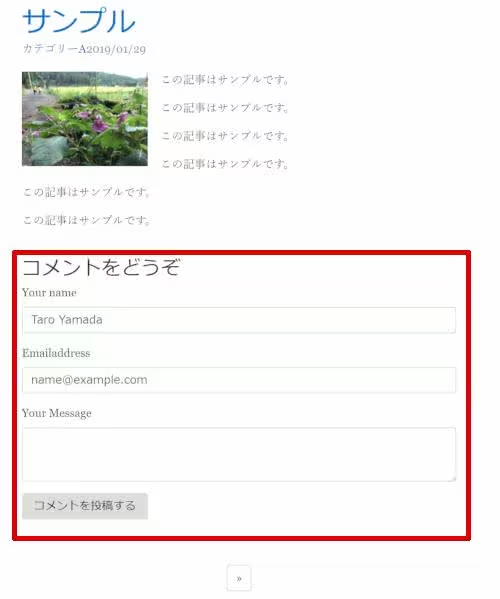
ブログページの記事毎ページでコメントフォームを設置します。


記事毎ページの追記の箇所の下に下記のようにタグを追加します。
<!-- cms:id="more" -->
<p>追記の箇所</p>
<!-- /cms:id="more" -->
</div> <form b_block:id="comment_form">
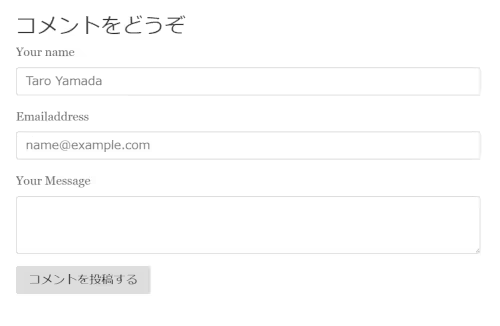
<h3>コメントをどうぞ</h3>
<div class="form-group">
<label for="exampleFormControlInput1"> Your name</label>
<input type="text" class="form-control" id="exampleFormControlInput1" cms:id="author" placeholder="Taro Yamada" ">
</div>
<div class="form-group">
<label for="exampleFormControlInput1" >Emailaddress</label>
<input type="email" class="form-control" id="exampleFormControlInput1" cms:id="url" placeholder="name@example.com">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">Your Message</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3" cms:id="body"></textarea>
</div>
<input type="submit" class="btn btn-dark" value="コメントを投稿する">
</form>
タグを挿入する際、b_block:id="comment_form"は必ずformタグの属性値として挿入してください。
formタグ以外の指定を行うと動作しなくなります。
タグを挿入後に記事毎ページを開き、コメントフォームが正しく動作するか確認します。

記事毎ページに設置したフォームからコメントを投稿した後、管理画面を開き、

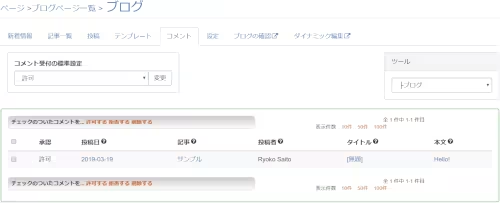
ページのブログページ一覧、ブログのコメントエディタで新着コメントが表示されていること、

ブログの詳細ページのコメントのページでコメントが追加されていることを確認します。
ブログのコメントは標準設定で拒否されています。
表示の確認を行うためにコメントの承認を許可しておきましょう。
※必要に応じてコメント受付の標準設定も許可にしておくと良いです。
b_block:id="comment_form"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
b_block:id="comment_form"内で使用できるcms:idタグ
続いて、
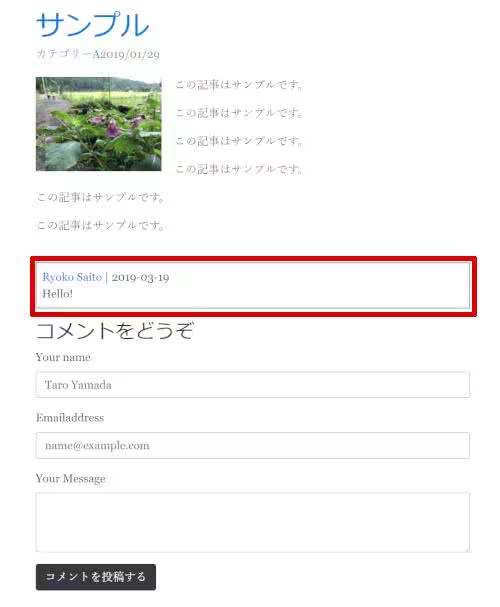
公開側の記事毎ページでコメントを受け付けた際に表示できるようにします。

<!-- cms:id="more" -->
<p>追記の箇所</p>
<!-- /cms:id="more" -->
</div>
<!-- b_block:id="comment_list" -->
<div class="border border-secondary mb-3 p-2">
<a cms:id="url"><!-- cms:id="author" cms:alt="name" -->name<!-- /cms:id="author" --></a> |
<!-- cms:id="submit_date" cms:format="Y-m-d" -->March 23:15<!-- /cms:id="submit_date" -->
<div cms:id="body" cms:alt="本文無し">コメントの本文がここに改行つきで表示されます。</div>
</div>
<!-- /b_block:id="comment_list" -->
タグを追加した後、記事毎ページを開いてみて、

コメントフォームの設置の際にテストで投稿したコメントが表示されたことを確認したら終了です。
b_block:id="comment_list"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
