
商品詳細ページで任意の商品情報を表示するようにテンプレートを編集します。
ページに紐付いているテンプレートの編集を行います。
HTMLを直接編集する場合は、
ショップIDがshopでテンプレートIDがsampleの場合は、
/ルート/shop/.template/detail/sample.htmlを開きます。
※AdobeのBracketsといったFTPと接続してサーバのファイルを直接編集できるエディタを使用しているのであれば、SOY Shopの管理画面を開かずに編集することが可能です。
テンプレート編集画面を開いたら、
該当箇所を探して下記のように書き換えます。
<!-- block:id="item" --> <section class="item_cart clearfix"> <h1 cms:id="item_name">苔オブジェ</h1> <div class="item_cart_text"> <form cms:id="item_cart_form"> <table cellspacing="0" cellpadding="0"> <tr> <th scope="row">商品コード:</th> <td cms:id="item_code">123456</td> </tr> <tr> <th scope="row">販売価格:</th> <td class="price"><span cms:id="item_price">2,750</span>円</td> </tr> <tr> <th scope="row">ご購入個数:</th> <td><label for="textfield2"></label> <select name="select" id="select" cms:id="item_cart_select"></select>個</td> </tr> </table> <p class="cart"><input type="image" src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる"></p> </form> </div> <p class="item_cart_photo"><img src="" cms:id="item_large_image" width="400" height="300" alt="苔オブジェ"></p> </section> <!-- /block:id="item" -->
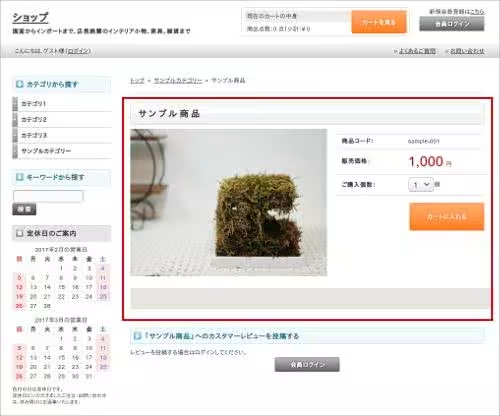
編集後に公開側の表示を確認して、商品毎に指定した箇所の値が変更されていることを確認します。

商品詳細ページで最も重要なカートに入れるボタンですが、
標準機能としてフォーム形式とリンク形式の2種類あります。
上のコードの記述例ではフォーム形式を採用しており、
<!-- block:id="item" --> <form cms:id="item_cart_form"> ご購入個数:<select name="select" id="select" cms:id="item_cart_select"></select>個 <p class="cart"><input type="image" src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる"></p> </form> <!-- /block:id="item" -->
このように<form cms:id="item_cart_form">で囲った箇所に<select cms:id="item_cart_select">と<input type="image">を併用することで、カートに入れる際に数量指定出来るボタンになります。
リンク形式は
<!-- block:id="item" --> <p class="cart"><a cms:id="item_cart_link"><img src="/shop/themes/common/images/btn_cartin_off.png" width="152" height="57" alt="カートに入れる"></a></p> <!-- /block:id="item" -->
このようにテキストや画像を<a>タグで囲うことで設置出来ます。
リンク形式はカートに商品を1個入れる処理のみになりますので、カート制限系のプラグインと組み合わせて確実に一つしか注文させないようなショッピングサイトで向いています。
カートボタンは商品一覧ページや検索結果ページでも使用することが可能ですので、
商品一覧ページではリンク形式、商品詳細ページではフォーム形式といった形で使い分けているサイトもあります。
HTMLの編集の際に利用したblock:id等の説明はSOY CMSのテンプレート編集をご覧ください。
block:id="item"で囲った箇所で使用できるcms:idは下記のページをご覧ください。
block:id="item"内で使用できるcms:idタグ
追記
カートに入れるボタンは標準機能では同期処理(カートに入れるボタンを押した後にカートページに画面が遷移する仕様)の実行ですが、非同期カートボタンプラグインを利用すると非同期処理(カートに入れるボタンを押してもカートページに遷移せず、商品だけカートに入った状態になる)の実行を行うことが出来ます。
