


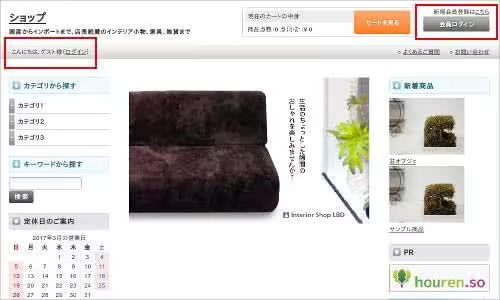
マイページにログインしていない時はログイン画面へのリンクや新規会員登録画面へのリンクを表示し、



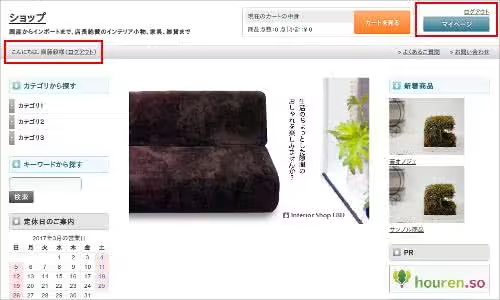
マイページにログインしている時は誰がログインしているか、ログインしている方の現在のポイントはどれくらいかやマイページへのリンクを表示したい場合、標準で同梱されているマイページモジュールを利用します。
※プラグインのインストール等の必要はありません。
テンプレートで該当する箇所を下記のように変更します。
<!-- shop:module="common.parts.mypage_login" --> <!-- cms:id="not_loggedin" --> <section id="login"> <p>新規会員登録は<a cms:id="register_link">こちら</a></p> <p><a cms:id="login_link"><img src="/shop/themes/common/images/btn_login_off.png" alt="会員ログイン"></a></p> </section> <!-- /cms:id="not_loggedin" --> <!-- cms:id="is_loggedin" --> <section id="login"> <p><a cms:id="logout_link">ログアウト</a></p> <p><a cms:id="order_link"><img src="/shop/themes/common/images/btn_mypage_off.png" alt="マイページ"></a></p> </section> <!-- /cms:id="is_loggedin" --> <!-- /shop:module="common.parts.mypage_login" -->
アクセスした方がログインしていない時はcms:id-"not_loggedin"で囲った箇所を表示し、
ログインしている時はcms:id="is_loggedin"で囲った箇所を表示します。
shop:module="common.parts.mypage_login"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
