色やサイズによって価格が異なったり、在庫数の管理を行いたいという商品を取り扱う事があります。
その時は商品グループという機能を利用し、
色やサイズといった規格は子商品として扱うことで実現出来ます。
商品グループの説明の前に規格の管理は商品規格プラグインを利用すると自動で商品グループと子商品の設定を行うため便利です。
SOY Shopで商品規格毎に在庫数と価格を設定する - saitodev.co
以後は商品規格プラグインを利用しないで設定する方法を記載します。

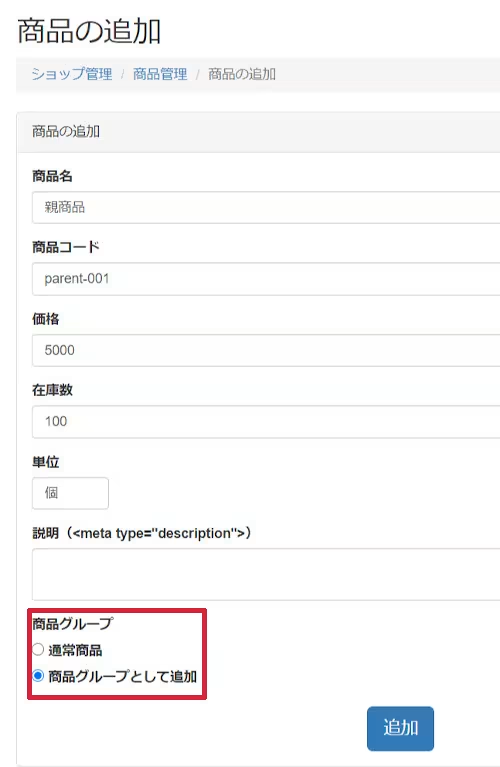
はじめに規格を持つ商品を登録します。
商品グループの項目は商品グループとして追加を選択しておきます。

商品追加後に表示される商品詳細画面で子商品の追加をクリックして、

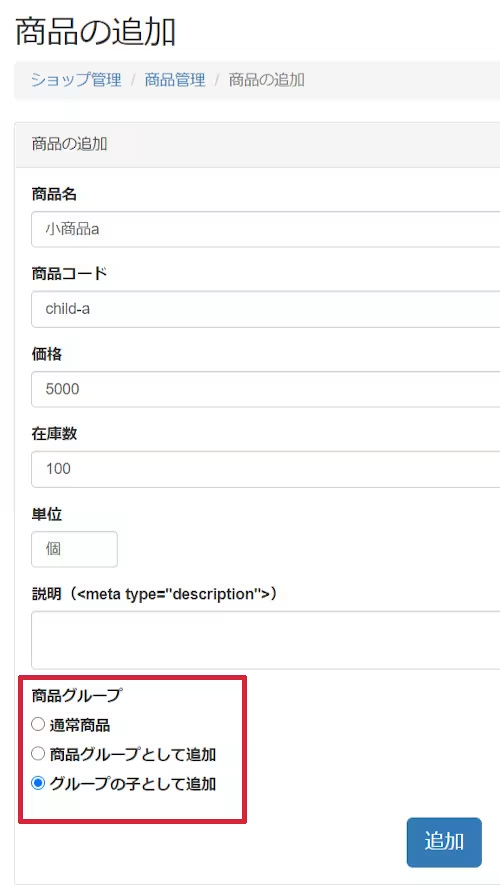
小商品の登録画面を開きます。
追加の際、商品グループの項目でグループの子として追加がチェックされているか確認した上で追加ボタンを押します。
子商品の登録後に公開状態を必ず公開にしてください。

追加した子商品の詳細画面で親商品の項目が追加され、親商品名が正しいことを確認します。
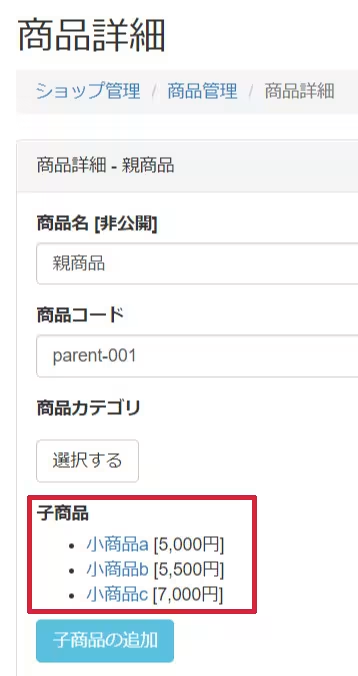
以上の手順で子商品をいくつか追加した後に親商品の詳細画面を開くと、

