SOY CMSのブログとOpenStreetMapで地図アプリを作ろう

OpenStreetMap + Leafletで二つのマーカーを設置するまでの記事で、OpenStreetMap + Leafletで複数マーカーを設置する地図を出力できたので、SOY CMSのブログで地図アプリを作ろう1の記事から始まるSOY CMSでGoogle Mapsの出力をOpenStreetMapでリプレイスしてみることにする。
はじめにSOY CMSの記事で緯度経度情報を持てるように、

カスタムフィールドアドバンスドかカスタムサーチフィールドで緯度経度のフィールドを設ける。
今回はカスタムサーチフィールドの方で話を進める事にして、緯度をcsf:id="lat"、経度をcsf:id="lng"で使えるようにした。
続いて、地図ページで緯度経度の情報を持つ記事のみを取り出す為のラベルを設ける。

今回はラベル名を地図にした。
続いて、地図を出力する為のページを作成する。
ページの種別は標準ページ、ブログページやSOY Appページのどれでも良い。
ページ作成後にOpenStreetMap + Leafletで二つのマーカーを設置するまでの記事で作成したHTMLをそのままコピペする。
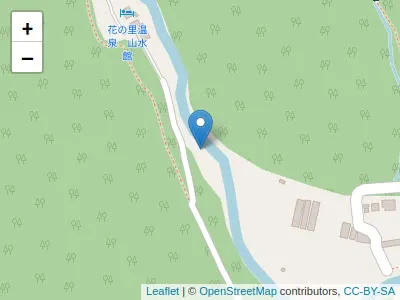
ページを更新した後、ページの確認を行い、

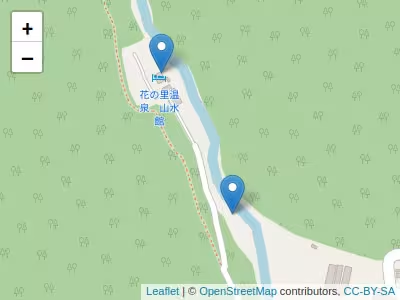
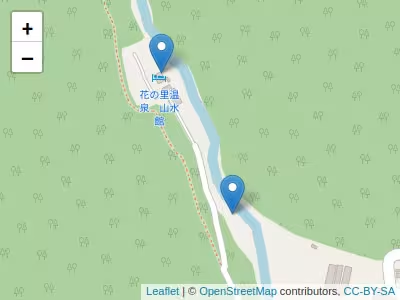
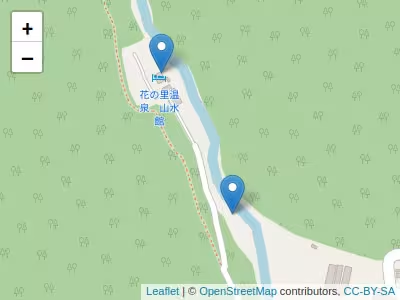
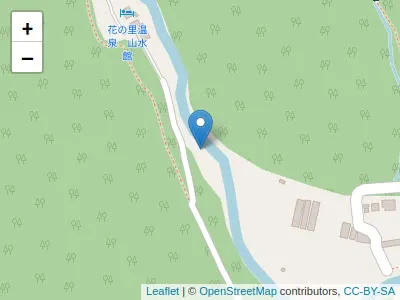
地図が出力されることを確認する。
地図の出力が確認できたら、下記のようにHTML(実際にはJavaScript)のコードを修正する。
var features = [
{
"type":"Feature",
"properties":{
"name":"摂津峡",
"url":"https://goo.gl/maps/pF6ukpbgf5tLBtTb7"
},
"geometry": {
"type": "Point",
"coordinates":[135.58724326280114, 34.877647854266584] //注意:緯度経度の渡し方が逆になる
}
},
{
"type":"Feature",
"properties":{
"name":"山水館",
"url":"https://goo.gl/maps/eresbZ5H4gJBajRV8"
},
"geometry": {
"type": "Point",
"coordinates":[135.5864828823669, 34.878894143428354] //注意:緯度経度の渡し方が逆になる
}
}
];
を
var features = [
<!-- block:id="map" -->
{
"type":"Feature",
"properties":{
"name":"<!-- cms:id="title_plain" /-->",
"url":"<!-- cms:id="entry_url" /-->"
},
"geometry": {
"type": "Point",
"coordinates":[<!-- csf:id="lng" /-->, <!-- csf:id="lat" /-->] //注意:緯度経度の渡し方が逆になる
}
},
<!-- /block:id="map" -->
];
テンプレートの保存後に標準ページに新着記事一覧を表示する - SOY CMSを使ってみようの内容に従い、ラベルブロックで地図ラベルの記事を出力するように設定する。
これで設定は終了なので、あとは緯度経度情報を持つ記事をいくつか投稿し、

