
/** Geminiが自動生成した概要 **/
SOY CMSでエディタ非表示プラグインを開発。記事投稿画面の本文と追記欄を非表示にできます。カスタムフィールドを多用し、本文欄が不要なサイト構築に便利です。プラグインは下記サイトからダウンロードできます。 [https://saitodev.co/soycms/]

/** Geminiが自動生成した概要 **/
SOY CMSでエディタ非表示プラグインを開発。記事投稿画面の本文と追記欄を非表示にできます。カスタムフィールドを多用し、本文欄が不要なサイト構築に便利です。プラグインは下記サイトからダウンロードできます。 [https://saitodev.co/soycms/]

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドで、誤ったフィールドIDをテンプレートに挿入してしまう問題を解決するプラグイン「カスタムフィールドチェッカー」に新機能が追加されました。
今回のアップデートでは、ページに存在するフィールドIDが正しく使用されているかをチェックする機能が実装されました。
これにより、フィールドIDの入力ミスによる予期せぬ表示を防ぎ、より安全にサイト運営を行えるようになります。
本プラグインは、「CMSタグチェックプラグイン」と併用することで、テンプレート編集時のミスを効果的に削減できます。
ダウンロードは下記URLから可能です。
https://saitodev.co/soycms/

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドで、これまでブロック内でのみ使用可能だったブログブロックタグ(b_block:id)を、ブロック外でも使用できるようになりました。
今回のアップデートにより、記事詳細ページの下部など、ブロック外に配置したお問い合わせフォームなどを、記事ごとに表示内容を変更することが可能になります。
設定は、カスタムフィールドアドバンスドの個々のフィールドの高度な設定で行います。例えば、フィールドIDが「chk」の場合、記事詳細ページで「b_block:id="is_chk"」で囲った箇所はチェックが入っている場合に、「b_block:id="no_chk"」で囲った箇所はチェックが入っていない場合に表示されます。
アップデートパッケージは、saitodev.co/soycms/ からダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY CMSのブログ記事JSON出力プラグインがアップデートされ、記事一覧の出力が容易になりました。
今回のアップデートにより、JSON出力に以下の値を含めることが可能になりました。
* 記事のパーマネントリンク
* 本文の一部または冒頭数文字
* サムネイル画像のパス
* カスタムフィールドの値
これらの値はGETパラメータで出力の有無を指定できます。これにより、JavaScriptでJSONを取得し、記事一覧を動的に生成することが可能になります。
例えば、記事のURL、本文の冒頭50文字、サムネイル画像のパスを含めたJSONを取得する場合は、以下のようなURLでアクセスします。
```
https://example/site/1.json?limit=1&content=50&is_url=1&thumbnail
```
アップデート版のプラグインは、以下のサイトからダウンロードできます。
https://saitodev.co/soycms/

/** Geminiが自動生成した概要 **/
SOY CMSユーザーからブログページ設定に説明文追加の要望があり、ページカスタムフィールドプラグインを作成しました。このプラグインは、ブログページ以外の標準ページにも項目を追加できます。
追加項目は公開側表示と管理画面メモ双方を想定し、公開側表示速度への影響を抑えるため、cms:moduleを介して出力します。
公開側での使用方法詳細はプラグイン詳細画面に記載しています。
対応パッケージは下記サイトからダウンロード可能です。
https://saitodev.co/soycms/

