
カートページのテンプレートは大枠のテンプレートにシステム側から出力されるフォームを表示するという形で管理しています。
他ページと異なり、カートページはテンプレートを新規に追加することは推奨していませんので、既存のテンプレートを編集します。

サイト管理 > テンプレート管理を開くと、アプリケーションページテンプレート一覧というエリアがあり、そこにカートテンプレート一覧があります。
標準設定ではカートIDがbryonのテンプレートを使用しているので、右の編集ボタンで開くか、サーバに配置されているテンプレートを直接開きます。
※bryonカートのテンプレートは/ルート/サイトID/.template/cart/bryon.htmlになります。
カートページのテンプレートは他ページと同様、shop:moduleを自由に使用する事が出来ますが、
必ず、<!-- shop:module="common.cart_application" /-->は入れなければなりません。
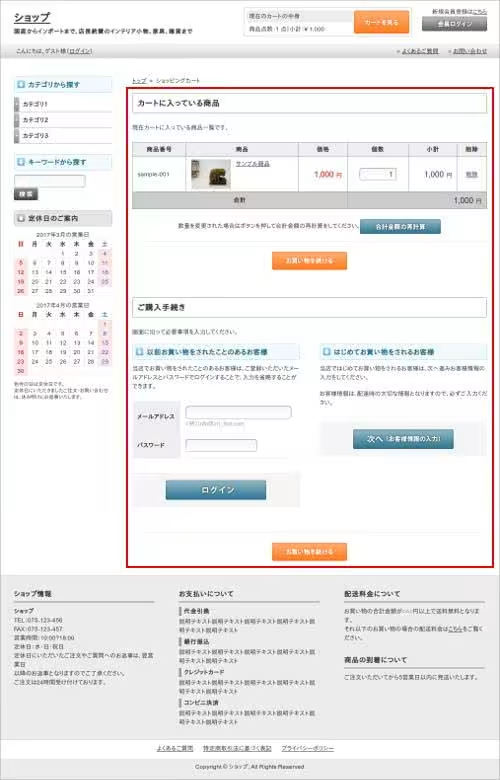
shop:module="common.cart_application"タグは、冒頭の画像の赤い枠で囲ったシステムから出力されるフォームの箇所になります。
カート内でもパンくずモジュール等のモジュールを利用することが出来ます。
設置する際は下記の記事をご覧ください。
bryonテンプレート以外のテンプレート、
例えばレスポンシブデザインに対応しているカートID:smartのカートを利用する場合は、
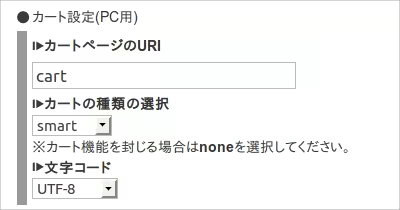
ショップ管理 > 設定 > カートの設定を開き、

カート設定(PC用)のカートの種類の選択でsmartを選択すれば良いです。
