
ネットショップを構築し開店するにあたって、
特定商取引法に関するページやプライバシーポリシーページといった特別な機能を必要としない(静的)ページを必ず用意しなければなりません。
これらのページはフリーページで作成するか、HTMLファイルを直接サーバにアップロードすることで対応します。
後者のHTMLファイルを直接サーバにアップロードする方法はサイト構築自体は簡単にしますが、
サイトの共通箇所(ヘッタ、フッタやサイドバー等)を一括管理したいのであれば、フリーページで作成すると後の運営で便利になります。
今回はフリーページで作成する方法を見ていきます。
はじめにページの追加方法ですが、
フリーページのテンプレートとページの追加は商品一覧ページを追加するの操作とほぼ同じなので省略します。
テンプレートとページの新規作成の際にページの種別でフリーページを選択して作成します。
HTMLを直接編集する場合は、
ショップIDがshopでテンプレートIDがsampleの場合は、
/ルート/shop/.template/free/sample.htmlを開きます。
※AdobeのBracketsといったFTPと接続してサーバのファイルを直接編集できるエディタを使用しているのであれば、SOY Shopの管理画面を開かずに編集することが可能です。
フリーページで静的ページを作成する時の方法として、二つの方法があります。
・一枚のフリーページ用のテンプレートを用意して、ページ毎に違い出力出来る箇所を指定しておいて、ページ毎の詳細画面でコンテンツを登録する
・各静的ページ毎にフリーページでテンプレートを作成して、各ページで各テンプレートを指定する
前者はWebデザイナー不在で運営する際におすすめで、
後者は専属のWebデザイナーがいて、頻繁にデザインを変更する事が想定されているサイトでおすすめです。
今回は前者の方法を記載します。

作成したフリーページのテンプレートでページ毎に出力する箇所を下記のように記述します。
<section id="free_area"> <h1 cms:id="free_title">フリーページのタイトル</h1> <!-- cms:id="free_content" --> フリーページのコンテンツ <!-- /cms:id="free_content" --> </section>
続いて、個別に出力する箇所の設定を行います。
今回はプライバシーポリシーのページを例にします。
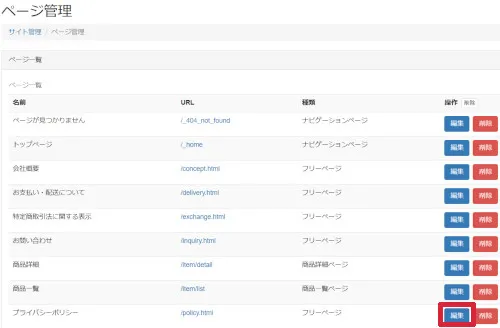
管理画面でページ設定を開き、

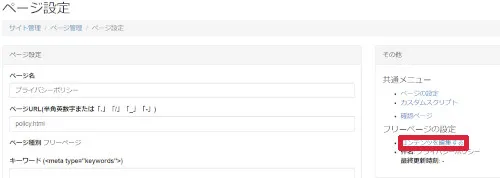
追加したプライバシーポリシーのページの詳細画面を開きます。

右側にあるフリーページの設定のコンテンツを編集するをクリックすると、

各ページのコンテンツの設定が表示されるので、ここで表示したい内容をHTMLで記述します。
コンテンツを更新後に

公開側のページを開き、登録した内容が表示されていれば終了です。
