SOY CMSのブログでカテゴリーを設定する前に、
カテゴリーの設定で必要なラベルについての説明をします。

SOY CMSのラベルは記事を格納するフォルダというイメージで使用されます。


SOY CMSの記事はブログページに紐付いて作成されるのではなく、作成時にどのフォルダ(ラベル)に保管するか?を決めて、
ブログページに記事一覧を表示する際はどのフォルダ(ラベル)に保管されている記事を表示するか?を決めます。
これを踏まえた上でブログページにカテゴリーを追加してみます。

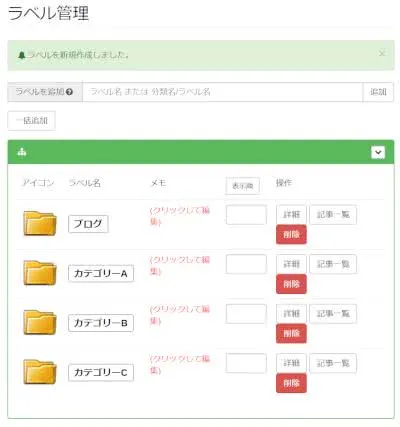
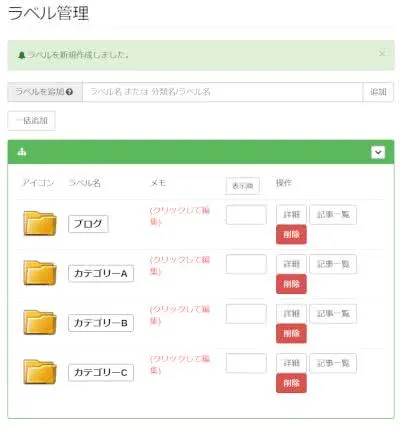
はじめにラベルを追加します。
※ブログ作成時にラベルが自動生成されることがあります。今回のブログラベルはブログというページを作成した際に自動生成されました。
ラベル名がブログのカテゴリー名になります。
ラベルを追加できたら、

