HTMLモジュール(shop:module)という機能で共通箇所を管理することが出来ます。

使用例としてフッタをHTMLモジュール化してみます。
はじめに共通箇所のHTMLをメモ帳なりにコピー&ペーストしておきます。
続いて、

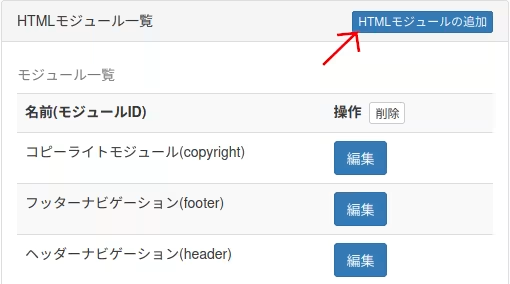
ショップ管理 > テンプレート管理を開き、画面下部にあるHTMLモジュール追加のボタンをクリックします。

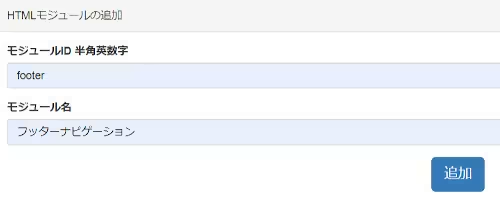
HTMLモジュールの追加のページで画面の指示に従い、HTMLモジュールを作成します。

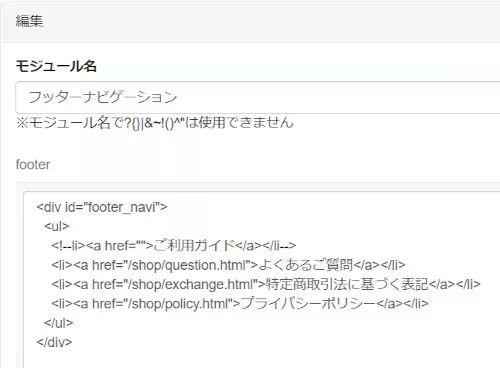
HTMLモジュールのエディタが表示されたら、
先ほどコピー&ペーストしておいたHTMLのコードを貼り付け更新します。

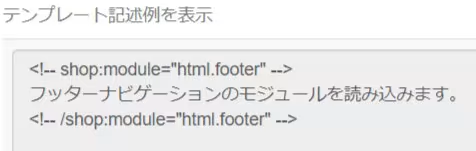
HTMLモジュールのエディタの画面の下の方にモジュールタグの記述例がありますので、このタグをコピーして、

このモジュールを使用したい箇所を下記のように変更します。
<!-- shop:module="html.footer" --> <footer> <aside> <div class="footer_column"> <section> <h1>ショップ情報</h1> <p>ショップ情報に関する記載</p> </section> </div> <div class="footer_column"> <section> <h1>お支払いについて</h1> <p>お支払いに関する記載</p> </section> </div> <div class="footer_column"> <section> <h1>配送料金について</h1> <p>配送料金に関する記載</p> </section> </div> </aside> <div id="footer_navi"> <ul> <li><a href="#">ご利用ガイド</a></li> <li><a href="#">よくあるご質問</a></li> <li><a href="#">特定商取引法に基づく表記</a></li> <li><a href="#">プライバシーポリシー</a></li> </ul> </div> <p><small>Copyright © interior LBD, All Rights Reserved.</small></p> </footer> <!-- /shop:module="html.footer" -->
生成されたshop:moduleタグで囲みます。
テンプレートを変更の後、公開側の表示でモジュールが反映されていれば設定は終了です。
SOY CMSのcms:module同様、モジュールのPHPファイルは
/ルート/サイトID/.module/html/モジュールID.phpとして管理され、
AdobeのBracketといったFTPと接続してサーバのファイルを直接編集できるエディタを使用しているのであれば、SOY Shopの管理画面を開かずに編集することが可能です。
