ブログページで月別アーカイブページ(カテゴリーページ)を組み込みます。
月別アーカイブページはブログページでカテゴリーページを作成するで作成したカテゴリーページと同じテンプレートを使用します。

カテゴリーが表示されている箇所のHTMLを下記のように修正します。
<header> <!-- b_block:id="current_category" --> <h2 class="title"><span>カテゴリ:<!-- cms:id="category_name" -->○○○○○<!-- /cms:id="category_name" --></span></h2> <!-- /b_block:id="current_category" --> <!-- b_block:id="current_archive" --> <h2 class="title"><span>アーカイブ:<!-- cms:id="archive_date" cms:format="Y-m" -->○○○○○<!-- /cms:id="archive_date" --></span></h2> <!-- /b_block:id="current_archive" --> </header>
このようにcurrent_categoryとcurrent_archiveを重ねて書くと、
カテゴリーページを開いた時はcurrent_categoryで囲った箇所を表示し、
月別アーカイブページを開いた時はcurrent_archiveで囲った箇所を表示します。
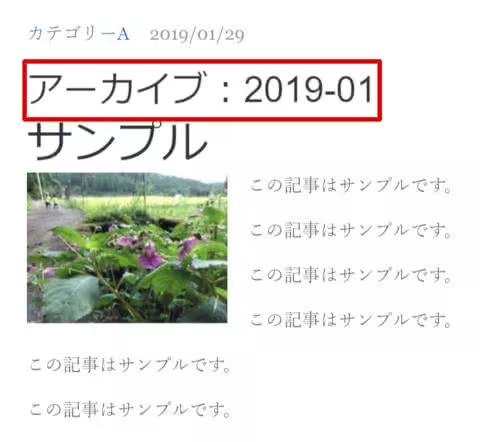
テンプレートの修正後に月別アーカイブページを開き、


指定の箇所に年月の表示が追加されていれば終了です。
b_block:id="current_archive"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
b_block:id="current_archive"内で使用できるcms:idタグ
今回はcurrent_categoryとcurrent_archiveを別に指定して、
表示の際のURLによってどちらで囲った箇所を表示するかを指定しました。
これだと、CMSを介さないでHTMLを表示する際にカテゴリーと月別アーカイブのエリアが重なって表示されてしまいます。
current_categoryとcurrent_archiveをまとめて指定したい場合は、
b_block:id="current_category_or_archive"を使用します。
<header> <!-- b_block:id="current_category_or_archive" --> <h2 class="title"><span><!-- cms:id="archive_date" cms:format="Y-m" -->○○○○○<!-- /cms:id="archive_date" --></span></h2> <!-- /b_block:id="current_category_or_archive" -->
このようにタグを追加することで、
カテゴリーと月別アーカイブのどちらにも対応します。
b_block:id="current_category_or_archive"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
