
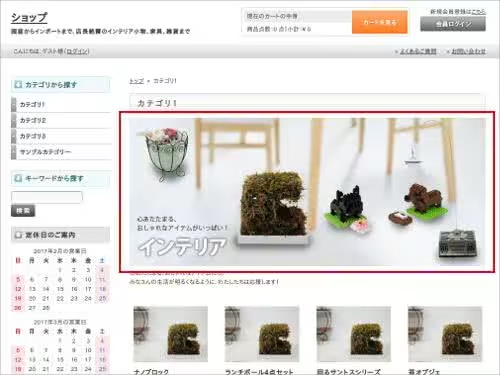
商品一覧ページでカテゴリ毎に表示を出し分けたい箇所がある場合は、
カテゴリカスタムフィールドというプラグインを利用します。
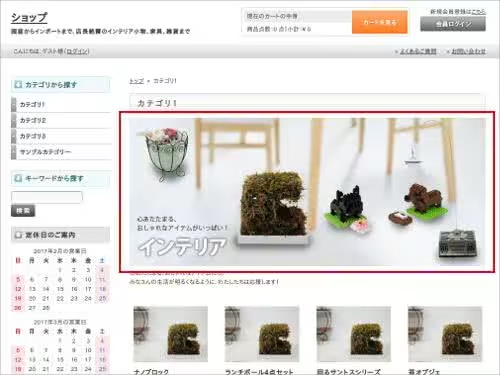
※サンプルのページではカテゴリ毎にメインヴィジュアルの画像を出し分けたいとする
管理画面にログインし、

カテゴリカスタムフィールドをインストールします。


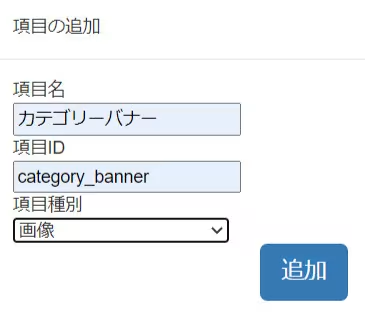
カテゴリカスタムフィールドの詳細画面で項目の追加をクリックし、

フィールドを追加します。
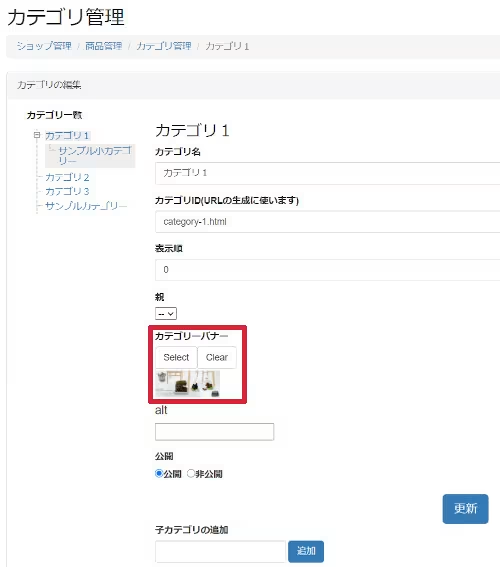
フィールド追加後にカテゴリ毎の詳細ページを開くと、


このようにカテゴリカスタムフィールドの設定で追加した項目が表示されます。
ここから値を登録します。
商品一覧ページのテンプレートに、
カテゴリカスタムフィールドの値を表示するようにタグを追加します。

カテゴリカスタムフィールドの値を表示死体箇所に該当する箇所に下記のように記述します。
<section id="catergory_top"> <h1 cms:id="current_category_name">インテリア</h1> <p><img cms:id="category_banner" src="" alt=""></p> <p>心あたたまる、おしゃれなアイテムたち。<br> みなさんの生活が明るくなるように、わたしたちは応援します!</p> </section>
商品一覧、商品詳細ページcms:id="フィールドID"という指定でカテゴリカスタムフィールドの値を出力出来ます。
※cms:id="current_category_name"(現在表示しているページのカテゴリ名)はカテゴリカスタムフィールドプラグインをインストールした時点で使用できるようになります。
