/** Geminiが自動生成した概要 **/
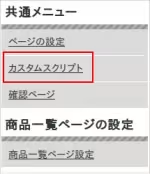
SOY Shopリリース10年を経て、一部ショップで商品データ増加による表示速度低下が見られた。高速化のため、商品一覧・詳細ページで子商品データ取得設定を追加。これにより、表示件数分のSQL実行を伴う`child_item_list`処理を省略可能に。商品数と表示件数によってはDBアクセス数が膨れ上がるため、今回の対応でパフォーマンス改善を見込む。最新版はサイト(https://saitodev.co/soycms/soyshop/)からダウンロード可能。