
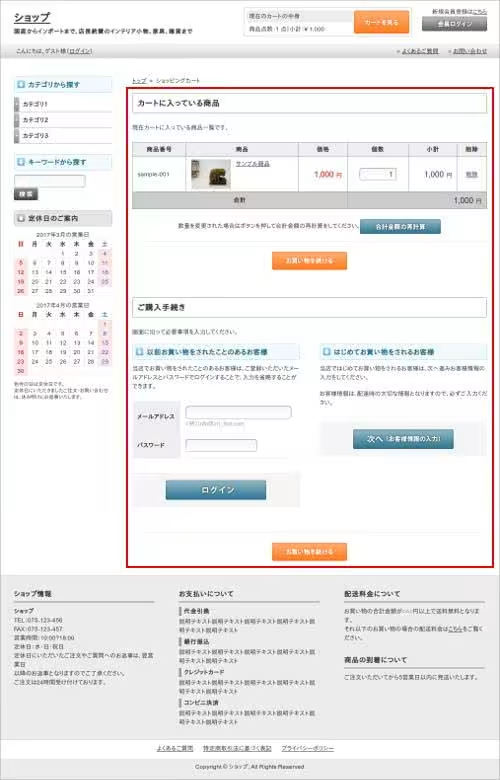
赤い枠で囲ったフォームの出力部分のデザインを変更します。
フォームの出力部分はシステムから出力されており、標準設定では修正出来ないようにしています。
テンプレートファイルの編集を行うために下記の手順を行います。
※カートID:bryonをベースにして話を進めます。
cms
└── soyshop
└── webapp
└── src
└── cart
└── bryon
└── pages
├── Cart01Page.html
├── Cart02Page.html
├── Cart03Page.html
├── Cart04Page.html
├── Cart05Page.html
├── CompletePage.html
├── ErrorPage.html
└── MaintenancePage.html
上記のパスはシステムから出力されるフォーム部分のHTMLファイルが格納されているディレクトリになります。
太文字で示したpagesディレクトリ毎コピーして、
/ルート/ショップID/.template/cart/pagesとなるように貼り付けします。
pagesディレクトリを貼付け後、pagesディレクトリのディレクトリ名をカートID(今回はbryon)に変更します。
※例 ショップIDがshop、カートIDがbryonの場合
shop
└── .template
└── cart
├── bryon
│ ├── Cart01Page.html
│ ├── Cart02Page.html
│ ├── Cart03Page.html
│ ├── Cart04Page.html
│ ├── Cart05Page.html
│ ├── CompletePage.html
│ ├── ErrorPage.html
│ └── MaintenancePage.html
├── bryon.html
└── bryon.ini
ディレクトリのコピーとディレクトリ名の変更が終了したら管理画面を開きます。


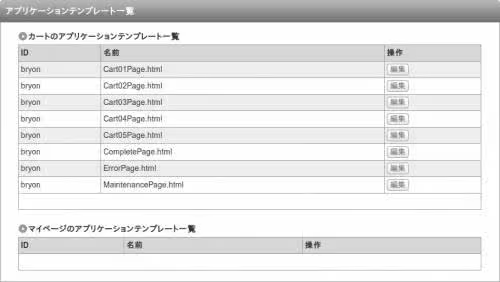
サイト管理 > テンプレート管理を開き、アプリケーションページテンプレート一覧にアプリケーションテンプレートのリンクが表示されていることを確認した上でアプリケーションテンプレートのページを開く。

カートのアプリケーションテンプレート一覧にIDがbryonのカートが表示されていれば、フォームの箇所のテンプレートのカスタマイズの準備が出来たことになります。
テンプレートはサーバに上がっているファイルを直接修正、もしくは管理画面からの修正となります。
今回紹介しました機能は非推奨ですので、テンプレート内で使用しているsoy:idの説明はありません。
編集するのであれば、
コードの色付き表示のエディタでサーバにあるファイルを直接開いて編集することをおすすめします。
