SOY CMSのフォーラムで下記の投稿があったので、
すごく簡単な方法になるけど、実装方法を紹介する。
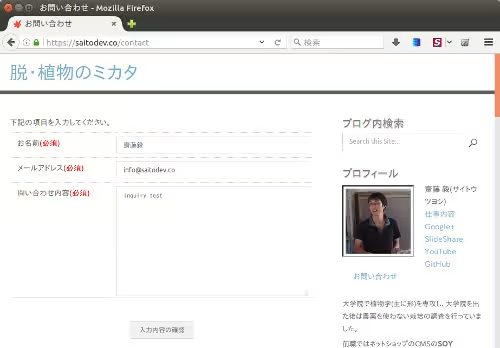
SOY Inquiryで作ったフォームを送信すると、確認画面の最上部が表示されます。
これをページ内アンカーをつけて、
フォームの最上部が表示されるようにできないでしょうか?
SOY Inquiryで送信時ページ内アンカーにジャンプする機能 - SOY CMSフォーラム
これは、

お問い合わせページでフォームに入力後に確認ボタンを押すと、

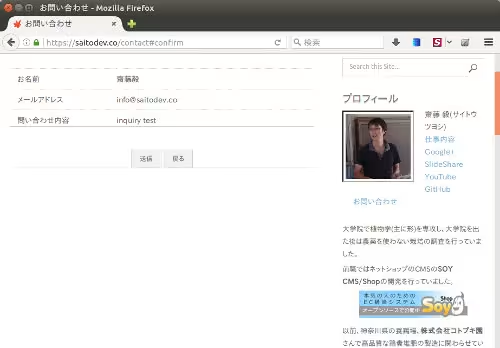
ページの上の部分の表示を飛ばし、
フォームの確認のところが一番上になるように表示される様にする。
というものです。
最初にフォームをカスタマイズできるように、
カスタマイズ用のフォームテンプレートを用意する。
※SOY Inquiryのバージョンアップを今後絶対にしないのであれば不要です。
作成方法は下記の記事を参考にしてください。
カスタム用のテンプレートができたら、
form.phpを開き、<form>タグの箇所を下記の様に修正します。
※標準のform.phpを編集する場合は下記のパスになります。
/ルート/CMSのインストールディレクトリ/app/webapp/inquiry/src/template/default/form.php
<form method="post" enctype="multipart/form-data">
を
<form method="post" enctype="multipart/form-data" action="#confirm">
このようにaction属性を追加し、#付きの値を追加します。
※#付きの文字列はconfirmでなくても構いません。
次にconfirm.phpを開き、入力内容の確認のすぐ上を下記のコードを追加します。
※標準のconfirm.phpを編集する場合は下記のパスになります。
/ルート/CMSのインストールディレクトリ/app/webapp/inquiry/src/template/default/confirm.php
<div id="confirm"></div>
か
<div name="confirm"></div>
これは、HTMLの標準機能である名前指定してのジャンプなので、
HTMLの仕様に従えば何でも良いです。
サンクス画面も同様に指定の箇所まで遷移したければ、confirm.phpで編集した内容をcomplete.phpでも同様に行って下さい。
※標準のcomplete.phpを編集する場合は下記のパスになります。
/ルート/CMSのインストールディレクトリ/app/webapp/inquiry/src/template/default/complete.php
今回はお手軽な実装方法で、確認画面から戻るや完了画面に遷移する時もURLの末尾に#confirmがついてかっこ悪いです。
この手のことを気にするのであれば、
form.phpとconfirm.phpのformタグのactionはPHPで丁寧に指定してください。