/** Geminiが自動生成した概要 **/
SOY CMSの記事検索機能が拡張され、カスタムサーチフィールドの項目が追加されました。
従来はサイト上の記事検索のみで利用可能でしたが、今回のアップデートにより、管理画面の記事検索ページでもカスタムサーチフィールドを使用した絞り込みが可能になりました。これにより、記事の管理や検索がより効率的に行えるようになります。
カスタムサーチフィールドは、「SOY CMS版カスタムサーチフィールド」で紹介されている機能で、記事に独自の項目を追加して検索することができます。
今回のアップデートを含むパッケージは、saitodev.co/soycms/ からダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY CMSの記事検索ページで、カスタムフィールドが多すぎると検索フォームが縦長になる問題を解決するアップデートがありました。
今回のアップデートにより、カスタムフィールドアドバンスドの各フィールドを検索項目に追加するかしないかを設定できるようになりました。
これにより、必要なフィールドだけを検索項目に表示させることができるため、検索フォームの縦長化を防ぎ、使い勝手を向上させることができます。
すでにカスタムフィールドアドバンスドを利用している場合は、アップデート後、各フィールドの検索項目への追加設定が必要となります。
アップデートパッケージはサイト(https://saitodev.co/soycms/)からダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY CMSのブロック(ラベル、プラグイン)に、カスタムフィールドの拡張ポイント実行有無を設定する機能が追加されました。
従来、カスタムフィールドが増えるとブロックのパフォーマンスが低下する問題がありました。今回の更新により、不要なカスタムフィールドの値取得を抑制し、表示速度の改善が可能となります。
例えば、新着記事一覧でタイトルとリンクのみ表示する場合、カスタムフィールドの取得をオフにすることで効率化できます。
今回の更新は、長期間運用しているサイトでカスタムフィールドが肥大化している場合に特に有効です。ダウンロードはsaitodev.co/soycms/から可能です。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドとサムネイルプラグインの表示速度改善に関する記事の要約です。
記事では、多数の記事を表示する際に発生する表示速度の低下について、その原因と解決策が解説されています。
主な原因は、記事ごとにカスタムフィールドの値を取得する際に、データベースへのアクセスが繰り返されるためでした。
解決策として、記事に紐づくカスタムフィールドの値を全記事分一度に取得し、必要な値のみに絞り込むことで、データベースアクセスを削減しました。
この改善により、特に記事数が50件や100件といった大量に表示する場合に、表示速度の向上が期待できます。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドに、複数の値を管理できる「リストフィールド」が追加されました。記事投稿画面ではリスト形式で値を入力し、公開側ではul/liタグで出力できます。
特徴的なのはテンプレートへの記述方法です。通常のフィールドと異なり、 `cms:id="{フィールドID}_list"` で囲んだ部分が繰り返し出力となり、繰り返しの中では `cms:id="value"` で各値を出力します。
このアップデートを含むパッケージは、サイトー開発のSOY CMS公式サイトからダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY CMSカスタムフィールドアドバンスドで、複数ラベル設定に対応するアップデートが公開されました。従来は1フィールドにつき1ラベルしか設定できませんでしたが、今回のアップデートにより複数のラベルと連動させることが可能になりました。各フィールドの高度な設定にある「適用ラベル」で設定でき、ラベルを追加する度に新しいセレクトボックスが表示されます。この機能により、より柔軟なフィールド設定が可能になります。アップデートパッケージはsaitodev.co/soycms/からダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドで記事フィールドを拡張し、ラベルのみを選択して紐付いた記事一覧を出力する要望に応えるため、ラベルフィールドプラグインを開発。記事投稿画面にラベル選択項目を追加し、記事詳細画面で選択したラベルに関連する記事一覧を表示する機能を提供。当初はカスタムフィールドアドバンスドへの実装を試みたが、メモリ使用量の問題で断念し、プラグインとして独立させた。このプラグインを含むパッケージはsaitodev.co/soycms/からダウンロード可能。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドで画像フィールドを使用する際、alt属性を含めて複数箇所に表示したい場合の課題を解決するプラグインが開発されました。標準機能では、2回目以降の表示に`cms:id="img*"`を使用するとalt属性が出力されない問題がありました。このプラグインを使用すると、`cms:id="img_copy"`のように指定することで、alt属性を含めたimgタグを出力できます。`_copy`の部分は設定で変更可能です。このプラグインを含むパッケージはsaitodev.co/soycms/からダウンロードできます。

/** Geminiが自動生成した概要 **/
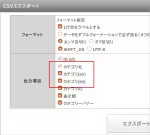
SOY CMSの記事CSVインポート・エクスポート機能が拡張され、カスタムフィールドアドバンスドとカスタムサーチフィールドプラグインの項目が追加されました。これにより、記事データだけでなく、プラグインで追加した項目もCSVで一括管理できるようになりました。要望に応え、SOY Shopの商品CSV機能と同様に拡張ポイントが設けられました。カスタムフィールドプラグインには非対応です。他のプラグインへの対応は要望ベースで検討されます。最新版はsaitodev.co/soycms/からダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY CMSのブログとOpenStreetMapで地図アプリを作る手順は以下の通り。カスタムサーチフィールドで緯度(lat)・経度(lng)フィールドを作成し、地図ラベルを設定。地図出力ページを作成し、OpenStreetMap + LeafletのHTMLを貼り付ける。JavaScript内のマーカー情報をSOY CMSのタグに置き換え、記事タイトル、URL、緯度経度を動的に表示。標準ページに地図ラベルの記事一覧を表示する設定を行い、緯度経度情報付きの記事を投稿すれば、記事の位置にマーカーが設置された地図が自動的に生成される。

