
ユーザーカスタムフィールドで顧客情報入力フォームで項目を増やすで
ユーザカスタムフィールドで顧客情報の画面にフォームを追加しましたが、
標準機能では備考の上あたりとフォームの追加の箇所が決められています。
項目によっては名前の下あたりでないと都合が悪いという事がありますので、
今回はフォームの出力位置を指定する方法を紹介します。
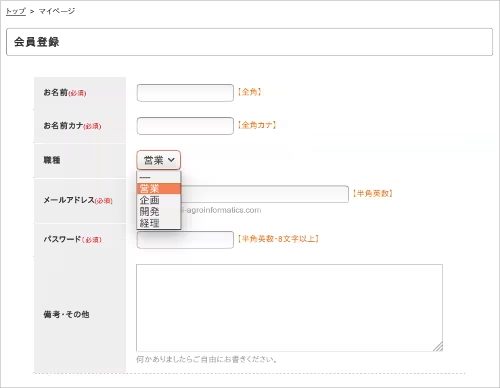
マイページの会員登録のページを例にして設置方法を紹介します。
はじめにマイページのコンテンツの出力部分をカスタマイズするの内容に従って、フォームの出力部分のHTMLを用意します。
用意できたら、
register.IndexPage.htmlを開き、下記のように変更します。
1. 標準で出力しているタグを消す。
<!-- soy:id="has_user_customfield" --> <!-- soy:id="user_customfield_list" --> <tr> <th nowrap scope="row"><!-- soy:id="customfield_name" /--><span soy:id="customfield_is_required">(必須)</span></th> <td> <!-- soy:id="has_customfield_error" --> <p class="error" soy:id="customfield_error"></p> <!-- /soy:id="has_customfield_error" --> <!-- soy:id="customfield_form" /--> </td> </tr> <!-- /soy:id="user_customfield_list" --> <!-- /soy:id="has_user_customfield" -->
2. ユーザーカスタムフィールドの出力タグを出力したい箇所に記述する。
※今回はIDがjob_categoryで、タイプがセレクトボックスのカスタムフィールドを設置します。
<tr> <th>職種</th> <td> <select soy:id="user_customfield_job_category"></select> </td> </tr>
表示したい箇所にsoy:id="user_customfield_{ID}"の形式で指定します。
今回はタイプがセレクトボックスなので、<select>タグにsoy:idを追加しましたが、
一行テキストであれば<input type="text">、
複数行テキストであれば<textarea>と適宜使い分けます。
ラジオボタンの場合は、タグが複数になるので、例えば項目数が3個の場合は、
<input type="radio" soy:id="user_customfield_{ID}_0">
<input type="radio" soy:id="user_customfield_{ID}_1">
<input type="radio" soy:id="user_customfield_{ID}_2">
のようにsoy:idの末尾に0からはじまる連番を振ります。
タグを追加したところで公開側のフォームを確認してみると、

ユーザーカスタムフィールドの管理画面で追加したフィールドの設定に従ってフォームが出力されました。
次回、入力内容の確認画面の説明を記載します。
補足
マイページログイン後の会員情報の編集画面での対応の場合は、
edit.IndexPage.htmlを開き、今回と同様の編集を行います。
カートページの顧客情報入力画面で今回の編集と同様のことを行う場合は、
カートページのフォームの出力部分をカスタマイズするの内容に従って、カスタマイズ用のHTMLを用意し、
標準のカートであれば、Cart02Page.htmlを開き、
マイページの登録画面と同様の編集を行います。
次の記事
