SOY CMSで作成したページにSOY Inquiryから出力されるフォームを設置します。

SOY Inquiryの管理画面にログインし、


フォームの作成のリンクをクリックします。

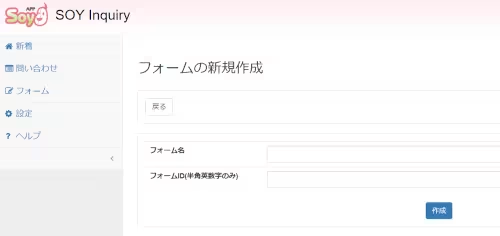
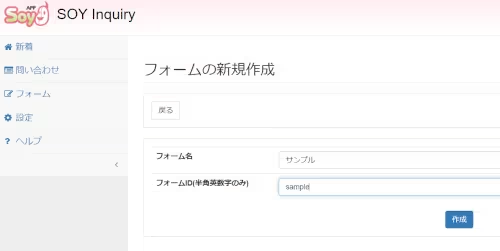
フォームの新規作成の画面でフォーム名とフォームIDを決めます。
フォーム名は管理画面で表示される名前、フォームIDはSOY CMSのページに表示するためのタグを出力するためのものです。
フォームの作成を行いましたら、


フォームの画面に表示された新しいフォームでSOY CMSの連携のリンクをクリックします。

表示されているapp:idタグをメモ帳にコピーしておきましょう。
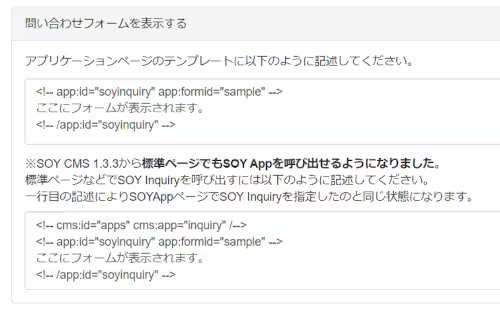
※SOY Shopで表示する場合は、記述例の下の方の<!-- cms:id="apps" cms:app="inquiry" /-->からはじまる方を使用します。
続いて、SOY Shop側でお問い合わせ用のページを作成します。
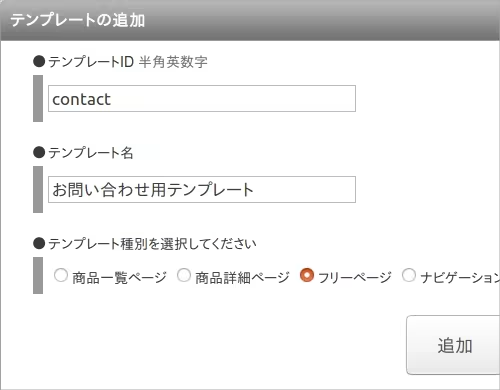
SOY Shop側でフォームを設置する場合はフリーページを使用します。
お問い合わせ用のフリーページを作成する際は静的なページをフリーページで作成するを参考にして

お問い合わせフォームのページ専用のテンプレートを用意し、
用意したテンプレートでフォームを表示したい箇所を下記のように修正します。
<section id="free_area"> <!-- cms:id="apps" cms:app="inquiry" /--> <!-- app:id="soyinquiry" app:formid="sample" --> ここにフォームが表示されます。 <!-- /app:id="soyinquiry" --> </section>
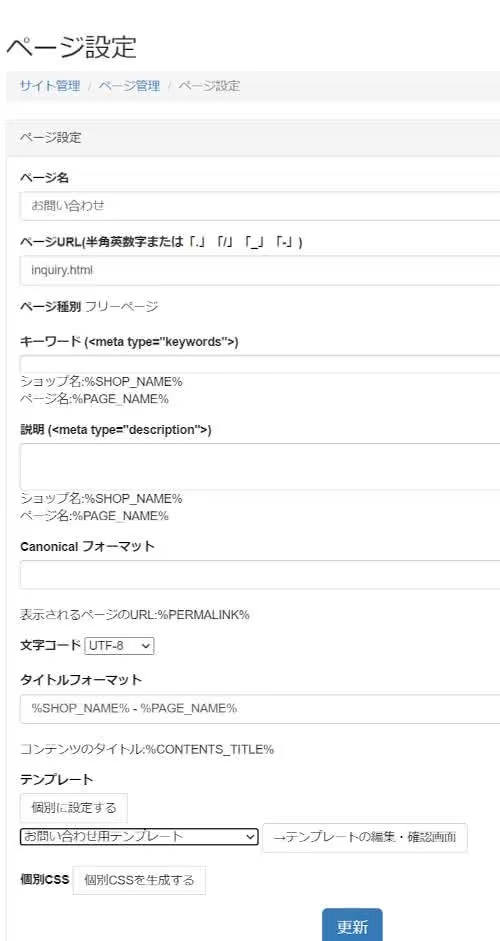
用意したテンプレートを元にお問い合わせページを作成します。

ページを作成後、ページの詳細画面でテンプレートを用意したお問い合わせ用テンプレートに変更して更新します。

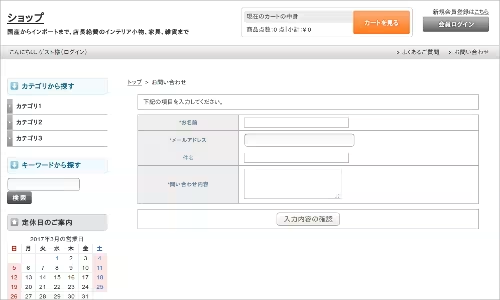
ページの作成、設定後にお問い合わせのページを開いて、フォームが表示されていることを確認し、試しに表示されているフォームでテストのお問い合わせを行ってみます。

お問い合わせフォームで送信できることを確認し、


SOY Inquiryの管理画面でお問い合わせの詳細を確認して、項目に過不足なければ終了です。
追記
今回はお問い合わせフォームをSOY Shop側のサイトに設置しましたが、可能であればSOY CMSの方でお問い合わせ専用のサイトを作成して管理することを推奨します。
理由はSOY Shop側にSOY Appを設置した時の動作を保証していない点と、少しでもSOY Shopのデータベースを軽量にしておくことです。
