
商品一覧ページで特定のカテゴリに紐付いている商品の一覧を表示するようにテンプレートを編集します。
はじめに管理画面でどのカテゴリを表示するか決めます。


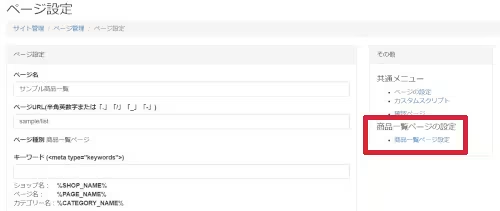
ページ設定で作成したページ詳細を開き、
ページ右側にある商品一覧ページ設定のリンクをクリックして開きます。

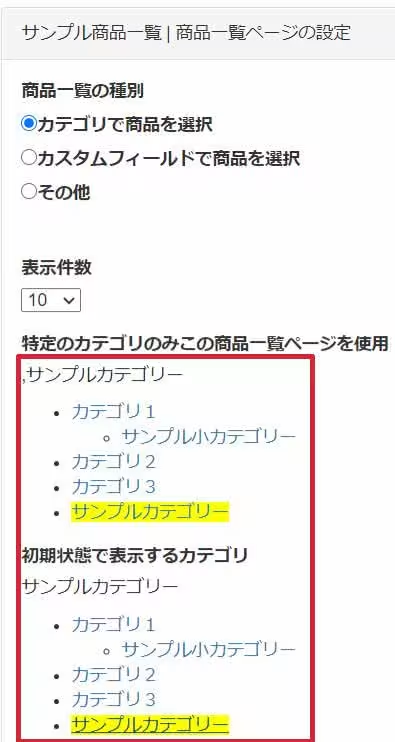
商品一覧ページ設定で表示するカテゴリを設定します。
ページに紐付いているテンプレートの編集を行います。
テンプレートの編集は、管理画面から行うか、出力されているHTMLファイルを直接編集するかのどちらかで行います。
HTMLを直接編集する場合は、
/ルート/ショップID/.template/list/以下に

テンプレートの追加時に入力したテンプレートID.htmlで作成されています。
例:テンプレートIDがsampleの場合は、/ルート/shop/.template/list/sample.html
※AdobeのBracketsといったFTPと接続してサーバのファイルを直接編集できるエディタを使用しているのであれば、SOY Shopの管理画面を開かずに編集することが可能です。
該当箇所を探し、下記のように書き換えます。
<div class="item_list"> <!-- block:id="item_list" --> <article> <a cms:id="item_link"><img cms:id="item_small_image" width="150" height="113" alt="苔オブジェ"> <h1 cms:id="item_name">苔オブジェ</h1></a> <p class="price">¥<!-- cms:id="item_price" -->2,750<!-- /cms:id="item_price" --></p> <p class="text">ロゴをかたどったオブジェ、本物の苔を植えています。</p> <p class="more"><a href="" cms:id="item_link*">>>詳細を見る</a></p> </article> <!-- /block:id="item_list" --> </div>
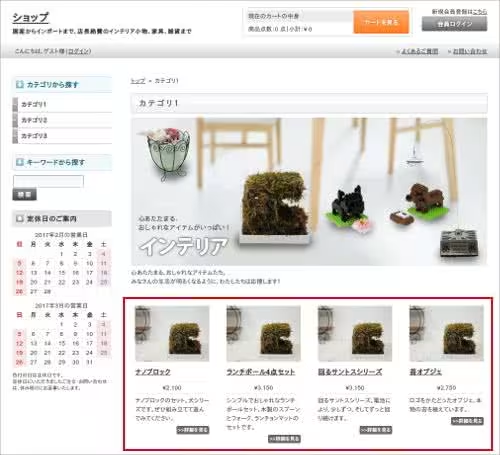
編集後に公開側の表示を確認してみると、

商品一覧が表示されるようになっています。
※画像はマニュアル用に用意していないので、すべての商品で同じ画像になります。
HTMLの編集の際に利用したblock:id等の説明はSOY CMSのテンプレート編集をご覧ください。
block:id="item_list"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
block:id="item_list"内で使用できるcms:idタグ
補足
商品一覧ページで各商品用のカートに入れるボタンを設置する事が出来ます。
設置方法は商品詳細ページで商品情報とカートに入れるボタンを設置するを参考にしてください。