/** Geminiが自動生成した概要 **/
SOY CMS用ラベルカスタムフィールドプラグインが開発されました。ブログページのカテゴリごとに異なる説明文を表示する機能強化が目的です。従来のカテゴリー詳細表示プラグインではラベルのメモ欄しか利用できませんでしたが、このプラグインはラベル詳細画面にカスタムフィールドを追加し、入力した値をカテゴリページに出力できます。これにより、カテゴリページの表現力向上に貢献します。現在はテキスト系の項目のみですが、要望次第で画像項目の追加も検討されています。プラグインはsaitodev.co/soycms/から入手可能です。

/** Geminiが自動生成した概要 **/
SOY Shopの管理画面用軽量版集計プラグインが開発されました。従来版との違いは、プラグイン独自の検索条件ではなく、管理画面の注文検索機能を利用するように変更された点です。これは、高度な注文検索を可能にする拡張ポイントが追加されたこと、そしてその検索結果を集計したいという要望に応えるための改良です。新プラグインは、管理画面の注文検索で絞り込んだ結果に基づいて集計を行います。この変更により、カスタムフィールド等の拡張検索条件にも対応した柔軟な集計が可能になりました。新プラグインはsaitodev.coのSOY Shopパッケージで提供されています。

/** Geminiが自動生成した概要 **/
SOY Shopがレンタルサービス事業者向けRFID在庫管理ツール「ZAIKA」とAPI連携できるプラグインを開発しました。ZAIKAはレンタル業務の発送・返却作業効率化と在庫単位での収益・稼働・状態管理を実現するツールです。プラグイン利用にはSOY Shopのオーダーカスタムフィールド(日付)との連携が必要ですが、現状未実装です。連携機能開発は需要に応じて対応予定。プラグイン利用希望者やレンタル業務用SOY Shop構築希望者は問い合わせください。
なお、顧客関連管理機能強化については言及されていません。

/** Geminiが自動生成した概要 **/
SOY Shopで配送と店舗受け取りを同時選択できるよう、オーダーカスタムフィールドで対応する方法を紹介。標準機能にはないカレンダーを、jQuery Datepickerを用いて実装する手順を解説。オーダーカスタムフィールドを作成後、カートページテンプレートにjQueryを読み込み、Datepickerを適用するコードを追加。オプション設定で日付範囲も指定可能。複数フィールドへの適用方法や、直接入力を防ぐreadonly属性の追加についても触れている。

/** Geminiが自動生成した概要 **/
SOY CMSの長年の利用者から、既存記事のユーザビリティ向上のため、カスタムフィールドのデータをカスタムサーチフィールドに移行したいという要望があり、対応プラグインを開発しました。カスタムサーチフィールドは、検索性向上のためデータ型を最適化しており、プラグインはデータ型の差異を考慮した移行を実現します。設定画面で双方のカラム対応を設定し、実行ボタンで移行完了。文字列型のみ対応の現時点でのパッケージはsaitodev.co/soycms/からダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY Shop 2.0.0βでは、管理画面のUIをSOY CMS 3系に刷新。開発元の停滞を受け、非公式ながらバージョンアップを実施。拡張性向上のため、デザイン崩れを防ぐ3系テンプレートを採用した。標準機能のUI変更は完了し、プラグイン対応を進めている。現在はカスタムフィールド系、初期プラグイン、PAY.JP/Coiney決済プラグインが対応済み。今後、予約カレンダーや伝票管理プラグインへの対応を予定。データベース構造は変更なし。ダウンロードはsaitodev.co/soycms/soyshop/ から可能。管理画面のみ使用モードの追加により、ECサイト構築だけでなく、会員管理システムなど多様な用途にも対応できるようになった。

