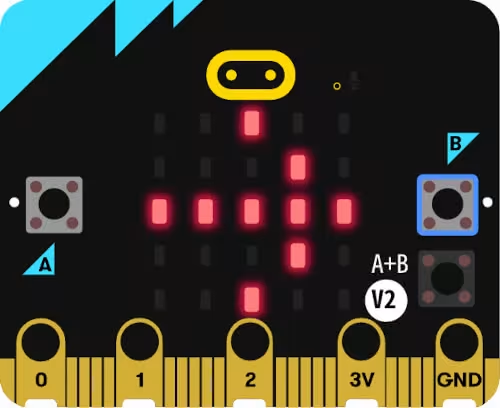
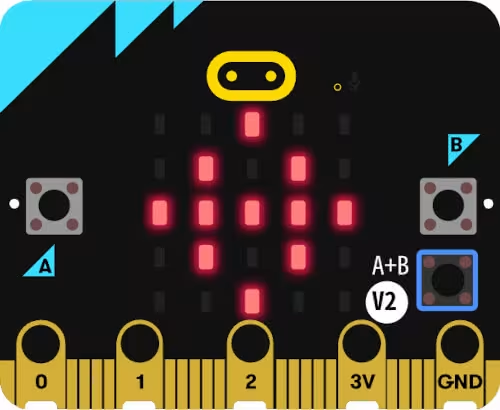
真ん中に右向きの矢印を表示して、AボタンとBボタンを同時に押した時は

矢印が合体するようにしてみます。
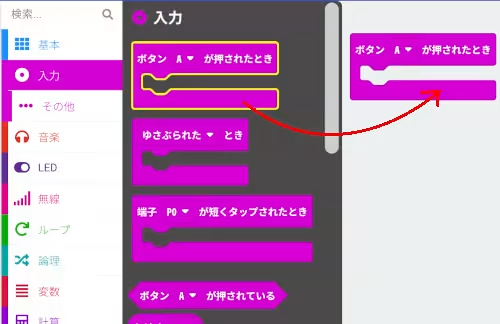
MakeCodeを開きます。

入力をクリックして、ボタンAが押されたときのブロックを右側にドラックします。

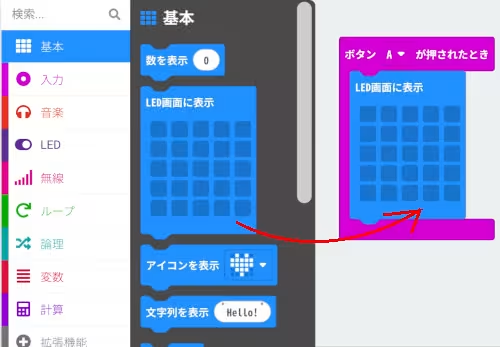
基本をクリックして、LED画面に表示のブロックを先程設置しましたボタンAが押されたときの中に入れます。
LED画面に表示の箇所はクリックでイラストを描く事ができますので、

