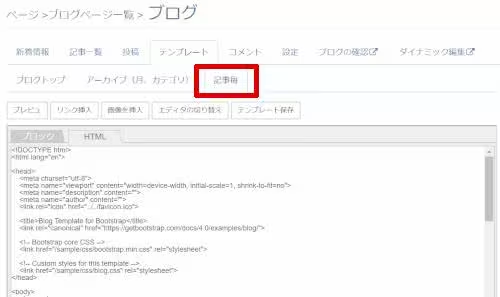
ブログページで記事の詳細ページ(記事毎ページ)を組み込みます。


ブログの詳細画面で記事毎のエディタを開き、
トップページのhtmlをコピーして、そのまま貼り付けます。
下記のようにタグを変更、追加します。
<div class="container">
<div class="row">
<div class="col-sm-8 blog-main"> <!-- b_block:id="entry" -->
<div class="blog-post">
<h2 class="blog-post-title">
<a href="" cms:id="entry_link">
<!-- cms:id="title_plain" -->記事タイトル
<!-- /cms:id="title_plain" -->
</a>
</h2> <div class="float-left">
<!-- cms:id="category_list" -->
<a href="" cms:id="category_link"><span class="label" cms:id="category_name">カテゴリ名</span></a>
</div>
<!-- /cms:id="category_list" -->
<p class="blog-post-meta" cms:id="create_date" cms:format="Y/m/d">January 1, 2014 by <a href="#">Mark</a></p>
<div class="float-left">
<img src="/sample/image/images/sampleimg/IMG_1666.jpg" cms:id="thumbnail" style="margin-right:20px;">
</div>
<div class="contents" cms:id="content">
<p>This blog post shows a few different types of content that's supported and styled with Bootstrap. Basic typography, images, and code are all supported.</p>
</div>
<!-- /.content --> <!-- cms:id="more" -->
<p>追記の箇所</p>
<!-- /cms:id="more" -->
</div>
<!-- /.blog-post -->
<!-- /b_block:id="entry" -->
はじめに<!-- b_block:id="entry_list" -->を<!-- b_block:id="entry" -->に変えます。
他はブログのトップページと同じですが、
<!-- cms:id="more" -->タグが追加されていることが注意です。
moreタグは記事に追記がある場合に表示される箇所で、
追記が不要なブログであれば、moreタグを書いておく必要はありません。
この追記というのは、
SOY CMSの記事の投稿の標準仕様で、本文の他にもうひとつ文章を書くカラムがあり、
そのカラムのことを追記と呼んでいます。
追記の投稿は、

記事投稿の本文の下に追記部分の枠が表示されます。
この追記用で文章を登録した記事を開くと、
テンプレートで指定したmoreタグの箇所に文章が表示されます。
最後に、ページャ部分を下記のように変更します。
<nav aria-label="...">
<ul class="pagination justify-content-center">
<li class="page-item" b_block:id="prev_entry"><a class="page-link" href="#" cms:id="entry_link" aria-label="前"><span aria-hidden="true">«</span></a></li>
<li class="page-item" b_block:id="next_entry"><a class="page-link" href="#" cms:id="entry_link" aria-label="次"><span aria-hidden="true">»</span></a></li>
</ul>
</nav>
テンプレートの修正が終わりましたら公開側の記事毎ページを開き、

本文の箇所が投稿した記事の内容に変わっていれば終了です。
下のページ送りを押して、前の記事、次の記事にも飛ぶか確認してみてください。
b_block:id="entry"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
