
SOY CMSでどのページでも使えるブログのサイドバーを作ってみた
SOY CMSの仕様で最初から気になり続けていた問題がある。
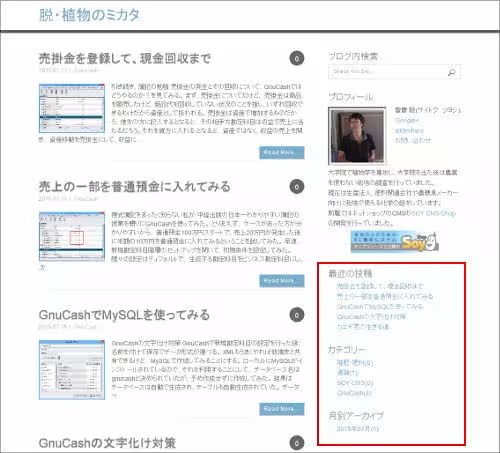
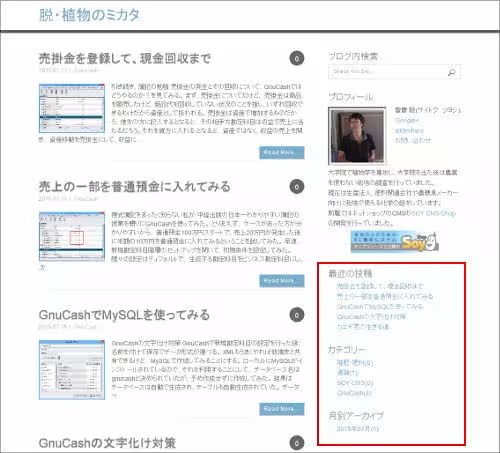
それは検索結果ページを設ける時にサイドバーのカテゴリ一覧等のb_blockを使用することが出来ないということ。
今回はこの問題を解決すべく、<!-- cms:module="common.blogparts" cms:blog="*" -->で囲った箇所では、指定のブログページのb_blockが使用できるというモジュールを追加しました。
詳しく説明すると、あるブログページ用の検索結果ページを作成する際、検索結果ページは新たに標準ページで作成しなければならない。
そうなると、あるブログページでしか使用できないb_block:id="category"等のサイドバーで使用するようなパーツが使用できなくなる。
このようなパーツは標準仕様であるblockをいくら工夫しても実装することができなかったので、手動で変更することが余儀なくされていた。
以前は全ページ共通のモジュールの作成方法を紹介していたが、これだとPHPの記述があまりにも多すぎて躊躇する方もいました。
というわけで、冒頭にある通り、指定のブログページのb_blockを使用することができるcms:module="blogparts"というモジュールを追加しました。
使い方は、はじめに他ページでb_blockを使用したいブログページのIDを調べます。

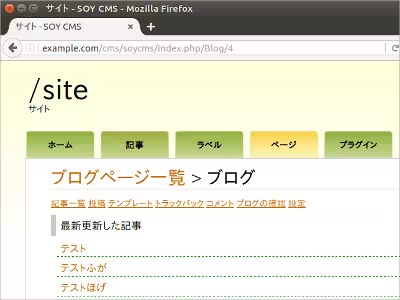
ブログページの詳細画面を開き、

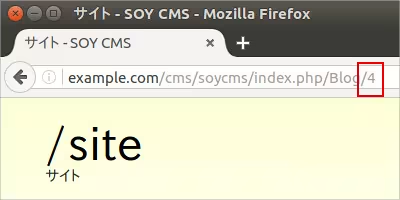
アドレスバーの末尾にある数字を記録しておきます。
続いて、検索結果の記事一覧ページを表示するために標準ページを作成します。
プラグインブロック等で検索結果を表示するブロックを設けた後、
ブログ記事の検索フォームを設置する - SOY CMSを使ってみよう

ブログページのb_blockに該当する箇所のHTMLをコピーします。
この時、該当する箇所の上下に
<!-- cms:module="common.blogparts" cms:blog="4" --> <!--カテゴリーの記述--> <li> <h2>カテゴリー</h2> <ul> <!-- b_block:id="category" カテゴリーリスト出力 --> <li><a href="#" title="" cms:id="category_link"><!-- cms:id="category_name" -->ダミーカテゴリー<!-- /cms:id="category_name" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->) </li> <!-- /b_block:id="category" カテゴリーリストここまで --> </ul> </li> <!--/カテゴリーの記述--> <!--アーカイブの記述--> <li> <h2>アーカイブ</h2> <ul> <!-- b_block:id="archive" 月別アーカイブ出力--> <li><a href="#" title="" cms:id="archive_link"><!-- cms:id="archive_month" cms:format="F Y" -->February 2008<!-- /cms:id="archive_month" --></a> (<!-- cms:id="entry_count" -->00<!-- /cms:id="entry_count" -->)</li> <!-- /b_block:id="archive" --> </ul> </li> <!--/アーカイブの記述--> <!--最近の記事の記述--> <li> <h2>最近の記事</h2> <ul> <!-- b_block:id="recent_entry_list" --> <li><a href="#" title="" cms:id="entry_link"><!-- cms:id="title" -->最近の記事のタイトルが入ります<!-- /cms:id="title" -->(<!-- cms:id="create_date" cms:format="Y/m/d" -->03/01<!-- /cms:id="create_date" -->)</a></li> <!-- /b_block:id="recent_entry_list" --> </ul> </li> <!--/最近の記事の記述--> <!-- /cms:module="common.blogparts" -->
太文字で書かれたcms:modue="common.blogparts"で囲います。
モジュールの開始タグにあるcms:pageではページの作成前に調べたブログページのIDを指定します。
設定は以上です。
現時点では
・カテゴリ一覧(b_block:id="category")
・月別アーカイブ一覧(b_block:id="archive")
・最近の記事一覧(b_block:id="recent_entry_list")
・最近のコメント一覧(b_block:id="recent_comment_list")
・最近のトラックバック一覧(b_block:id="recent_trackback_list")
・b_block:id="archive_every_year"(2020年1月28日追加)
が使用可能で、プロフィール等はGravatar連携プラグインの使用を推奨するので、今回のモジュール内には含めていません。
SOY CMSでGravatar連携プラグインを作成しました
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。