のようにします。
これでAボタンのプログラムが出来ました。
同じ要領で、

Bボタンと

AボタンとBボタンの同時押しのプログラムも作成します。
作成したコードをフラッシングして動作を試してみると、
のようになります。
今回のコードをMicroPythonで書き換える場合、メインループの知識が必要になります。
メインループを踏まえた上で今回のコードをMicroPythonで書き直す記事は下記になります。
MicroPythonのメインループ内でいろんなアイコンを表示できるようにしてみよう
大阪府高槻市でプログラミング教室を開設しています。
同じカテゴリーの記事
- MakeCodeでコードを書いてみよう
- MakeCodeのConnect deviceができない時の対応
- micro:bit Python Editorでコードを書いてみよう
- MakeCodeのShow data デバイスを使ってみよう
- micro:bit Python Editorのシリアルを表示を使ってみよう
- MakeCodeでボタンを試してみよう
- マイクロビットの無線通信の受信機側の値の取り扱い方を調べる
- マイクロビットの無線通信で常に新しい値を取得してみる
- マイクロビットの無線通信で信号の強度を変えながら値を送信してみる
- MakeCodeで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonで潜水艦が潜るアニメーションのコードを書いてみよう
- MicroPythonでヨットが横に移動するアニメーションのコードを書いてみよう
- MakeCodeでボタンAを押した時だけアイコンを表示してみよう
- MicroPythonでボタンAを押した時だけアイコンを表示してみよう
- MakeCodeでメインループに触れてみよう
- MicroPythonでメインループのコードを書いてみよう
- MicroPythonのメインループ内でいろんなアイコンを表示できるようにしてみよう
- マイクロビットからのシリアル通信をラズベリーパイで受信してみる
- MakeCodeで変数を使ってみよう
- MicroPythonで変数を使ってみよう
- MakeCodeで変数で記録出来る数値に範囲を設けよう
- MicroPythonで変数で記録出来る数値に範囲を設けよう
- 変数のフラグとしての使い方について見てみよう
- 変数のトグルとしての使い方について見てみよう
- 磁力センサーを使ってみる
- 磁力センサーで得られる値を確認してみよう
- MakeCodeでLチカをしてみよう
- MicroPythonでLチカをしてみよう
- pokitMeterでマイクロビットから発生する電流等を測定してみよう
- MakeCodeでLEDの明るさを徐々に変えてみよう
- MicroPythonでLEDの明るさを徐々に変えてみよう
- MakeCodeで明るさセンサーで暗くなったらLEDを点灯してみよう
- MicroPythonで明るさセンサーで暗くなったらLEDを点灯してみよう
- 自作スイッチを作ってみよう
- MakeCodeで270°サーボモータを動かしてみよう
- MakeCodeのPWMで270°サーボモータを動かしてみよう
- MicroPythonで270°サーボモータを動かしてみよう
- MicroPythonで360°サーボモータを動かしてみよう
- マイクロビットとモータドライバでDCモータを動かしてみよう
- ブレットボードを使ってみよう
- マイクロビットでLCDキャラクターディスプレイを使ってみる
- マイクロビットのMicroPythonのバージョンを確認する
- 3色のLEDを並べて信号機を作ろう
- RGBフルカラーLEDで色々な色で点灯してみよう
- 関数を利用してRGBフルカラーLEDのコードを整理してみよう
- 関数の引数を使って、関数の呼び出し時に値を指定して実行してみよう
- 関数で似たような処理はまとめて一つの関数にしてみよう
- CdSセルとマイクロビットのAD変換で明るさを測定してみよう
- マイクロビットとタクトスイッチでプルダウン抵抗について触れてみる
- マイクロビットとタクトスイッチでプルアップ抵抗について触れてみる
- マイクロビットでUARTを使ってみる
- マイクロビットでI2C電子ペーパモジュールを使ってみる
- マイクロビットとI2C電子ペーパモジュールでデジタル温度計を造ってみる
- マイクロビットでSPIカラー電子ペーパモジュールを使ってみる
- スクラッチにマイクロビットを繋げてコードを書いてみる
- Microbit Moreとマイクロビットを繋げてコードを書いてみる
- :GAME ZIP 64でMicrobit Moreを動かしてみる
- :GAME ZIP 64とMicrobit Moreでマリオ風の操作をできるようにする
- Microbit Moreで明るさセンサーを使ってみる
- Microbit Moreの水準器を使ってスプライトを移動してみる
- Microbit Moreでマイクを使ってみる
- Microbit Moreでボールの発射ボタンを作ってみる
- マイクロビットをブルートゥースの子機(ペリフェラル)にしてみる
- ターミナルからマイクロビットにコードをフラッシングする
- マイクロビットの無線機能で早押しゲームを作ってみよう
- マイクロビットの無線機能でじゃんけんを作ってみよう
- Web Serial APIでマイクロビットを動かしてみよう
- Web Serial APIでマイクロビットからパソコンを操作してみよう
他のカテゴリー
マインクラフト用ビジュアルエディタを開発しています。
詳しくはinunosinsi/mcws_blockly - githubをご覧ください。