トップページや404NotFoundページを作成する時はナビゲーションページがおすすめです。
※これらのページは何のページ種別で作成しても良いです。
ナビゲーションページは商品ブロックという機能を利用する事が出来、
商品一覧を様々な条件をプラグインなしで組み合わせて表示する事が可能です。

編集ボタンを押し、

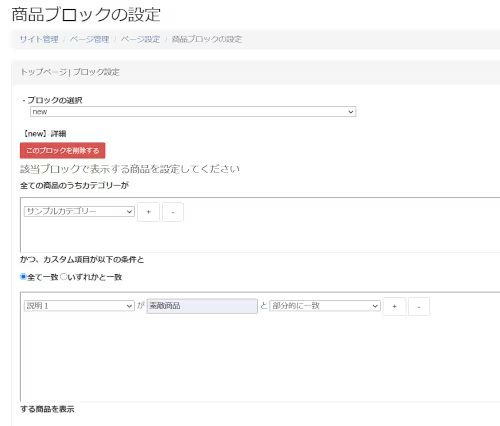
商品のブロック設定をクリックします。

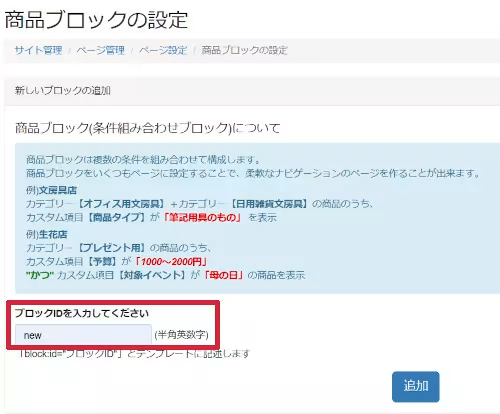
ブロックIDを設定し、追加ボタンを押します。

商品ブロックを利用する場合はナビゲーションページで作成したページの商品ブロックのページにある説明文に従って設置して下さい。
他に販促周りのプラグインの大体を活用することが出来ます。
※ナビゲーションページのみ許可しているプラグインもありますが、後日記載するフリーページでは使用出来てナビゲーションページでは使用できないというプラグインはほぼありません。
トップページや404NotFoundページでナビゲーションページを利用するメリットですが、

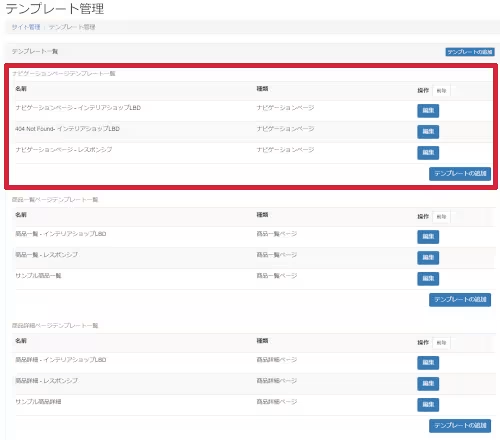
テンプレート一覧でナビゲーションページのテンプレートは必ず一番上に表示され、
修正を頻繁に行う事で成果が上がりやすいトップページや404NotFoundを確認しやすい箇所に表示されます。
ページの追加方法ですが、
ナビゲーションページのテンプレートとページの追加は商品一覧ページを追加するの操作とほぼ同じなので省略します。
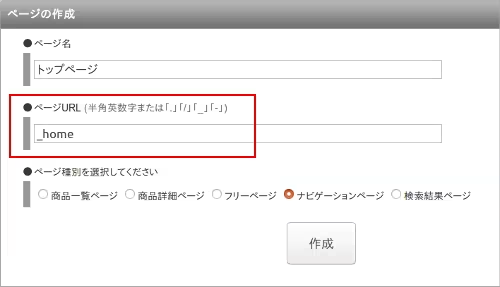
テンプレートとページの新規作成の際にページの種別でナビゲーションページを選択して作成します。
HTMLを直接編集する場合は、
ショップIDがshopでテンプレートIDがsampleの場合は、
/ルート/shop/.template/complex/sample.htmlを開きます。
※AdobeのBracketsといったFTPと接続してサーバのファイルを直接編集できるエディタを使用しているのであれば、SOY Shopの管理画面を開かずに編集することが可能です。
例外として、
トップページと404NotFoundページの場合は、

ページ追加時のページURLの指定で特殊な文字列を指定します。
トップページの場合はページURLを_homeにすることで、http://example.com/のようにドメインのみのアドレスで開く事ができ、
404NotFoundページの場合はページURLを_404_not_foundにすることで、登録していない全てのURLに対して開くことができるようになります。