/** Geminiが自動生成した概要 **/
SOY CMSの記事毎に無制限に画像をアップロードできるプラグインを開発。カスタムフィールドでは複雑になる複数画像管理を、独立したプラグインで実現。記事投稿画面にアップロードフォームを設置し、公開側のブログ詳細ページで表示できる。SQLのTEXTカラム容量分まで画像パスを保存可能。操作性には改良の余地があるものの、即興で開発したパッケージはsaitodev.co/soycms/からダウンロードできる。

/** Geminiが自動生成した概要 **/
SOY Shopのカスタムフィールド値を注文受付メールなどに挿入するプラグインが開発されました。商品ごとに設定したカスタムフィールド値を、プラグインの詳細画面で設定したフォーマットに基づき、注文メールテンプレートに挿入できます。 複数商品注文時は、商品数分フォーマットが適用されます。この機能はメールビルダープラグインでも利用可能。合わせて、商品一覧の並び順設定を追加するアップデートも実施されました。パッケージはsaitodev.co/soycms/soyshop/ からダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドに、セレクトボックスの値に紐づく値を出力できる「ペアフィールド」が追加されました。記事投稿画面ではセレクトボックスと同様に表示され、設定画面で各項目に「ペア」となる値を設定できます。公開側では`cms:id="****_pair_1"`でペアの値を出力可能。****はフィールドIDです。例えば、`<img src="/img/<-- cms:id="staff_pair_1" /-->.png"`のように複雑なHTMLをシンプルに記述できます。複数ペア設定も可能になりました。この機能を含むパッケージはsaitodev.co/soycmsからダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY Shopでは、商品情報にカスタムフィールドを追加できるようになりました。さらに、カテゴリごとにカスタムフィールド項目の表示/非表示を設定可能に。これにより、商品編集画面が肥大化せず、必要な情報だけを表示できます。具体的には、カスタムフィールドの項目設定でカテゴリを紐付け、編集画面で関連カテゴリを選択すれば、そのカテゴリに紐付いた項目だけが表示されます。この機能により、商品情報を分かりやすく管理できます。

/** Geminiが自動生成した概要 **/
SOY CMSのGravatar連携プラグインは、ブログ投稿者のプロフィール画像を簡単に表示できるツールです。Gravatarに登録されたメールアドレスと連携し、自動的に画像を取得・表示します。プラグイン設定画面でGravatarの画像サイズを指定でき、記事詳細ページやブログのサイドバーなど、任意の場所に設置可能です。 記事投稿時に投稿者のメールアドレスを入力するだけで、Gravatar画像が反映されるため、ユーザーの手間を省き、サイトの見栄えを向上させます。 画像がない場合はデフォルト画像が表示され、Gravatar未登録ユーザーにも対応しています。このプラグインで、手軽にブログに個性を加えることができます。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドアドバンスドプラグインに、記事を出力できる「記事フィールド」機能が追加されました。記事の投稿・編集画面で、ラベル設定済みの公開記事を選択し、任意の場所にその記事内容を出力できます。
現状は試作段階で、パフォーマンスへの影響を考慮し、選択可能な記事はラベル設定済みの公開記事20件までに制限されています。これは、長い定型文を記事によって出し分けたいというニーズに応えるための機能で、セレクトボックスから記事を選択する方式です。
制約事項として、記事の投稿・編集画面で指定できるのはラベル設定済みの記事のみ、ラベル指定時のセレクトボックスに表示される記事数は20件、選択できるのは公開記事のみとなっています。これらの制約は、今後の使用状況に応じて調整される予定です。

/** Geminiが自動生成した概要 **/
SOY Shopは、9年の歴史の中で機能強化を重ね、ネットショップだけでなく業務アプリとしての需要が高まっている。今回、業務アプリ利用時のサンプルデータ削除の手間を省くため、「管理画面のみ使用モード」が追加された。サイト作成時にチェックを入れるだけで、サンプルデータなしで管理画面を利用できる。 業務アプリとして利用する場合はMySQLデータベース推奨。併せて、管理画面の使い始めのガイダンスも追加された。このアップデートにより、在庫管理や顧客管理など、SOY Shopを業務システム基盤として活用する際の初期設定が簡素化される。ダウンロードは公式サイトから可能。

