
マイページのテンプレートはカートページと同様大枠のテンプレートにシステム側から出力されるコンテンツを表示するという形で管理しています。
カートページと同様、マイページはテンプレートを新規に追加することは推奨していませんので、既存のテンプレートを編集します。

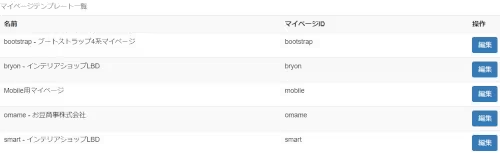
サイト管理 > テンプレート管理を開くと、アプリケーションページテンプレート一覧というエリアがあり、そこにマイページテンプレート一覧があります。
標準設定ではマイページIDがbryonのテンプレートを使用しているので、右の編集ボタンで開くか、サーバに配置されているテンプレートを直接開きます。
※bryonマイページのテンプレートは/ルート/サイトID/.template/mypage/bryon.htmlになります。
マイページのテンプレートは他ページと同様、shop:moduleを自由に使用する事が出来ますが、
必ず、<!-- shop:module="common.mypage_application" /-->は入れなければなりません。
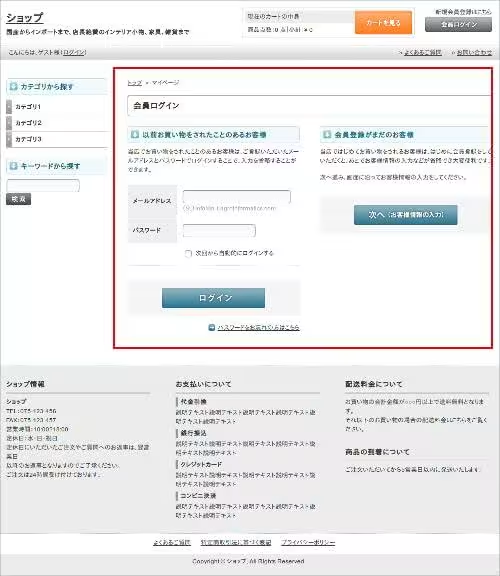
shop:module="common.mypage_application"タグは、冒頭の画像の赤い枠で囲ったシステムから出力されるコンテンツの箇所になります。
マイページ内でもパンくずモジュール等のモジュールを利用することが出来ます。
設置する際は下記の記事をご覧ください。
bryonテンプレート以外のテンプレート、
例えばレスポンシブデザインに対応しているカートID:smartのマイページを利用する場合は、
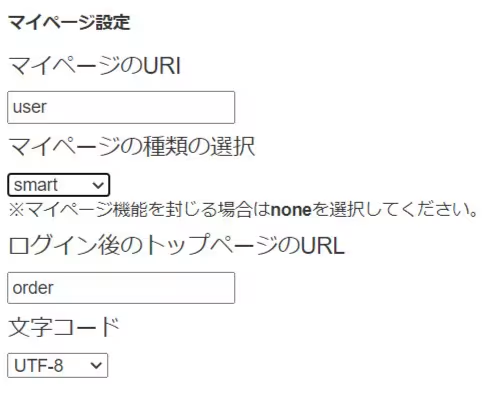
ショップ管理 > 設定 > マイページの設定を開き、

マイページ設定のマイページの種類の選択でsmartを選択すれば良いです。