子商品の項目が追加され、登録した子商品がリストとして表示されています。
続いて、商品グループでも表示出来る商品詳細ページ(公開側)の準備を行います。
商品詳細ページで商品情報とカートに入れるボタンを設置するで作成したテンプレートに対して、
表示した商品が商品グループであった場合の記述をします。
テンプレートを開き、<!-- block:id="item" -->で囲った箇所を下記のように修正します。
<!-- block:id="item" --> <section class="item_cart clearfix"> <h1 cms:id="item_name">苔オブジェ</h1> <div class="item_cart_text"> <form cms:id="item_cart_form"> <table cellspacing="0" cellpadding="0"> <tr> <th scope="row">商品コード:</th> <td cms:id="item_code">123456</td> </tr> <tr> <th scope="row">販売価格:</th> <td class="price"><span cms:id="item_price">2,750</span>円</td> </tr> <tr> <th scope="row">ご購入個数:</th> <td><label for="textfield2"></label> <select name="select" id="select" cms:id="item_cart_select"></select>個</td> </tr> </table> <p class="cart" cms:id="is_stock"><input type="image" src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる"></p> </form> </div> <p class="item_cart_photo"><img src="/shop/themes/photos/detail1_cart.jpg" cms:id="item_large_image" width="400" height="300" alt="苔オブジェ"></p> </section> <!-- cms:id="type_group" --> <!-- block:id="child_item_list" --> <section class="item_cart clearfix"> <h1 cms:id="item_name">ナノブロック(フレンチブルドッグ)</h1> <div class="item_cart_text"> <form cms:id="item_cart_form"> <table cellspacing="0" cellpadding="0"> <tr> <th scope="row">商品コード:</th> <td cms:id="item_code">123456</td> </tr> <tr> <th scope="row">販売価格:</th> <td class="price"><span cms:id="item_price">2,100</span>円</td> </tr> <tr> <th scope="row">ご購入個数:</th> <td> <!-- cms:id="is_stock" --> <select name="select" id="select" cms:id="item_cart_select"></select>個 <!-- /cms:id="is_stock" --> <!-- cms:id="no_stock" -->在庫切れ<!-- /cms:id="no_stock" --> </td> </tr> </table> <!-- cms:id="is_stock*" --> <p class="cart"><input type="image" src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる"></p> <!-- /cms:id="is_stock*" --> </form> </div> <p class="item_cart_photo"><img src="" cms:id="item_large_image" width="400" height="300" alt="ナノブロック(ダックスフンド)"></p> </section> <!-- /block:id="child_item_list" --> <!-- /cms:id="type_group" --> <!-- /block:id="item" -->
親商品の記述以外の箇所に<!-- cms:id="type_group" -->タグを記述し、子商品に関する表示の指定を行います。
子商品は複数あるので、<!-- block:id="child_item_list" -->で商品情報を複数出力できるようにします。
block:id="child_item_list"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
block:id="child_item_list"内で使用できるcms:idタグ
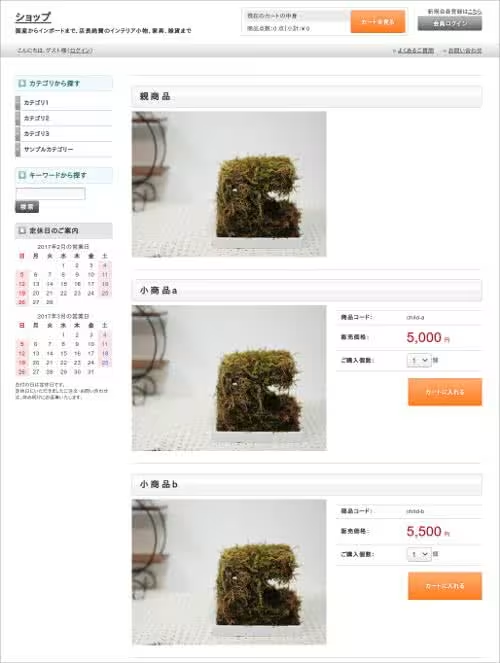
商品グループの出力設定が終了したら、親商品の詳細ページでページの確認をクリックし、

親商品のカートに入れるボタンが消え、登録した子商品分だけカートに入れるボタンが表示されていれば終了です。
運営するショップサイトによっては小商品毎にカートに入れるボタンがあると困るという場合があります。
その場合は商品規格プラグインを利用することで、
セレクトボックス形式で規格を選択できるようにし、
カートに入れるボタンは親商品の表示エリアに統合できます。
商品規格プラグインを利用する場合はプラグインの詳細画面の記述に従い設定して下さい。