/** Geminiが自動生成した概要 **/
SOY Shopでカテゴリごとに商品一覧の並び替え順を変える方法。カスタムフィールドで「使用人数」や「使用温度」などの項目を作成し、ソートに利用する設定にする。データベースのカラム型を数値に変更。soyshop.item.list拡張ポイントでプラグインを作成し、getSortメソッドでカテゴリごとに異なるソート条件を返す。テントなら使用人数の降順、シュラフなら使用温度の昇順など。標準設定は価格の昇順にする。URLを変えずに同一ページで並び替え順を変えられるため、SEOにも有効。

/** Geminiが自動生成した概要 **/
SOY CMSでSOY Shopのカスタムサーチフィールドを使えるように移植しました。カスタムサーチフィールドは、高度な検索フォームを生成するプラグインで、複数カテゴリ対応や商品カテゴリ検索も可能です。専門家検索サイトのような顧客用カスタムサーチフィールドも作成されました。SOY CMS版は、検索フォーム用の「カスタムサーチフィールド」と記事一覧出力用の「カスタムサーチフィールド記事一覧ブロックプラグイン」の2つがあり、用途に合わせて使い分けられます。ダウンロードはsaitodev.co/soycms/から可能です。

/** Geminiが自動生成した概要 **/
SOY CMSブログで表示速度低下に悩んでいたところ、MySQL版が遅い共有サーバ環境のため、SQLiteに移行するプラグインを開発しました。ベンチマークは1.3倍改善、表示速度は2秒以下に。MySQL→SQLite、SQLite→MySQLの切り替えが可能で内部SEO対策にも有効です。Gravatar連携など一部プラグインは未対応ですが、カスタムフィールド等は対応済み。使用前にバックアップと注意点記事の確認を推奨。ダウンロードはsaitodev.co/soycms/から。この開発を通して、MySQL専用CMSは共有サーバではSEO的に不利になりやすいと感じました。

/** Geminiが自動生成した概要 **/
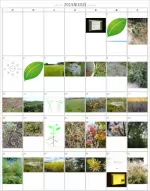
SOY CMS用の「記事カレンダー」プラグインが開発されました。ブログ記事をカレンダー形式で表示し、投稿日を視覚的に把握できます。記事タイトルだけでなく、カスタムフィールドの内容も出力可能で、サムネイルプラグインと組み合わせることで画像表示も可能です。これにより、記事一覧をカレンダー上にサムネイル付きで表示するなど、柔軟な表示を実現できます。予約サイト構築など、従来のカレンダー機能とは異なる点が特徴です。サンプルは「毅と亮子のサラメシ」サイトで確認できます。パッケージはsaitodev.co/soycms/からダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY Shop管理画面の業務改善として、BtoC商売に不要な「勤務先名称」などの項目を非表示にする機能が実装されました。これは、特に電話注文時の入力ミスを減らし、オペレーターが入力に迷う状況を解消するためです。不要な項目を非表示にすることで、キーボード操作の時短、確認作業の効率化、新入社員向けマニュアル作成の手間削減など、多岐にわたる業務改善と間接的な経費削減が期待されます。本改修は、業務フローの見直しを促し、よりスムーズなショップ運営に貢献します。最新パッケージは公式サイトからダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY ShopのCSVインポート/エクスポート機能において、出力項目のチェック状態を保持する機能が追加されました。カスタムフィールドやプラグイン追加でCSVの項目が増え、確認が煩雑になる問題に対し、一度チェックした項目を保存し次回反映することで操作の手間を軽減します。現在試作段階で、カスタムサーチフィールドなど一部プラグインでは未対応ですが、多くの項目チェックの手間を省くことが期待できます。パッケージはsaitodev.co/soycms/soyshop/からダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY Shopの注文検索機能を拡張し、オーダーカスタムフィールド(日付型)を検索条件に追加できるプラグインを開発しました。管理画面の注文一覧にカスタムフィールドの日付検索欄が追加され、注文詳細に記録した任意の日付情報(例:返答期限)に基づいた検索が可能になります。この機能は「やまどうぐレンタル屋さん」で実装した顧客管理機能強化の一環で、管理画面のみ表示のカスタムフィールドに「○月○日までに返答」といった伝言を記録し、検索で容易に抽出するといった活用が想定されます。プラグインはsaitodev.coからダウンロード可能です。

