
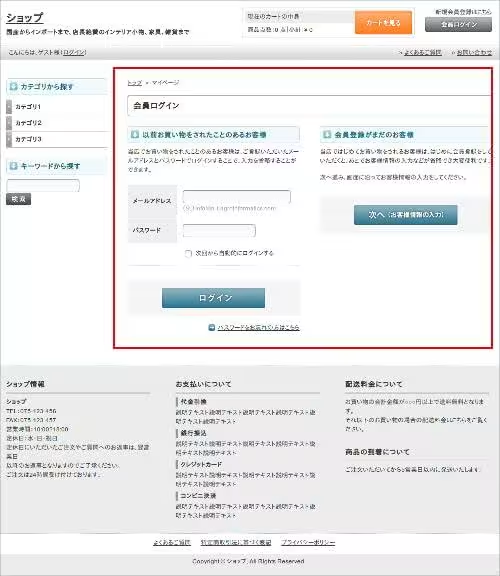
赤い枠で囲ったコンテンツの出力部分のデザインを変更します。
コンテンツの出力部分はシステムから出力されており、標準設定では修正出来ないようにしています。
テンプレートファイルの編集を行うために下記の手順を行います。
※マイページID:bryonをベースにして話を進めます。
cms
└── soyshop
└── webapp
└── src
└── mypage
└── bryon
└── pages
├── ErrorPage.html
├── LoginPage.html
├── LogoutPage.html
├── TopPage.html
├── address
│ ├── ConfirmPage.html
│ ├── EditPage.html
│ └── IndexPage.html
├── campaign
│ └── IndexPage.html
├── download
│ ├── DetailPage.html
│ └── IndexPage.html
├── edit
│ ├── CompletePage.html
│ ├── ConfirmPage.html
│ └── IndexPage.html
├── favorite
│ └── IndexPage.html
├── mail
│ ├── DetailPage.html
│ └── IndexPage.html
├── message
│ ├── CompletePage.html
│ ├── ConfirmPage.html
│ ├── IndexPage.html
│ └── detail
│ ├── CompletePage.html
│ ├── ConfirmPage.html
│ └── IndexPage.html
├── notice
│ └── IndexPage.html
├── order
│ ├── DetailPage.html
│ └── IndexPage.html
├── password
│ ├── CompletePage.html
│ └── IndexPage.html
├── point
│ └── IndexPage.html
├── profile
│ └── IndexPage.html
├── register
│ ├── CompletePage.html
│ ├── ConfirmPage.html
│ ├── IndexPage.html
│ └── tmp
│ ├── CompletePage.html
│ └── IndexPage.html
├── remind
│ ├── CompletePage.html
│ ├── InputPage.html
│ └── ResetPage.html
├── review
│ ├── DetailPage.html
│ └── IndexPage.html
└── withdraw
├── CompletePage.html
└── IndexPage.html
上記のパスはシステムから出力されるコンテンツ部分のHTMLファイルが格納されているディレクトリになります。
太文字で示したpagesディレクトリ毎コピーして、
/ルート/ショップID/.template/mypage/pagesとなるように貼り付けします。
pagesディレクトリを貼付け後、pagesディレクトリのディレクトリ名をマイページID(今回はbryon)に変更します。
※例 ショップIDがshop、マイページIDがbryonの場合
shop
└── .template
└── mypage
├── bryon
│ ├── ErrorPage.html
│ ├── LoginPage.html
│ ├── LogoutPage.html
│ ├── TopPage.html
│ ├── address
│ │ ├── ConfirmPage.html
│ │ ├── EditPage.html
│ │ └── IndexPage.html
│ ├── campaign
│ │ └── IndexPage.html
│ ├── download
│ │ ├── DetailPage.html
│ │ └── IndexPage.html
│ ├── edit
│ │ ├── CompletePage.html
│ │ ├── ConfirmPage.html
│ │ └── IndexPage.html
│ ├── favorite
│ │ └── IndexPage.html
│ ├── mail
│ │ ├── DetailPage.html
│ │ └── IndexPage.html
│ ├── message
│ │ ├── CompletePage.html
│ │ ├── ConfirmPage.html
│ │ ├── IndexPage.html
│ │ └── detail
│ │ ├── CompletePage.html
│ │ ├── ConfirmPage.html
│ │ └── IndexPage.html
│ ├── notice
│ │ └── IndexPage.html
│ ├── order
│ │ ├── DetailPage.html
│ │ └── IndexPage.html
│ ├── password
│ │ ├── CompletePage.html
│ │ └── IndexPage.html
│ ├── point
│ │ └── IndexPage.html
│ ├── profile
│ │ └── IndexPage.html
│ ├── register
│ │ ├── CompletePage.html
│ │ ├── ConfirmPage.html
│ │ ├── IndexPage.html
│ │ └── tmp
│ │ ├── CompletePage.html
│ │ └── IndexPage.html
│ ├── remind
│ │ ├── CompletePage.html
│ │ ├── InputPage.html
│ │ └── ResetPage.html
│ ├── review
│ │ ├── DetailPage.html
│ │ └── IndexPage.html
│ └── withdraw
│ ├── CompletePage.html
│ └── IndexPage.html
├── bryon.html
└── bryon.ini
ディレクトリのコピーとディレクトリ名の変更が終了したら管理画面を開きます。


サイト管理 > テンプレート管理を開き、アプリケーションページテンプレート一覧にアプリケーションテンプレートのリンクが表示されていることを確認した上でアプリケーションテンプレートのページを開く。

マイページのアプリケーションテンプレート一覧にIDがbryonのマイページコンテンツが表示されていれば、コンテンツの箇所のテンプレートのカスタマイズの準備が出来たことになります。
テンプレートはサーバに上がっているファイルを直接修正、もしくは管理画面からの修正となります。
今回紹介しました機能は非推奨ですので、テンプレート内で使用しているsoy:idの説明はありません。
編集するのであれば、
コードの色付き表示のエディタでサーバにあるファイルを直接開いて編集することをおすすめします。
