検索結果ページのテンプレートとページの追加は商品一覧ページを追加するの操作とほぼ同じなので省略します。
テンプレートとページの新規作成の際にページの種別で検索結果ページを選択して作成します。
検索結果ページで使用するblock:id="item_list"も商品一覧ページで登録されている商品一覧を表示するの操作とほぼ同じなので省略します。
HTMLを直接編集する場合は、
ショップIDがshopでテンプレートIDがsampleの場合は、
/ルート/shop/.template/search/sample.htmlを開きます。
※AdobeのBracketsといったFTPと接続してサーバのファイルを直接編集できるエディタを使用しているのであれば、SOY Shopの管理画面を開かずに編集することが可能です。
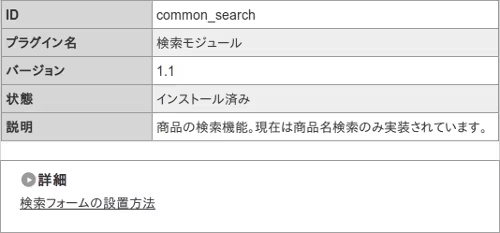
検索結果ページでは、どのような検索条件で検索するかをプラグインで制御しているため、事前に検索結果ページ用のプラグイン(検索モジュール)をインストールしている必要があります。
検索モジュールで安定的に動くものとして、
検索モジュールと
カスタムサーチフィールド
があります。
検索モジュールは商品名のみ、
カスタムサーチフィールドは商品名以外でも価格や追加した項目でも検索できるので、ショップサイトだけでなく商品カタログサイトを構築する際にも重宝します。
SOY Shopで高度な検索フォームを設置してみよう - saitodev.co
ネットショップ用CMSはカタログサイトの構築にも向いている - saitodev.co
今回は検索モジュールで説明を続けます。

管理画面のプラグインの画面で検索モジュールをインストールした後、


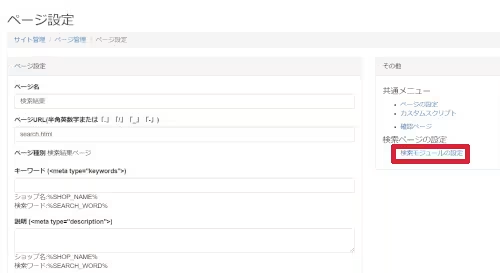
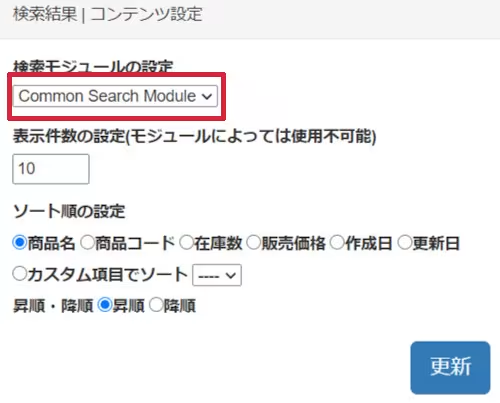
追加した検索結果ページにある検索モジュールの設定を開き、

検索モジュールの設定で先ほどインストールしたモジュールを選択します。
ここで選択するモジュール名等は検索モジュールの詳細画面に記載されています。
検索結果ページの準備ができたら、


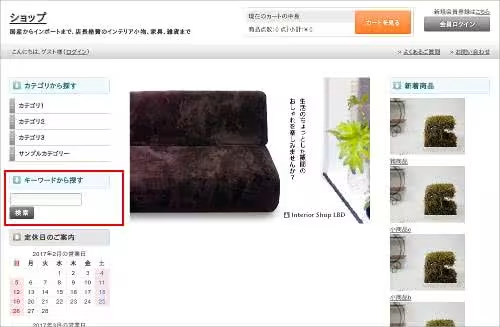
検索結果ページと他のページに検索用のフォームを設置します。
検索用のフォームと検索結果ページを連携するHTMLタグは検索モジュールの詳細画面に記載されていますので、
記載に従ってフォームの設置が必要なページ全てのテンプレートを修正して下さい。