記事の投稿に応じて、マーカーが設置された地図が出力されるか確認してみる。
OpenStreetMap + Leafletで二つのマーカーを設置する

OpenStreetMap + Leafletで設置したマーカーにクリックのイベントを追加したの記事で、地図上に配置したマーカーにクリックイベントを設けた。

今回は地図上にもう一つマーカーを設置してみることにする。
前回の記事のマーカーの設置に関する箇所のコードをピックアップしてみる。
var feature = {
"type" : "Feature",
"properties" : {
"name" : "摂津峡",
"url" : "https://goo.gl/maps/pF6ukpbgf5tLBtTb7" // ←Google Mapsでの摂津峡の共有リンクの短縮版
},
"geometry" : {
"type": "Point",
"coordinates" : [lng, lat] //注意:緯度経度の渡し方が逆になる
}
};
L.geoJSON(feature, {
onEachFeature: function(features, layer) {
if (features.properties && features.properties.url) {
layer.on('click', function(ele) { //PCでマーカーをクリック
location.href = features.properties.url;
});
layer.on('tap', function(ele) { //スマホでマーカーをタップ
location.href= features.properties.url;
});
}
}
}).addTo(map);
このコードでL.getJSONの第一引数に位置情報に関するオブジェクトが一つに対して、第二引数で繰り返しの処理になっている事に違和感を感じると前回の記事で記載した。
このコードに対して、下記のように変更してみる。
var features = [
{
"type":"Feature",
"properties":{
"name":"摂津峡",
"url":"https://goo.gl/maps/pF6ukpbgf5tLBtTb7"
},
"geometry": {
"type": "Point",
"coordinates":[135.58724326280114, 34.877647854266584] //注意:緯度経度の渡し方が逆になる
}
},
{
"type":"Feature",
"properties":{
"name":"山水館",
"url":"https://goo.gl/maps/eresbZ5H4gJBajRV8"
},
"geometry": {
"type": "Point",
"coordinates":[135.5864828823669, 34.878894143428354] //注意:緯度経度の渡し方が逆になる
}
}
];
L.geoJSON(features, {
onEachFeature: function(features, layer) {
if (features.properties && features.properties.url) {
layer.on('click', function(ele) { //PCでマーカーをクリック
location.href = features.properties.url;
});
layer.on('tap', function(ele) { //スマホでマーカーをタップ
location.href= features.properties.url;
});
}
}
}).addTo(map);
※地図の中心の緯度経度も変更しているが、今回は省略する。
位置情報のオブジェクトを複数持てるように配列型の変数にして、L.getJSONの第一引数で位置情報の配列を渡す。
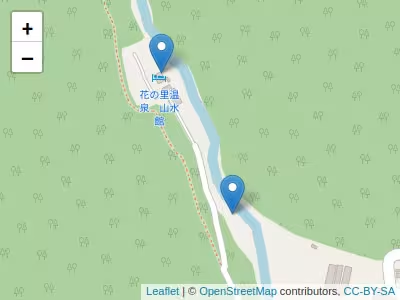
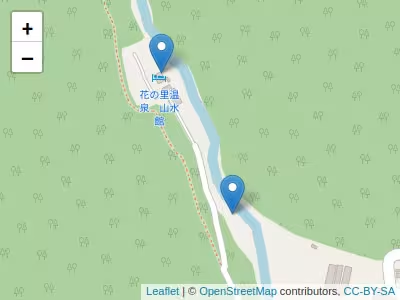
上記の変更後にブラウザを介してファイルを実行してみると、

複数のマーカーが設置された状態で地図が表示された。
マーカーの設置個数を増やしたい場合はfeaturesの値を増やすだけで良い。
OpenStreetMap + Leafletで設置したマーカーにクリックのイベントを追加した

