配送と店舗受け取り型の形態のネットショップを運営予定の方から、

カートのお支払い・配送方法の選択画面で、配送(上のキャプチャでは宅配便)と店舗受け取りを並べつつ、どちらの注文も同時に対応できるようにしたいという要望がありました。
どちらか一方であれば、標準配送モジュールの複製と少々のカスタマイズで事足りるが、一つの注文で両方同時に選択したいという要望の為、プラグイン(モジュール)の複製では要件を満たさない。
そこで、配送モジュール系はすべてアンインストールして、オーダーカスタムフィールドで対応してみてはどうか?と提案してみた。
オーダーカスタムフィールドで注文時に必要な項目を追加する - SOY Shopを使ってみよう
ただし、オーダーカスタムフィールドでは、

標準配送モジュールにあるお届け日の指定のカレンダーのフィールドはないため、ひと工夫必要となる。
オーダーカスタムフィールドでjQueryをDatepickerを使用する準備として、下記の記事に従って、カートのフォームのテンプレートを編集できるようにしておく。
カートページのフォームの出力部分をカスタマイズする - SOY Shopを使ってみよう
続いて、オーダーカスタムフィールドをインストールし、例として下記のフィールドを作成する。
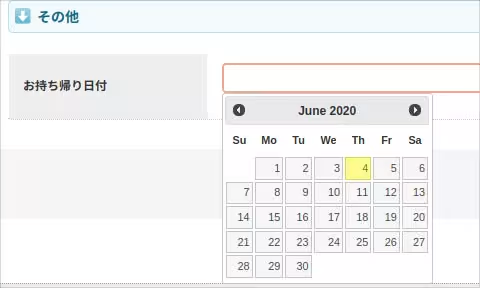
項目名:お持ち帰り日付
項目ID:omoti_field
タイプ:一行テキスト
続いて、アプリケーションテンプレートのカートのCartPage03.htmlを編集する。
テンプレートの下に下記のコードを追加する。
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
//custom_field_{オーダーカスタムフィールドで作成した項目ID}
$("#custom_field_omoti_date").datepicker();
});
</script>
※jQueryのファイルの読み込み状況に応じて適宜修正してください。
このコードを加える事で、

無事、カレンダーが表示されるようになった。
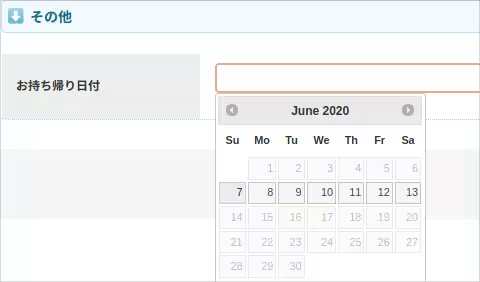
例えば、カレンダの選択を本日から3日後から1週間以内にしたい場合、jQueryのオプションを用いて、scriptタグの箇所を下記のように書き換える。
<script>
$(function() {
var opts = {
minDate: '+3d',
maxDate: '+9d'
};
$("#custom_field_omoti_date").datepicker(opts);
});
</script>
※オプションの値については「jQuery + Datepicker + オプション」で検索してください。
テンプレートを修正後に該当するページを開いてみたら、意図通り3日から1週間になった。

オーダーカスタムフィールドで複数のフィールドでjQueryプラグインを使いたい場合は、
<script>
$(function() {
$("#custom_field_omoti_date").datepicker();
$("#custom_field_other_date").datepicker();
});
</script>
※オーダーカスタムフィールドで新たに作成したフィールドのIDをother_dateにした場合
上記のように各々のID毎にdatepicker();を実行すれば良い。
追記
jQueryのDatePickerのフォームで直接入力されたくない場合は
<script>
$(function() {
$("#custom_field_omoti_date").attr("readonly", true);
$("#custom_field_omoti_date").datepicker();
$("#custom_field_other_date").datepicker();
});
</script>
上記のコードのようにjQueryのattrメソッドでreadonlyを加えれば良い。





