SOY CMSのサイトで常時SSL化する時、サーバ側でSSLの契約と設定を行えばサイトの方ではURLの変更のみで良いです。
標準仕様ではhttpとhttps(SSL)のどちらにもアクセス出来る状態になっていますが、
ブロック内で出力される各記事のURLがhttpのままになるので、
SOY CMSの管理画面でサイトURLを変更します。
ようこそ、SOY CMSへの画面で、

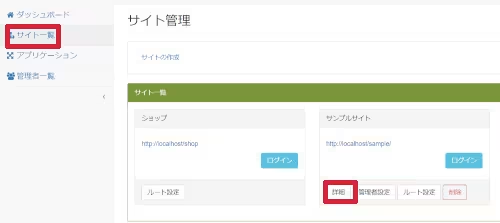
サイト一覧を開き、SOY CMS側で作成したすべてのサイトの詳細を開き、

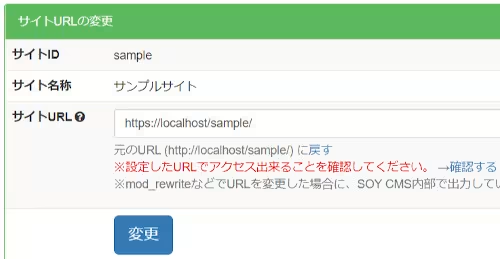
サイトのURLの変更画面で、httpsからはじまるURLに変更して終了です。
http側にアクセスした場合にhttps側にリダイレクトさせたい場合は、
.htaccessかフロントコントローラ(サイトがルート設定されている時のみ)を編集して対応します。
.htaccessでの対応
※試していないので間違いがある場合はお問い合わせまでご連絡下さい。
ルート直下にある.htaccess(なければ作成)を開き、下記の記述を行います。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
※すでに.htaccessがある場合は、RewriteEngine Onの下に下二行分を追加
フロントコントローラでの対応
サイトのルート設定をしている場合のみ対応可能で
/ルート/index.phpを開き、
<?phpの下に下記のコードを追加
if(!isset($_SERVER["HTTPS"]) || $_SERVER["HTTPS"] !== "on"){
header("location:" . "https://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]);
exit;
}
2020年5月9日追記
フロントコントローラでの対応の件で、記載されている方法であると302リダイレクトになり相応しくないのではないか?とご指摘を頂きました。
301リダイレクトで行いたい場合は、
if(!isset($_SERVER["HTTPS"]) || $_SERVER["HTTPS"] !== "on"){
header("location:" . "https://" . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"], true, 301);
exit;
}
ブログ記事の画像のパスを修正
記事中にある画像のパスを変更する場合は画像URL変換プラグインをご利用下さい。
詳しくは下記の記事に記載されています。
SOY CMSで常時SSL化対応後の各記事内の画像のパスの対応
関連記事
SOY CMSで常時SSL化対応後の各記事内の画像のパスの対応 - saitodev.co
SOY CMSの常時SSL化で対応したこと - saitodev.co
さくらの共有サーバで二つのショップサイトを独自ドメインで運営する方法について - saitodev.co
さくらのVPS + Apache2.4のサーバでSSL対応してみた - saitodev.co
当サイトをHTTP/2対応して表示の爆速化してみた - saitodev.co
