
商品一覧ページで各商品は表示できるようになっているけど、
各商品の商品コピーは標準機能では出力することが出来ません。
このような追加の情報を表示するために、
カスタムフィールドというプラグインを利用して出力できる項目数を追加します。
※項目を増やしつつ、検索対象にもしたい場合はカスタムサーチフィールドを利用します。(詳細のリンクは下部に記載)

管理画面を開き、カスタムフィールドをインストールします。


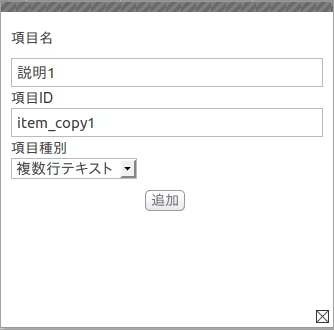
カスタムフィールドの詳細画面で項目の追加をクリックし、

項目を追加します。


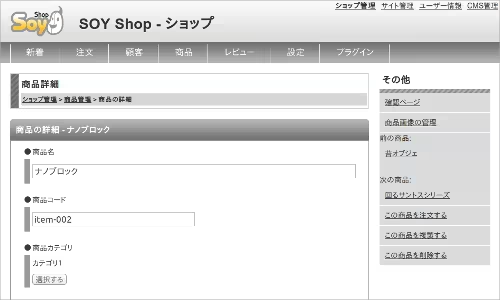
項目追加後に管理画面の商品詳細ページを開くと、
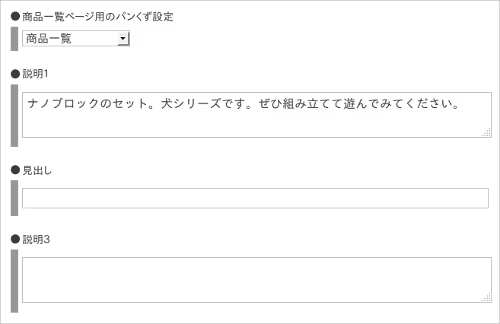
ページ中部にカスタムフィールドで追加した項目のフォームが追加されています。
このフォームで説明文を入力して商品情報を更新します。
続いて、テンプレートに今回追加した項目の出力用のタグを追加します。
<div class="item_list"> <!-- block:id="item_list" --> <article> <a cms:id="item_link"><img cms:id="item_small_image" width="150" height="113" alt="苔オブジェ"> <h1 cms:id="item_name">苔オブジェ</h1></a> <p class="price">¥<!-- cms:id="item_price" -->2,750<!-- /cms:id="item_price" --></p> <p class="text" cms:id="item_copy1">ロゴをかたどったオブジェ、本物の苔を植えています。</p> <p class="more"><a href="" cms:id="item_link*">>>詳細を見る</a></p> </article> <!-- /block:id="item_list" --> </div>
カスタムフィールドの追加時に指定した項目IDをcms:idという形で追加します。
追加後に公開側の表示を確認します。

各商品の商品コピーが出力されるようになりました。
追記
カスタムサーチフィールドについて
SOY Shopで高度な検索フォームを設置してみよう - saitodev.co
