既に作成してあるブログページ用の検索フォームと検索結果ページを作成します。

はじめにSOY CMS検索結果ブロックプラグインを有効にしておきます。
続いて、

検索結果を表示するページを作成します。
ページの種類を選択でどのページを選択しても検索結果ページを作成することが可能ですが、今回は標準ページにしておきます。

ページが作成できたら、検索結果ページ用のテンプレートを登録しておきます。

繰り返し表示されている箇所を<!-- cms:ignore -->で囲むか、直接消しておきます。
準備ができたら、テンプレートの該当箇所を下記のようにタグを挿入します。
<!-- block:id="search" cms:label="1" --> <div class="post archive"> <span class="imgbox alignleft"><img src="/sample/images/sampleimg/sam1.png" cms:id="thumbnail"></span> <h3 cms:id="title">記事タイトル</h3> <div class="contents" cms:id="content" cms:length="200"><p>ブログのコンテンツはここに抜粋で表示されます。<br></p></div> <div class="tim_cat alignleft archi_top"> <span cms:id="create_date" cms:format="Y/m/d">2016/09/19</span> <!-- cms:id="category_list" --> <a cms:id="category_link"><span class="label" cms:id="category_name">カテゴリ名</span></a> <!-- /cms:id="category_list" --> </div> <span class="morelink alignright"> <a href="" cms:id="entry_link"><img src="/sample/images/more.png"></a> </span> </div> <!-- /block:id="search" -->
block:id="***"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
検索結果ページでは、block:id="***"の後にcms:label="ラベルID"を必ず指定して下さい。

ラベルIDはラベルの管理でブログで使用しているラベルの詳細画面を開いた時のURLの末尾の数字になります。
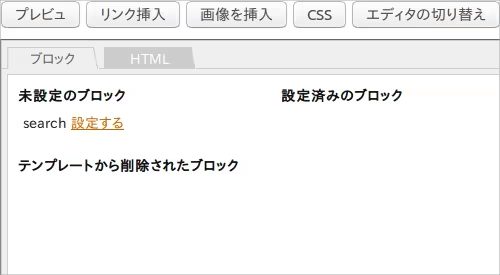
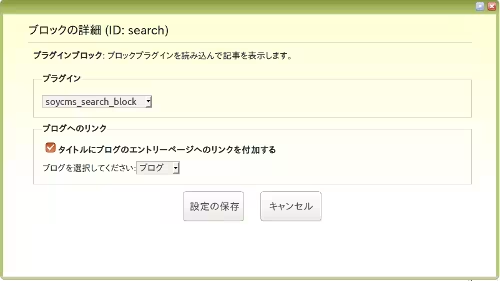
テンプレートにタグを追加したら、ブロックの設定を行います。


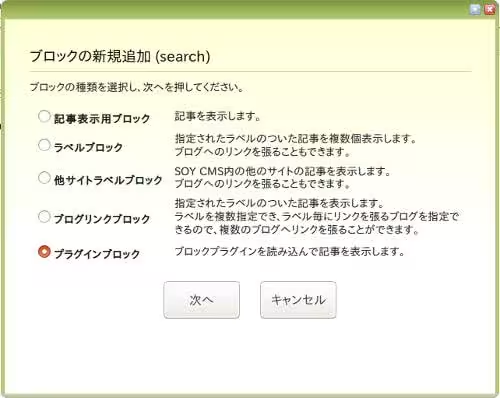
ブロックの新規追加でプラグインブロックを選択し、

プラグインでsoycms_search_blockを選択して設定の保存を行います。
これで検索結果ページの設定は終了です。
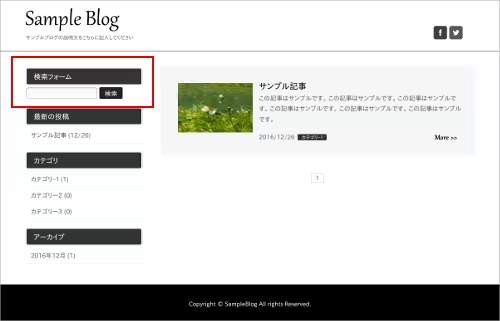
検索結果ページ以外のページで検索フォームを追加します。


今回はブログページに下記のコードを追加しています。
<section class="widget"> <h3><span>検索フォーム</span></h3> <form method="GET" action="/sample/search"> <input type="search" name="q" size="12"> <input type="submit" value="検索"> </form> </section>
ここで必ず指定しなければならない属性値として、
formタグのactionに検索結果ページのURLと
キーワード用のinputタグのname属性にqを指定して下さい。
これで検索フォームの設置は終了です。
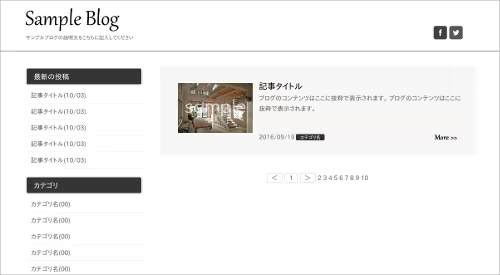
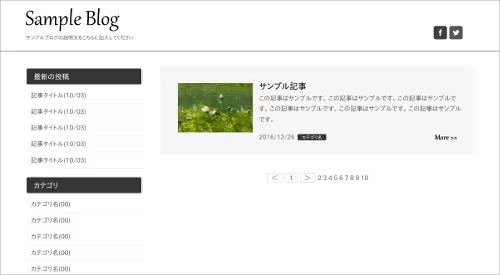
フォームから検索してみて、

このように検索結果ページで検索結果としてふさわしい記事が表示されれば終了です。
サイドバーにあるカテゴリ一覧や月別アーカイブ一覧の設定周りは下記の記事を参考に行って下さい。