/** Geminiが自動生成した概要 **/
登山用品レンタルの「やまどうぐレンタル屋」は、SOY Shopで運営しつつSalesforceを用いて顧客管理を行っていたが、SOY Shop内で完結させたいという要望からCRM機能強化を実施。オーダーカスタムフィールドや拡張ポイントを活用し、レンタル特有の発送・返却管理、納品書・検品書出力管理、配送状況連携、電話注文対応、実店舗受取管理などをSOY Shop内で実現。プラグインによる拡張のみでSalesforce並みの機能を実現し、本体のカスタマイズは行わずバージョンアップへの影響を排除。管理画面の表示速度最適化も実施。この機能強化は拡張ポイントを活用したプラグイン作成で再現可能。

/** Geminiが自動生成した概要 **/
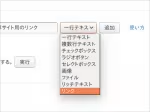
SOY CMSのブロックで、タイトルリンクを外部サイトに設定する方法を紹介します。まず、カスタムフィールドアドバンスドをインストールし、リンクタイプのフィールド(例:out_site_link)を追加します。記事投稿時に、このフィールドに外部サイトのURLを入力します。次に、ページテンプレートのブロック内にあるタイトル出力部分の`<a>`タグに、`cms:id="out_site_link"`属性を追加します。例:`<a cms:id="out_site_link"><cms:id="title_plain" /></a>`。これで、ブロックのタイトルが指定した外部サイトへのリンクになります。この方法は、ブログページ専用の`b_block:id="entry"`や`b_block:id="entry_list"`内でも同様に利用可能です。
/** Geminiが自動生成した概要 **/
SOY Shop 1.17.4はPHP7非対応、常時SSL未対応、税率計算の誤りが未修正のまま公開されたため、筆者はこれらの問題を修正。公式版の差分をマージした独自パッケージ「SOY CMS 1.17.4p7.X」をsaitodev.coで配布開始しました。このバージョンではオーダーカスタムフィールドの表示不具合も修正されています。カート部分の修正が多いため、バージョンアップの際は一部プラグインが動作しなくなる可能性があり、注意が必要です。

/** Geminiが自動生成した概要 **/
SOY ShopのCSVインポート・エクスポートで0から始まる数字を扱うには、冒頭の0が削除されるのを防ぐ必要があります。LibreOfficeでCSVを編集する際、セル書式設定から「先頭のゼロの値」に桁数を指定することで、0を保持できます。例えば、5桁の数字の場合は「5」を設定します。これにより、SOY Shopへのインポート時に0が削除されずに追加されます。

/** Geminiが自動生成した概要 **/
SOY CMSのブログ記事にSOY Shopの商品情報を表示する「SOY Shop商品紹介プラグイン」が、カスタムサーチフィールドの値を出力可能になりました。商品紹介プラグインは、ブログ記事に商品コードを紐づけることで、記事詳細画面に商品情報を表示する機能です。カスタムサーチフィールドは、商品名以外のスペック等で商品検索を可能にするSOY Shopのプラグインです。今回のアップデートにより、商品紹介プラグイン内でカスタムサーチフィールドの値(csf:id)が利用可能になります。最新パッケージはsaitodev.co/soycms/からダウンロードできます。

/** Geminiが自動生成した概要 **/
SOY Shopのカスタムサーチフィールドが多言語化対応しました。商品名・カテゴリ名に続き、カスタムサーチフィールドの値も各言語毎に設定可能になり、CSVのインポート/エクスポートにも対応。管理画面では、各言語商品編集画面からカスタムサーチフィールドの設定を開き、言語ごとの値を入力できます。CSVによる多言語データの一括登録も可能になり、運用負荷を軽減。カスタムサーチフィールドは、カスタムフィールドと比べデータベーススキーマが洗練されており、表示速度の低下が起こりにくいメリットがあります。多言語対応版はsaitodev.coからダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY ShopのカテゴリCSVインポート/エクスポート機能が強化され、カテゴリ名の多言語化に対応しました。多言語サイトプラグインで設定した言語ごとにチェックボックスが追加され、商品名と同様にカテゴリ名も多言語管理が可能になりました。このアップデートにより、各言語への対応が容易になり、グローバルなECサイト運営が効率化されます。最新のパッケージはsaitodev.co/soycms/soyshop/ からダウンロード可能です。以前公開された商品名の多言語化やカテゴリカスタムフィールドへの対応と合わせて、CSVによる多言語対応がさらに充実しました。

