/** Geminiが自動生成した概要 **/
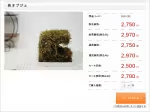
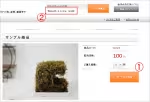
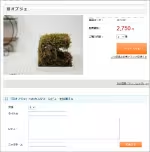
SOY CMSでサイト表示を高速化するために、表示直前にサーバ側で画像リサイズを行う方法を紹介しています。Google PageSpeed Insightsで低評価を受けた画像サイズの問題を解消するため、サムネイルプラグインではなく、SOY CMSの隠し機能を活用。具体的には、カスタムフィールドに画像パスを入力し、imgタグのsrc属性に`im.php?src=[画像パス]&width=[幅]`を指定することで、動的にリサイズされた画像を表示。従来のHTMLのwidth属性による縮小表示よりもパフォーマンスが向上し、PageSpeed Insightsのスコアも改善。記事では、設定変更前後の具体的なコード例やスクリーンショットを交えながら解説。リサイズ処理はJPEG、PNG、GIFに対応し、作業フローを簡略化しつつサイト高速化を実現。次回、CSSや画像のキャッシュ設定について解説予定。