前回のOpenStreetMap + Leafletを試してみたの記事に引き続き、OpenStreetMapについてを書く。
前回の記事では、自身のサイトにOpenStreetMapの地図を出力し、任意の箇所にマーカーを設置した。
今回は、マーカーをクリックしたら、任意のページ、例えば、該当する箇所のGoogle Mapsの詳細ページ等に遷移する動作を追加してみる。
最初に前回作成したコードを記載しておく。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>地図</title>
<link rel="stylesheet" href="//unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin=""/>
<script src="//unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
#mapid {
width: 400px;
height: 300px;
}
</style>
</head>
<body>
<div id="mapid"></div>
</body>
<script>
//摂津峡の緯度(lat)経度(lng)
var lat = 34.877647854266584;
var lng = 135.58724326280114;
/** 地図の出力ここから **/
// bodyタグ内にある <div id="mapid"></div>の箇所に指定の緯度経度で地図を描写する
var map = L.map('mapid', {
center: [lat,lng],
zoom: 17,
});
var tileLayer = L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors, <a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>',
});
tileLayer.addTo(map);
/** 地図の出力ここまで **/
//マーカーを設置
L.marker([lat, lng]).addTo(map);
</script>
マーカーにクリック判定を付ける為、
L.marker([lat, lng]).addTo(map);
を
var feature = {
"type" : "Feature",
"properties" : {
"name" : "摂津峡",
"url" : "https://goo.gl/maps/pF6ukpbgf5tLBtTb7" // ←Google Mapsでの摂津峡の共有リンクの短縮版
},
"geometry" : {
"type": "Point",
"coordinates" : [lng, lat] //注意:緯度経度の渡し方が逆になる
}
};
L.geoJSON(feature).addTo(map);
上記のように書き換える。
Using GeoJSON with Leaflet - Leaflet - a JavaScript library for interactive maps
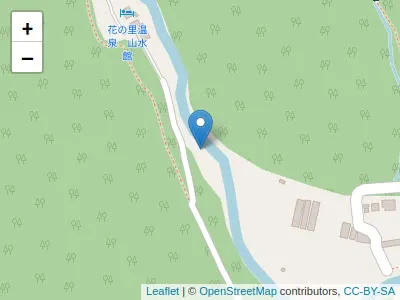
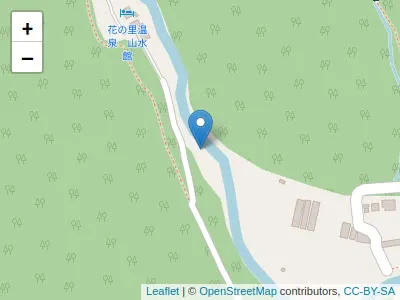
上記のコードが記載されているファイルをブラウザで実行してみるが、

出力された内容は以前と変わらない。
getJSON()でfeatureを渡す時に第二引数でオプションのオブジェクトを渡すと、マーカーにイベントを追加できるらしい。
そこでクリックやマウスのイベントを追加できるonEachFeatureの値を渡してみることにする。
onEachFeatureの値を渡す為に書き換えたコードは下記の通り。
L.geoJSON(feature).addTo(map);
の箇所を
L.geoJSON(feature, {
onEachFeature: function(features, layer) {
if (features.properties && features.properties.url) {
layer.on('click', function(ele) { //PCでマーカーをクリック
location.href = features.properties.url;
});
layer.on('tap', function(ele) { //スマホでマーカーをタップ
location.href= features.properties.url;
});
}
}
}).addTo(map);
このように書き換えた。
上記のコードが記載されているファイルをブラウザで実行してみると、

出力内容は変わらないが、

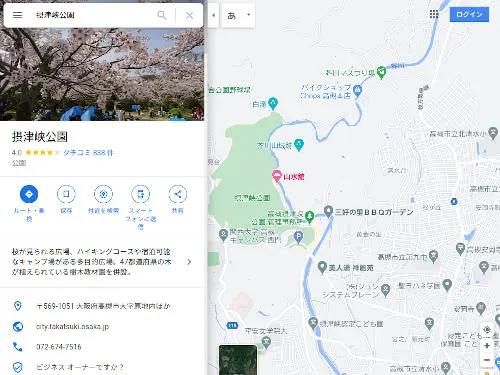
https://goo.gl/maps/pF6ukpbgf5tLBtTb7
マーカーをクリックすると、任意のページに遷移するようになっていた。
getJSONに値を渡す際、第一引数に一つのオブジェクトを渡し、第二引数に繰り返しに関する関数の値を渡す事に違和感があるけれども、ここらへんの話は次回にすることにする。