最近、Googleが常時SSL化を奨めているでしょ。
httpsをランキングシグナルに使用すると明示しているので、このサイトも常時SSLにしてみた。
Google ウェブマスター向け公式ブログ: HTTPS をランキング シグナルに使用します
と言うわけで、
このsaitodev.co、
さくらインターネットの共有サーバとSOY CMSで常時SSL化をする為に行ったことを書きます。
因みに常時SSL化とは、

どのページを開いても、
URLがhttpsで始まることを言い、
このhttpsで始まることでディフィー・ヘルマン鍵交換という暗号化の仕組みを使って、サイトとの通信を暗号化できるというわけ。
暗号化していないと、
お問い合わせフォームやネットショップで個人情報やカード情報を入力した際に、
ネットの中継地点にいる人が余裕でこれらの情報を盗めるようになる。
これから先の話では、
SSLの契約とサーバの設定方法は省略します。
常時SSL化を行うために最初に行ったことが、
記事投稿画面で画像をアップロードした時の画像パスの整形で、

こんな感じの記事を投稿する時、
記事に挿入した画像のパスがhttp:から始まってしまうので、
httpとhttpsのどちらでも良い様に、スラッシュから始まる絶対パスに変更した。
対応方法は下記の通りです。
記事の投稿で画像をアップロードした時に、スラッシュから始まる絶対パスでimgタグが挿入される様に修正しました。 - SOY CMS フォーラム
2017年8月19日追記
SOY CMSで常時SSL化対応後の各記事内の画像のパスの対応
次に対応したことが、
さくらインターネットの共有サーバではSNI SSLを利用しなければならず、
このSNI SSLというのが、どうにも厄介で
SOY CMS本体にSNI SSLでも使用できる様にコードを追加しました。
対応方法は下記の通りです。
さくらインターネット SNI SSLでの運用 - SOY CMS フォーラム
ここまで準備できたら、
公開側のリダイレクト設定を行います。
/ルート/index.php(ルート設定を行っている場合)か
/ルート/{サイトID}/index.phpのどちらかの文頭に
if(isset($_SERVER["HTTP_X_SAKURA_FORWARDED_FOR"])){
$_SERVER["HTTPS"] = "on";
$_SERVER["SERVER_PORT"] = "443";
}
if(!isset($_SERVER["HTTPS"]) || $_SERVER["HTTPS"] !== "on"){
header("location:" . "https://saitodev.co" . $_SERVER["REQUEST_URI"]);
exit;
}
こんな感じのコードを追加しました。
index.phpではなく、.htaccessへの記述でも良いのですが、
私はindex.phpに書いた方が分かりやすかったのでこうしています。
これで、
http側にアクセスしても、httpsへリダイレクトしてくれます。
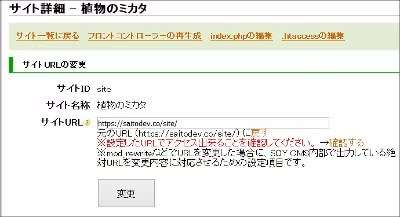
httpsにリダイレクトされる様になったら、

サイトURLの変更を忘れずに。
サイトURLをhttp://から始まるものからhttps://で始まるものへ変更します。
最後に
サイトマップを作成して、GoogleのSearch Consoleに登録しました。
サイトマップの作製方法は下記の通りです。
SOY CMSでサイトマッププラグインを作成しました - SOY CMS フォーラム
追記
SOY Shopの場合は一部対応方法が異なります。
現時点で簡単な説明文は用意していませんので、対応が必要な方はお問い合わせください。