/** Geminiが自動生成した概要 **/
SOY ShopのカテゴリCSVインポート/エクスポート機能が強化され、カテゴリカスタムフィールドに対応しました。カテゴリカスタムフィールドプラグインをインストールし、項目を追加すると、CSVのインポート/エクスポートページにカスタムフィールドが追加されます。これにより、CSVでのカテゴリデータ管理がより柔軟になります。最新版はsaitodev.co/soycms/soyshop/からダウンロード可能です。

/** Geminiが自動生成した概要 **/
SOY Shopで商品一覧をカスタム順に表示するには、カスタムフィールドを利用します。プラグインでカスタムフィールドを有効化し、「一行テキスト」型のフィールドを作成、これをソートに使用することを指定します。ページ管理から対象の商品一覧ページの設定を開き、「カスタム項目でソート」を選択、作成したフィールドを指定します。商品ごとに並び順を設定するには、各商品詳細ページのカスタムフィールドに数値を入力します。文字列としてソートされるため、1, 2, 11ではなく、101, 102, 111のように3桁の数値を使うことで意図しない並び順を回避できます。

/** Geminiが自動生成した概要 **/
SOY CMSのブログ機能を利用した地図アプリ作成の第2弾では、マーカークリック時のインフォウィンドウ表示を実装しました。前回設定したカスタムフィールド(サムネイル、緯度経度)に加え、ブログ記事のタイトルとリンクをインフォウィンドウに表示するようにテンプレートを修正。具体的には、JavaScriptでインフォウィンドウの内容を生成し、マーカークリックイベントで表示する処理を追加しました。これにより、地図上のマーカーから各店舗の詳細ページへ遷移できるようになりました。将来的にはSOY Shopと連携させ、カテゴリを店舗名として地図上に店舗を表示するショップページの作成も構想されています。

/** Geminiが自動生成した概要 **/
Google Maps APIを用いてSOY CMSのブログに地図アプリを作成する手順の第一段階を解説した記事です。まずGoogle API ConsoleでAPIキーを取得し、SOY CMSにカスタムフィールド「lat(緯度)」と「lng(経度)」を追加します。ブログページを作成し、提供されたHTMLテンプレートを貼り付け、地図の中心座標とズームレベルを調整します。座標はGoogle Mapsで場所を検索し、右クリックメニューの「この場所について」から取得できます。最後に、ブログ記事を作成し、タイトルと本文に加え、カスタムフィールドに取得した緯度経度を入力して公開します。これにより、ブログトップの地図上にマーカーが追加され、訪問場所を視覚的に表示できます。次記事ではマーカーに詳細情報を表示する機能を追加する予定です。

/** Geminiが自動生成した概要 **/
SOY Shopで商品注文時にファイルアップロードできるカスタムフィールド機能が追加されました。管理画面で「ファイル」種別の項目を作成すると、カートにアップロードフォームが表示され、注文完了後、管理画面のファイルマネージャで確認できます。ファイル名は日付に変換され上書きは防止されます。ストレージプラグインと併用すればダウンロードURLも利用可能です。現在は拡張子やファイルサイズ制限機能はありませんが、アップロード許可する拡張子設定は追加されました。要望があればお問い合わせください。この機能はhttps://saitodev.co/soycms/soyshop/のパッケージで利用可能です。

/** Geminiが自動生成した概要 **/
SOY Shopの標準配送モジュールに待望のお届け日指定機能が追加されました。従来は個別対応でしたが、今回標準機能化。営業日カレンダープラグインと連携し、定休日や連休を考慮したお届け日候補を表示。設定の肥大化を避けつつ、柔軟な配送設定を実現しています。指定可能期間や連休明けからの換算表示など、ユーザーフレンドリーな設計です。この機能追加により、今後の機能拡張にも期待が高まります。パッケージはGitHubで公開中。