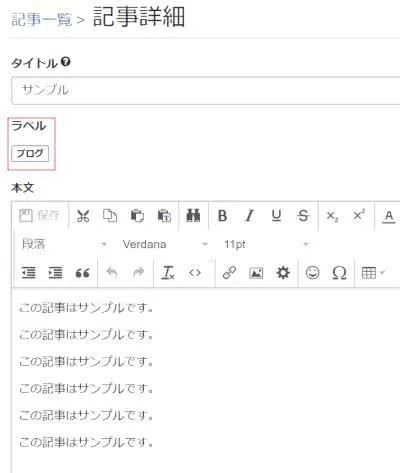
ページ一覧でカテゴリーを追加したいページを開き、

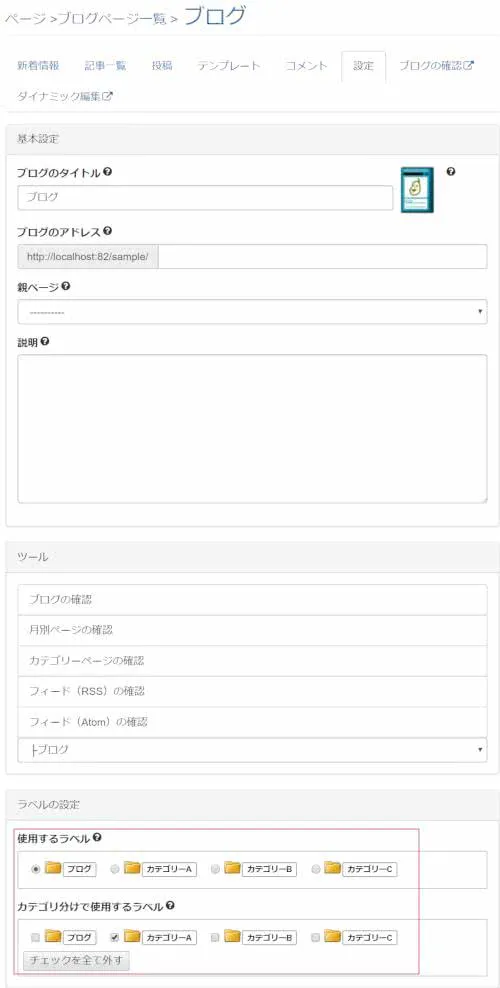
詳細画面で設定を開きます。

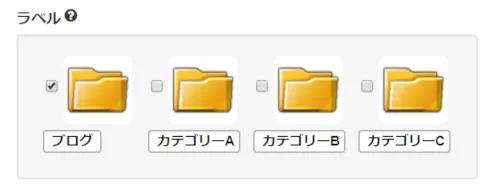
ラベルの設定のカテゴリ分けで使用するラベルで追加したいカテゴリー(ラベル)を選択して更新します。
使用するラベルという項目がありますが、ここにはブログトップとブログの記事詳細ページで表示したい記事が格納されているラベルを選びます。
※はじめてブログを作成する場合は自動で設定されています。
これでカテゴリーの追加は終了です。

一応、記事の投稿画面でカテゴリーが追加されていることを確認し、
どれか一つカテゴリーを選んで記事を更新しておきましょう。
続いて表示側の設定を行います。

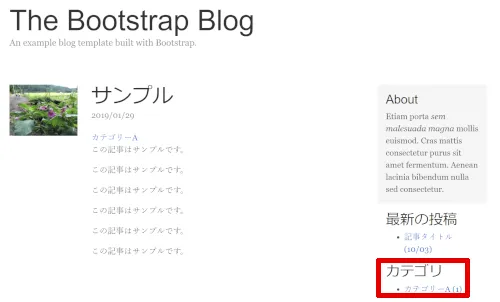
はじめにブログトップに表示されているカテゴリ名の箇所を変更します。
<!-- b_block:id="entry_list" --> <div class="col-sm-2">
<span class="imgbox alignleft"><img src="/sample/image/images/sampleimg/IMG_1666.jpg" cms:id="thumbnail" style="width:100%;"></span>
</div> <div class="col-sm-6 blog-main">
<div class="blog-post"> <h2 class="blog-post-title" cms:id="entry_link">
<!-- cms:id="title_plain" -->Sample blog post
<!-- /cms:id="title_plain" -->
</h2>
<p class="blog-post-meta" cms:id="create_date" cms:format="Y/m/d">January 1, 2014 by <a href="#">Mark</a></p> <!-- cms:id="category_list" -->
<a href="" cms:id="category_link"><span class="label" cms:id="category_name">カテゴリ名</span></a>
<!-- /cms:id="category_list" --> <div class="contents" cms:id="content">
<p>This blog post shows a few different types of content that's supported and styled with Bootstrap. Basic typography, images, and code are all supported.</p>
</div> ></div><!-- /.blog-post --> <!-- /b_block:id="entry_list" -->
テンプレートを更新して、

選択したカテゴリー名が表示されていることを確認しましょう。
b_block:id="entry_list"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
b_block:id="entry_list"内で使用できるcms:idタグ

最後にサイドバーのカテゴリ一覧の表示を行います。
テンプレートで該当する箇所を下記のように修正します。
<section class="widget ">
<h3><span>最新の投稿</span></h3>
<ul>
<!-- b_block:id="recent_entry_list " -->
<li>
<a href=" " cms:id="entry_link ">
<!-- cms:id="title " -->記事タイトル<!-- /cms:id="title " -->
(<!-- cms:id="create_date " cms:format="m/d " -->10/03<!-- /cms:id="create_date " -->)
</a>
</li>
<!-- /b_block:id="recent_entry_list " -->
</ul>
</section>
<section class="widget">
<h3><span>カテゴリ</span></h3>
<ul>
<!-- b_block:id="category" -->
<li>
<a href="" cms:id="category_link">
<!-- cms:id="category_name" -->カテゴリ名<!-- /cms:id="category_name" -->
(<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)
</a>
</li>
<!-- /b_block:id="category" -->
<!-- cms:ignore -->
<li><a href="#.html">カテゴリ名(00)</a></li>
<li><a href="#.html">カテゴリ名(00)</a></li>
<li><a href="#.html">カテゴリ名(00)</a></li>
<li><a href="#.html">カテゴリ名(00)</a></li>
<!-- /cms:ignore -->
</ul>
</section>
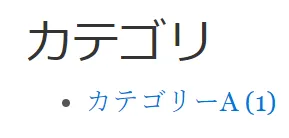
テンプレートを保存後、表示を確認し、

カテゴリとして設定した分だけラベル名が表示されていれば設定は終了です。
b_block:id="category"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
