フォーラムにSOY CMSの記事表示順番号(通し番号)を出力させたいという内容が投稿されていました
SOY CMS フォーラム • トピックの表示 - SOY CMSの記事表示順番号(通し番号)を出力させる
この要望はSOY CMSの正式な機能ではないのですが、SOY CMSのブロックの表示の際に利用しているSOY2HTMLのHTMLListというクラスですでにあります。
SOY App開発の説明 管理画面側に一覧ページを作成する。 | SOY CMS開発ブログ
今回は表示順番号を出力する方法を紹介します。
最初にやりたいことを整理しておくと、

こんなブログページがあって、

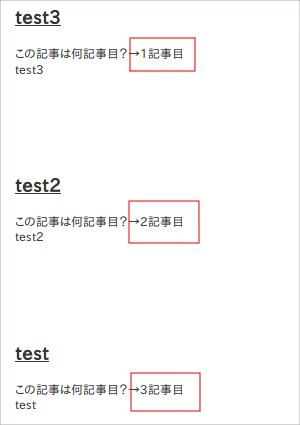
各記事に赤い枠で囲った様なテキストが出力されれば良いんだよね?
このテキストを出力するために、
ブログのテンプレートを下記のように書いています。
<!-- b_block:id="entry_list" エントリーの記述--> <div class="entry"> <h2 cms:id="title">エントリータイトル01</h2 cms:id="title"> <div>この記事は何記事目?→<!-- soy:id="index" -->1<!-- /soy:id="index" -->記事目</div> <div cms:id="content">ダミーテキストになります。コンテンツの内容とは一切関係ありません。</div> <div class="more_link"><a href="entry.html#more" cms:id="more_link">続きを読む</a></div> <p class="links"><a href="#" cms:id="entry_link"><!-- cms:id="create_date" cms:format="Y.m.d" -->2008.02.00<!-- /cms:id="create_date" --> <!-- cms:id="create_time" cms:format="H:i" -->12:34<!-- /cms:id="create_time" --></a> | <a href="#" cms:id="comment_link">Comments(<!-- cms:id="comment_count" -->0<!-- /cms:id="comment_count" -->)</a> | <a href="#" cms:id="trackback_link">Trackback(<!-- cms:id="trackback_count" -->0<!-- /cms:id="trackback_count" -->)</a></p> </div> <!-- /b_block:id="entry_list" エントリーの記述-->
記事の表示順は4行目に追加しています。
この時、soy:id="index"を指定することで表示順が表示されるようになります。
HTMLListには他に最初や最後の記事だった場合に表示するエリアの指定とか、
上記の条件以外の記事だった場合や3で割り切れる順番の場合の指定用のタグもありますが、
それらはおいおいどこかの機会で紹介するかもしれません。