/** Geminiが自動生成した概要 **/
SOY2DAOで複雑なSQLを実行しつつ、結果をオブジェクトで取得する方法が紹介されています。顧客テーブルとカスタムフィールドテーブルを結合し、特定のカスタムフィールド値を持つ顧客情報を取得する例が示されています。 `SOYShop_UserDAO` の `executeQuery` でSQLを実行し、結果の配列をループ処理で `getObject` メソッドに渡すことで、各レコードが `SOYShop_User` オブジェクトに変換されます。これにより、カスタムフィールドの値で検索しながら、必要な顧客情報のみをオブジェクトとして扱いやすく取得できます。この手法は、以前紹介されたSOY CMSの検索フォーム追加の記事でも活用されています。

/** Geminiが自動生成した概要 **/
SOY Shopでは複数カテゴリ機能はパフォーマンス低下のため廃止され、代替としてカスタムサーチフィールドプラグインが推奨されています。カスタムサーチフィールドでは、チェックボックス形式で複数の「タグ」を商品に設定可能。管理画面で項目を追加し、商品詳細ページでタグを選択、商品一覧ページには専用ページを作成し、CustomSearchFieldItemListモジュールを適用することでタグによる絞り込みを実現します。URLは「http://ドメイン/ショップID/ページのURL/フィールドID/タグ値」となります。ただし、管理画面の商品検索ではカスタムサーチフィールドによる検索は不可。その対策として、各フィールドに一括設定ページが用意され、簡易的な商品検索フォームが利用可能です。

/** Geminiが自動生成した概要 **/
SOY CMSでサイト表示を高速化するために、表示直前にサーバ側で画像リサイズを行う方法を紹介しています。Google PageSpeed Insightsで低評価を受けた画像サイズの問題を解消するため、サムネイルプラグインではなく、SOY CMSの隠し機能を活用。
具体的には、カスタムフィールドに画像パスを入力し、imgタグのsrc属性に`im.php?src=[画像パス]&width=[幅]`を指定することで、動的にリサイズされた画像を表示。従来のHTMLのwidth属性による縮小表示よりもパフォーマンスが向上し、PageSpeed Insightsのスコアも改善。
記事では、設定変更前後の具体的なコード例やスクリーンショットを交えながら解説。リサイズ処理はJPEG、PNG、GIFに対応し、作業フローを簡略化しつつサイト高速化を実現。次回、CSSや画像のキャッシュ設定について解説予定。

/** Geminiが自動生成した概要 **/
SOY Shop用のプラグイン「カスタムサーチフィールド」の紹介。このプラグインは、高度な検索フォームをサイトに簡単に設置できる。カスタムフィールドのように項目を追加し、生成されたタグを貼り付けるだけでフォームが表示される。商品カタログサイトでの活用が想定され、複数選択可能なチェックボックスフィールドをタグのように使う事例もある。カスタムフィールドからのデータ移行も可能。プラグインはsaitodev.co/soycms/soyshop/ からダウンロードできる。

/** Geminiが自動生成した概要 **/
SOY CMSのカスタムフィールドは、記事に様々なフォームを追加できる便利な機能だが、管理画面での表示順の変更が手間だった。特に数が増えると、一つずつ上下させる従来の方法は非常に面倒。この問題を解決するため、カスタムフィールドアドバンスにCSVによる並び替え機能が追加された。CSVをエクスポートし、ファイル内で順番を調整後、インポートすることで、自由に並び替えが可能になった。

/** Geminiが自動生成した概要 **/
SOY Shopのソートボタン設置プラグインでカスタムフィールドの値によるソートが可能になりました。商品カスタムフィールドの「高度な設定」で「ソートに使用する」にチェックを入れると、プラグイン管理画面にソート用タグが表示されます。このタグを商品一覧ページテンプレートに貼り付けることで、カスタムフィールド値に基づくソートボタンが設置できます。機能はsoyshop_1.17.3p7.2.zip以降のパッケージか、フォーラムの修正ファイルで利用可能です。

/** Geminiが自動生成した概要 **/
SOY Shopで商品数が増えると、CSVでのカテゴリ編集が困難になる。特にカスタムフィールドを多用するとCSVファイルが肥大化し、作業効率が低下する。複数カテゴリ設定もSOY Shopでは非対応。
そこで、商品一覧画面で複数商品を選択し、一括でカテゴリを設定・変更・解除できる機能が開発された。このシンプルな機能追加により、カテゴリ分け作業が大幅に効率化される。ダウンロードはSOY CMSフォーラムにて提供されている。