SOY CMSでカスタムフィールドアドバンスド イメージフィールドコピープラグインを作成しました。
このプラグイン名では一体何がしたいのか?が分からないので、開発の背景から説明します。
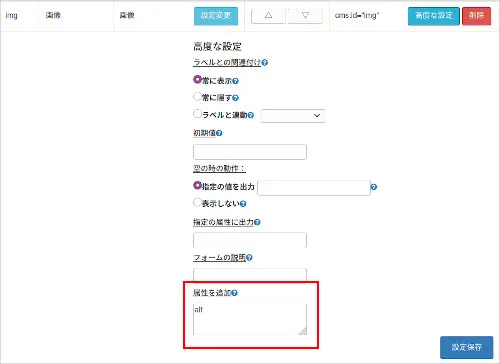
カスタムフィールドアドバンスドで項目種別を画像にして、


高度な設定の属性の追加で「alt」を追加したとします。
例えば、記事の投稿の際にcms:id="img"の項目に「/site/example.jpg」と入力して、altに「hoge」と入力して投稿した場合、公開側では
<img alt="hoge" src="/site/example.jpg">
というタグが出力されます。
公開側で
<img cms:id="img">
のタグを二箇所使いたい場合、標準機能を利用すると
<img cms:id="img*">
上記のように米印付きのcms:idを指定しますが、残念な事に米印付きでは
<img src="/site/example.jpg">
alt属性の値無しで出力されてしまいます。
画像の項目でalt付きのcms:idを複数箇所で使用するために今回のプラグインを開発しました。
二箇所目の使用を米印付きcms:idではなく、
<img cms:id="img_copy">
※_copyの箇所はプラグインの設定で変更可能
と指定すれば、alt付きのimgタグを出力する事が出来るようになります。
今回対応分を含んだパッケージは下記のサイトからダウンロード出来ます。





